 网页表格制作速查手册
网页表格制作速查手册



《网页表格制作速查手册》由会员分享,可在线阅读,更多相关《网页表格制作速查手册(19页珍藏版)》请在装配图网上搜索。
1、网页表格制作速查手册创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功
2、能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由table开始, /table结束,表的内容由 tr,th和td定义。tr说明表的一个行,表有多少行就有多少个tr;th说明表的列数和相应栏目的名 称,有多少个栏就有多少个th;td则填充由tr和 th组成的表格。表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。在讲解
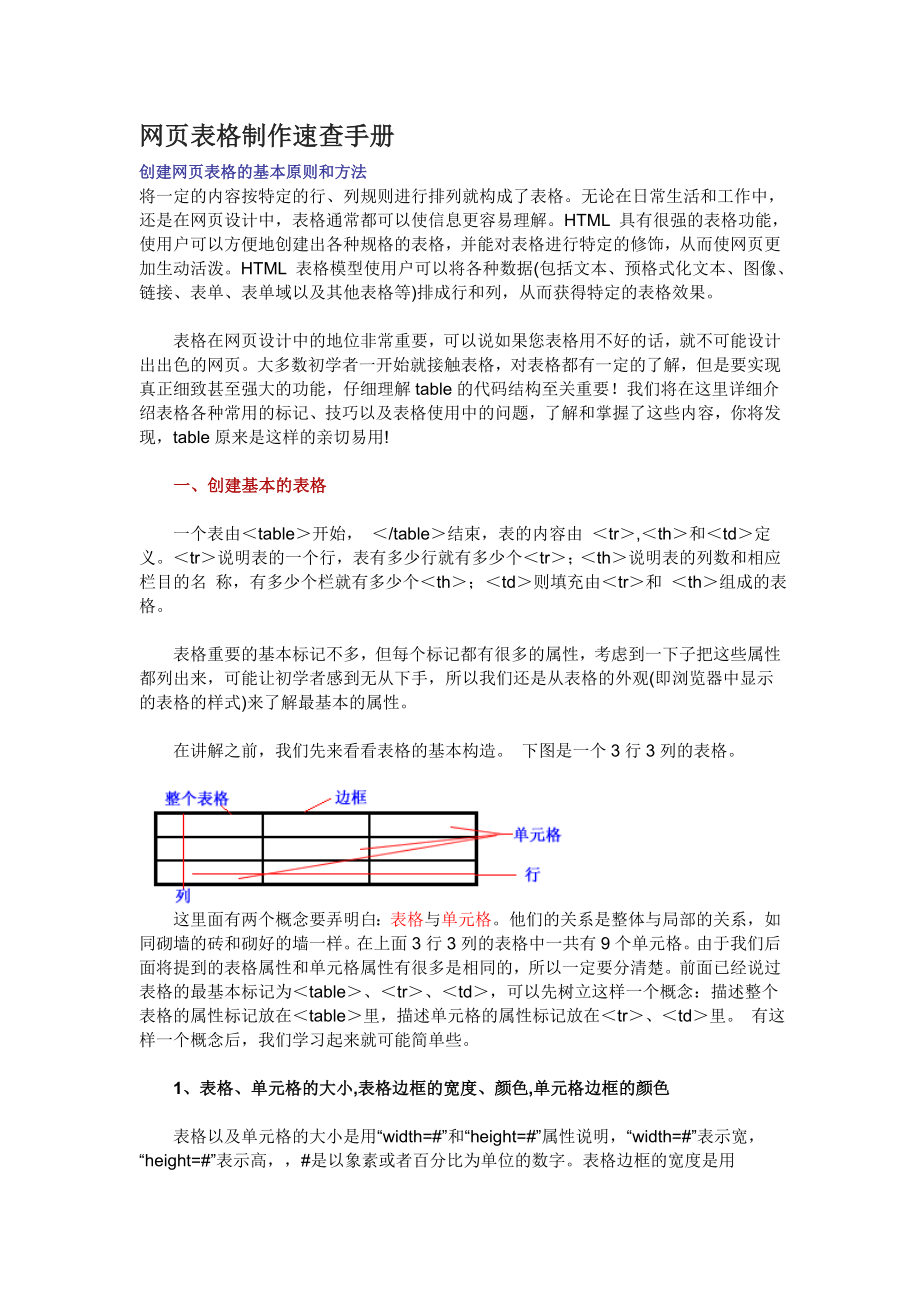
3、之前,我们先来看看表格的基本构造。 下图是一个3行3列的表格。这里面有两个概念要弄明白:表格与单元格。他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。在上面3行3列的表格中一共有9个单元格。由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。前面已经说过表格的最基本标记为table、tr、td,可以先树立这样一个概念:描述整个表格的属性标记放在table里,描述单元格的属性标记放在tr、td里。 有这样一个概念后,我们学习起来就可能简单些。1、表格、单元格的大小,表格边框的宽度、颜色,单元格边框的颜色表格以及单元格的大小是用“width=#”和“height=#
4、”属性说明,“width=#”表示宽,“height=#”表示高,#是以象素或者百分比为单位的数字。表格边框的宽度是用“border=#”属性说明,#为宽度值,单位是象素,表格边框的颜色是用“bordercolor=#属性说明,#是16进制的6位数,格式为rrggbb,分别表示红、 绿、兰三色的分量。或者是16种已定义好的颜色名称,参见文本颜色,单元格边框的颜色属性与表格的相同,但只适用于IE。下面是一个宽为300,高为80,边框宽为4,边框颜色为“FF0000”的一行两列表格,其中第一个单元格的宽为200,高为80,第二个单元格的边框颜色为“0000FF”。 代码如下:table borde
5、r=4 width=300 height=80 bordercolor=#FF0000tr td width=200 height=80/tdtd bordercolor=#0000FF/td/tr/table 2、表格的水平摆放位置2、表格的水平摆放位置表格的水平摆放位置是用align=# 属性说明的,#为left(左对齐), right(右对齐), center(居中)。分别见下例,注意这三个表格与边界的位置关系:左对齐center右对齐第三个表格的代码如下: table width=80 border=1 align=right height=30tr td右对齐/td/tr/table
6、3、单元格里内容的位置属性水平对齐方式,用align=#属性说明,#为left(左对齐), right(右对齐), center(居中);垂直对齐方式,用valign=#属性说明,#为top(上对齐), bottom(下对齐), middle(居中)。分别见下例,注意单元格里的内容与边框的的位置关系:水平对齐方式: 内容左对齐内容居中内容右对齐代码如下:table width=450 border=1trtd width=150div align=left内容左对齐/div/tdtd width=150div align=center内容居中/div/tdtddiv align=right内容
7、右对齐/div/td/tr/table垂直对齐方式 内容上对齐内容居中内容下对齐代码如下:table width=150 border=1trtd height=40 width=146 valign=top内容上对齐/td/trtrtd height=40 width=146 valign=middle内容居中/td/trtrtd height=40 width=146 valign=bottom内容下对齐/td/tr/table4、表格的背景色、背景图片,单元格的背景色、背景图片背景色属性:bgcolor=# ,背景图片属性:background=#。见下例: 代码如下: table wi
8、dth=450 border=1 bgcolor=#539996 bordercolor=#FFFFFF height=90trtd/tdtd background=Back01.gif/td/trtrtd/tdtd/td/trtrtd bgcolor=#FF0000/tdtd/td/tr/table说明:在上例中,整个表格的背景色是 bgcolor=#539996 ,第一行第二列的单元格背景图片是 background=Back01.gif ,第三行第二列的单元格背景色是 bgcolor=#FF0000 ,根据显示结果可以看出:设置表格的背景色后再设置单元格的背景色或背景图片,将优先显示单元
9、格的属性。5、表格属性cellspacing、cellpadding5、表格属性cellspacing、cellpaddingcellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。 我们来看下面的两个表格: 上面第一个表格的单元格之间没有空白距离,而第二个的单元格之间有很大的空白距离,我们来比较一下他们的源代码:第一个表格的代码:table width=200 cellspacing=0 border=1 bordercolor=#000000tr td/tdtd/tdtd/td/tr/table第二个表格的代码:table width=
10、200 cellspacing=8 border=1 bordercolor=#000000trtd/tdtd/tdtd/td/tr/table比较代码,上边两个表格中只有 cellspacing 的设置不同,一个为“0”,一个为“8”,显示的结果就是第一个表格的每个单元格之间的距离为0(在本例中由于我们为了显示的方便,将表格边框设为“1”,所以单元格的真实距离是“2”,若将表格边框设为“0”,则单元格的距离就是0了,第二个单元格同理),第二个表格的每个单元格之间的距离为8。cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上
11、下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。我们先来看看这个例子:我们来看下面两个表格:网页陶吧网页陶吧 第一个表格单元格的内容与单元格边界之间没有空白距离,而第二个表格单元格的内容与单元格边界之间有空白距离,我们来比较一下他们的源代码:第一个表格的代码:table width=240 cellspacing=0 border=1 bordercolor=#000000 cellpadding=tr td width=120网页陶吧/tdtd/td/tr/table第二个表格的代码:table width=240 cellspacing=0 b
12、order=1 bordercolor=#000000 cellpadding=15tr td width=120网页陶吧/tdtd/td/tr/table两个表格只有红色部分代码不同。第一个表格中网页陶吧这几个字离它所在的单元格为0,那是因为设置了cellpadding=0的原因.第一个表格中的网页陶吧这几个字离它所在的单元格比较远,那是因为cellpadding=15,也就是说网页陶吧离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。我们在以后的篇幅中会大量用到这两个
13、属性,所以请大家不要弄混乱了, 为了形象的理解,请参考下图: 二、网页表格制作进阶 前面第一部分我们介绍的是表格最基本也最常用的属性,要用好表格,就必须熟悉和掌握这些最基本的属性。在对这些基本的属性有了一定的了解之后,我们再来看看表格的其他几个似乎并不常用的属性,以便对表格有一个整体的认识。事实上,即使不了解下面所讲的内容,多数情况下也不会影响你对表格的使用,所以我们只是简略的带过。 1、拆分表格colspan表示该一储存格向右打通的栏数。 rowspan表示该一储存格向下打通的栏数。看下面的表格:第一行第一栏第一行的第二、三栏第二行及第三行 的 第一栏第二行第二栏第二行第三栏第三行第二栏第三
14、行第三栏表格代码:table width=450 border=1 cellspacing=0 cellpadding=2 bordercolor=#009900tr td第一行第一栏/tdtd colspan=2第一行的第二、三栏/td/trtr td rowspan=2第二行及第三行 的 第一栏/tdtd第二行第二栏/tdtd第二行第三栏/td/trtr td第三行第二栏/tdtd第三行第三栏/td/tr/table你可能看的不大明白。如果借助于Dreamweaver来再现表格制作过程,相信你会很快明白其中的奥秘。先制作一个三行三列的表格(这可以说是上面表格的“原形”),见下图,然后将第一
15、行的第二、三栏合并,第二行的第一栏、第三行第一栏合并,这样就得到了上例中的表格。你可以自己动手检验一下。第一行第一栏第一行第二栏第一行第三栏第二行第一栏第二行第二栏第二行第三栏第三行第一栏第三行第二栏第三行第三栏熟练掌握表格的colspan、 rowspan属性,可以随心所欲的制作出复杂的表格。2、表格中的标题列2、表格中的标题列 CAPTION 的作用是为表格标示一个标题列,如同在表格上方加一没有格线的打通列,通常用来存放表格标题,参数有 align、 valign。align表示表格标题列相对于表格的对齐方式(水平),可选值为: left, center, right, top, midd
16、le, bottom,若 align=bottom 的话标题列便会出现在表格的下方,不管你 的原代码是把 caption 放在 table 中的头部或尾部。 valign表示表格标题列相对于表格的对齐方式(上下),可选值为: top, bottom。见下例:网页陶吧访问统计Month% of IE visitor% of NC visitorAugust91%9%表格代码:table width=400 border=1 cellspacing=0 cellpadding=2captionfont color=#FF0000b网页陶吧访问统计/b/font/captiontr align=CE
17、NTER thMonth/thth% of IE visitor/thth% of NC visitor/th/trtr align=CENTER tdAugust/tdtd91%/tdtd9%/td/tr/table 3、行组(IE有效)每个表格可以有一个表头、一个表尾和一个或多个表体,分别以 THEAD、TFOOT和TBODY元素表示。 通常,文档中它们的次序首先是THEAD,然后是TFOOT,然后是不同数目的TBODY。 thead . /thead - 表的题头 tbody . /tbody - 表的正文 tfoot . /tfoot - 表的脚注 见下例:FoodDrinkSweet
18、ABCDEF表格代码:table border width=300thead trtdFood/tdtdDrink/tdtdSweet/td/tr/thead tbody tfoottrtdA/tdtdB/tdtdC/td/tr/tfoottrtdD/tdtdE/tdtdF/tdtr/tbody /table4、列组(IE有效)4、列组(IE有效)colgroup align=# #=left, right, center见下例:FoodDrinkSweetABCDEF表格代码:table border width=160colgroup align=left colgroup align=c
19、enter colgroup align=right thead trthFood/ththDrink/ththSweet/th/thead tbody trtdA/tdtdB/tdtdC/tdtrtdD/tdtdE/tdtdF/td/tbody /table 5、列的属性控制COL定义一个列组中的列,以便对它们能够同时设置有关属性col span=# #=从左数起,具有指定属性的列的列数col align=# #=left, right, center见下例:FoodDrinkSweetABCDEF表格代码:table border width=160colgroup col align=c
20、enter span=2 colgroup align=right thead trthFood/ththDrink/ththSweet/th/thead tbody trtdA/tdtdB/tdtdC/tdtrtdD/tdtdE/tdtdF/td/tbody /table 以上内容考虑到实用性,没有展开讨论,欲了解详细的内容可参考清华大学HTML 语言教程或其他相关书籍。三、活用表格美化网页表格的作用不仅仅局限于页面的元素定位、排版布局,在实际的应用我们还可以利用它来美化整个页面。接下来我们就将接触到表格的灵活应用,你会发现:原来表格的世界还可以这么精彩!考虑到现在DreamWeaver、F
21、rontpage等软件的广泛使用,完全用手写代码来编制网页的人越来越少,所以,在制作以下实例的过程中,我们多是利用DreamWeaver来完成前期工作,然后再手工修改代码,最终实现我们所期望的效果。1、一个象素宽的分隔线有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众了,其实,这个小问题用表格就能搞定。请看下面的例子:代码:table width=100% cellspacing=0 border=0 bgcolor=#000000 height=1 cellpadding=0trtd/td/tr/table在DreamWeaver中的快速通道在Dreamweaver中插入一个一行
22、一列的表格,表格的属性面板设置如下: 切换到原代码视窗,将td/td中的“”去掉就ok了。如下图:说明:其实就是一个高为“1pix”的表格,需要注意的是表格内不要有其他任何内容。如果你还需要其他颜色的分隔线,只需要改变表格的背景色 bgcolor 就可以了。利用这种方法我们还可以制作出细竖线,将表格的宽该为“1”就可以了。练习:试制作出如下的效果2、利用“cellspacing”属性制作细线表格2、利用“cellspacing”属性制作细线表格有时候我们需要用表格边框来区分各部分内容,若将表格边框宽度设置为“1”,又显得过于突出,影响整个页面的美观,怎么办呢?我们来看看下面两个表格以及它们的代
23、码(注意红色部分代码):表格A表格B表格A代码:table width=160 border=1 cellspacing=0 height=40trtddiv align=center表格A/div/td/tr/table表格B代码:table width=160 cellspacing=1 border=0 bgcolor=#000000 height=40tr td bgcolor=#FFFFFFdiv align=center表格B/div/td/tr/table表格A直接设置边框宽度为1,显示的结果并不令人满意,表格B则利用了“cellspacing”属性,边框明显细多了,显的更加精致
24、。在DreamWeaver中的快速通道在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如下: 选择单元格,把单元格的背景色设置为白色就ok了! 说明:前面已经知道,cellspacing属性用来指定表格各单元格之间的空隙。我们设置整个表格的背景色时也包含了这个空隙,而设置单元格的背景色时却不包含这个空隙,所以,浏览器中显示的表格“边框线”并不是真正意义上的表格边框,而是单元格与单元格的空隙(此处的空隙我们设置的是“1pix”)。练习:试制作出如下的效果(提示:原理同上,不同的是需要将每个单元格的背景都设置为白色。)3、利用“cellpadding”属性制作等间距细线表格3、
25、利用“cellpadding”属性制作等间距细线表格我们可能经常在大网站中看到这种效果的表格:这又是怎么做出来的呢,似乎让人有点摸不着头脑。我们来先来看看他的代码(注意红色部分的代码)表格代码:table width=420 border=0 cellspacing=2 cellpadding=1 height=10tr td bgcolor=#000000 table width=100% border=0 cellspacing=0 cellpadding=0 height=100%tr td bgcolor=#FFFFFF/td/tr/table/tdtd bgcolor=#000000
26、 table width=100% border=0 cellspacing=0 cellpadding=0 height=100%tr td bgcolor=#FFFFFF/td/tr/table/tdtd bgcolor=#000000 table width=100% border=0 cellspacing=0 cellpadding=0 height=100%tr td bgcolor=#FFFFFF/td/tr/table/tdtd bgcolor=#000000 table width=100% border=0 cellspacing=0 cellpadding=0 heigh
27、t=100%tr td bgcolor=#FFFFFF/td/tr/table/tdtd bgcolor=#000000 table width=100% border=0 cellspacing=0 cellpadding=0 height=100%tr td bgcolor=#FFFFFF/td/tr/table/tdtd bgcolor=#000000 table width=100% border=0 cellspacing=0 cellpadding=0 height=100%tr td bgcolor=#FFFFFF/td/tr/table/td/tr/table代码好象很多,但理
28、清它的结构后会发现其实并不复杂,它主要利用了表格的嵌套以及表格的“cellpadding”属性。在一个一行六列表格的每个单元格里又插入了一个这样一个表格:table width=100% border=0 cellspacing=0 cellpadding=0 height=100%trtd/td/tr/table 在DreamWeaver中的快速通道首先制作一个一行六列的表格,表格的属性面板设置如下: 将该表格每个单元格的背景色设置为黑色(注意:是单元格而不是整个表格),设置完后表格显示如下:然后在每个单元格中插入一个表格,将插入表格的属性面板按如下设置就ok了。 需要注意的就是上面代码中加
29、了红色的属性一个也不能少!说明:cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。明白了这个属性后,上面的例子就不难理解。红色代码中width=100%的意思是插入的表格的宽是被插入表格宽度的100%,也就是在宽度上把底下表格占满 ,但被插入的表格有这样一个属性cellpadding=1,所以就算是100%,被插入的表格也要在4边留下1px的空白距离.同理,height=100%也就是在高度上也要顶满下面的表格,但由于被插入的表格的cellpadding=1的原因,在上与下方都留了1px的空白距离。这样,在浏览器中显示的“表格边框”并不是真实的边框,而是被背景色填充
30、的这“1px”的空白距离。4、圆角表格的制作4、圆角表格的制作做网页常常使用一些技巧,比如在表格的四周加上圆角,这样可以避直接使用表格的直角,而显得过于呆板,很多网友都提到过解决的办法,我们选取最有代表性两种方法来再现圆角表格的制作过程。 第一种制作方法:1.做两个圆角的图片,这两个图片可以先做一个图片,然后用相关软件垂直翻转一下就行了。2.在两个图片中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad设为1,其他都为0。 3.将表格的单元格背景色设置为白色(从2、3两步可以看出这里其实是制作了一个细线边框的表格)经过这样的处理后表格是不是漂亮多了呢!4.最后
31、我们就可以在表格里面填写内容了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。代码如下:img height=15 src=411-w01.gif width=125 brtable width=124 cellspacing=1 cellpadding=0 bgcolor=#0000FFtr td bgcolor=#FFFFFF经过这样的处理后表格是不是漂亮多了呢!/td/tr/tableimg height=13 src=411-w02.gif width=125说明:其实就是两个圆角图片与一个细
32、线表格(上面第二个技巧所讲到的细线表格)组合在一起。练习:试制作如下效果的表格(提示:在上面的表格里在插入一个表格,利用插入的表格来控制排版)这个表格里文字内容的排版与上面的不同圆角表格的第二种制作方法:第二种制作方法:1.准备工作:制作两个小圆角图片,如右图。可以先制作一个,让后用相关软件翻转就可以了2.制作一个一行三列的表格。表格的cellpadding、cellspacing均设置为零。(此处为了便于说明,暂时将border设置为1)3.将第一步的两个小图片分别插入第一、第三单元格4.设置第一个单元格的align=left、valign=top,使图片在单元格的左上方,第三个单元格的al
33、ign=right 、valign=top,使图片在单元格的右上方。并调整单元格的大小5.将单元格的背景色(注意是单元格)设置为插入的图片颜色相同。这种表格是不是很眼熟啊?的确,我们可以在很多的大网站找到它的身影。6.将表格的border设置为0,然后在下面再插入一个同样边框颜色的细线表格(此步骤省略,如果不会,可参照上面的细线表格技巧),现在就可以在细线表格里写入内容了。代码如下:table width=150 cellpadding=0 cellspacing=0 border=0tr bgcolor=#7090ff td valign=top align=left width=10img
34、 src=411-w03.gif width=7 height=7/tdtd width=127 bgcolor=#7090ff/tdtd align=right valign=top width=10img src=411-w04.gif width=7 height=7/td/tr/tabletable width=150 cellspacing=1 cellpadding=0 border=0 bgcolor=#7090fftrtd bgcolor=#FFFFFF这种表格是不是很眼熟啊?的确,我们可以在很多的大网站找到它的身影。/td/tr/table说明:它由两个单独的表格组成,其中第
35、一个表格是出现圆角的关键!5、两个并排的表格5、两个并排的表格有时候我们需要把两个单独的表格并排排列,但是当我们连续插入两个表格的时候,表格会自动分成上下排列,如何解决这个问题呢?利用表格的嵌套:我们可以先做一个一行两列的表格,然后在这个表格的每个单元格里在插入一个表格就行了,效果如下:代码如下:table width=440 cellpadding=0 cellspacing=0 border=0trtdtable width=200 cellspacing=0 cellpadding=0 bordercolor=#000000 border=1trtd/td/tr/table/tdtdta
36、ble width=200 cellspacing=0 cellpadding=0 bordercolor=#000000 border=1tr td/td/tr/table/td/tr/table利用表格自身属性:连续插入两个表格后,将第一个表格(注意,是表格而不是单元格)的align设置为“left”就ok了!代码如下:table width=200 cellspacing=0 cellpadding=0 bordercolor=#000000 border=1 align=lefttr td/td/tr/tabletable width=200 cellspacing=0 cellpad
37、ding=0 bordercolor=#000000 border=1tr td/td/tr/table6、利用表格做空格在排版的过程中,空格对我们来说是在熟悉不过的了。为了版面的整齐和规范 ,我们会多次用到空格,对于文字和图片来说,非常简单,但是如果有一个表格内容,为了整个版面的协调,也要象文字那样在开头空两格,这时候单纯的输入空格解决不了问题,利用嵌套表格好象有点麻烦,怎么办呢?其实有一个非常简单但很实用的技巧。我们先来看看效果:代码如下:table width=30 align=lefttr td/td/tr/tabletable width=200 cellspacing=0 cellpadding=0 bordercolor=#000000 border=1tr td/td/tr/table分析一下代码,可以看出来这其实就是第5种技巧的另一个应用。现在,相信不用表格的嵌套,你也可以做出这样的效果吧!
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
