 网页设计HTML代码教程
网页设计HTML代码教程



《网页设计HTML代码教程》由会员分享,可在线阅读,更多相关《网页设计HTML代码教程(28页珍藏版)》请在装配图网上搜索。
1、教程一、基本标志 教程二、格式标志 教程三、文本标志 教程四、图像标志 教程五、表格标志网页设计HTML弋码教程教程六、链接标志教程七、帧标志教程八、表单标志教程九、声音标志教程 HTML 基本标志教程一、基本标志1. v/html2. v/head3. v/body4. Html是英文HyperText Markup Language 的缩写,中文意思是超文本标志语言,用它编写的文件(文档)的扩展名是.html或.htm,它们是可供浏览器解释浏览的文件格式。您可以使用记事本、写字板或Frontpage Editor等编辑工具来编写 Html文件。Html语言使用标志对的方法编写文件,既简单又
2、方便,它通常使用来表示标志的开始和结束(例如标志对),因此在Html文档中这样的标志对都 必须是成对使用 的。在此教程中,我先讲一下Html的基本标志:1. 标志用于Html文档的最前边,用来标识Html文档的开始。而标志恰恰相反,它放在Html文档的最后边,用来标识Html文档的结束,两个标志必须一块使用。2. 和构成Html文档的开头部分,在此标志对之间可以使用 、等等标志对,这些标志对都是描述Html文档相关信息的标志对,标志对之间的内容是不会在浏览器的框内显示出来的。两个标志必须一块使用。3. 是Html文档的主体部分,在此标志对之间可包含、等等众多的标志,它们所定义的文本、图像等将会
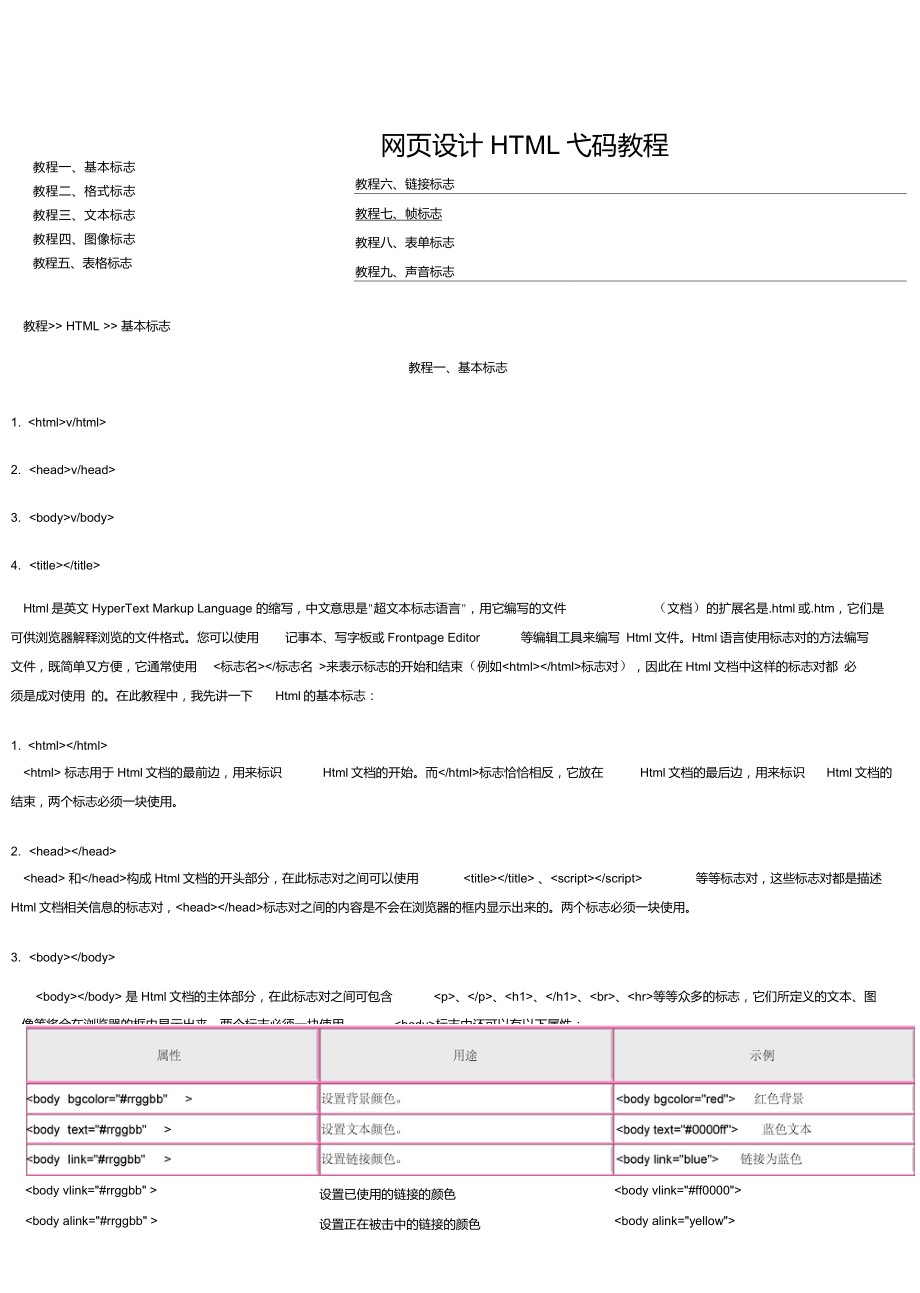
3、在浏览器的框内显示出来。两个标志必须一块使用。标志中还可以有以下属性:设置已使用的链接的颜色。设置正在被击中的链接的颜色。说明:以上各个属性可以结合使用,如vbody bgcolor=red text=#OOOOff。引号内的rrggbb是用六个十六进制数表示的RGB即红、绿、蓝三色的组合)颜色,如#ffOOOO对应的是红色。此外,还可以使用 Html语言所给定的常量名来表示颜色:Black、White、Green、Maroon、Olive、Navy、Purple、Gray、Yellow、Lime、Agua、Fuchsia、Silver、Red、Blue 和 Teal,如 表示 标志对中的文本
4、使 用蓝色显示在浏览器的框内。4. v/title使用过浏览器的人可能都会注意到浏览器窗口最上边蓝色部分显示的文本信息,那些信息一般是网页的“主题”,要将您的网页的主题显示到浏览器的顶部其实很简单,只要在 标志对之间加入您要显示的文本即可。注意: 标志对只能放在标志对之间。下面是一个综合的例子,仔细阅读,您便可以了解以上各个标志对在一个Html文档中的布局或所使用的位置。例1 Html文档中基本标志的使用显示在浏览器最上边蓝色条中的文本vbody bgcolor=red text=blue红色背景、蓝色文本返回教程 HTML 格式标志教程二、格式标志1. vpx/p2. 3. v/blockq
5、uote4. vdlv/dlvdtv/dtvddv/dd5. volv/olvulv/ulvliv/li6. vdivv/div上一个教程中我们讲了 Html文档的基本标志,但我们还不知道怎样在浏览器中显示文本之类的东西,这正是我们在教程二中将要谈到的。在学 习之前,必须强调一下,我们这个教程中所讲的格式标志统统都是用于vbodyv/body标志对之间的。1. vpv/pvpv/p 标志对是用来创建一个段落,在此标志对之间加入的文本将按照段落的格式显示在浏览器上。另外,vp标志还可以使用align属性,它用来说明对齐方式,语法是:vp align=v/p 。align可以是Left (左对齐)
6、、Center (居中)和Right (右对齐)三个值中的任何一个。如 vpalign=Centerv/p表示标志对中的文本使用居中的对齐方式。2. vbrvbr是一个很简单的标志,它没有结束标志,因为它用来创建一个 回车换行,这么一说我想您该会使用了吧。在vbr的使用上还有一定的技巧,如果您把vbr加在vpv/p标志对的外边,将创建一个大的回车换行,即vbr前边和后边的文本的行与行之间的距离比较大,若放在 vpv/p的里边则vbr前边和后边的文本的行与行之间的距离将比较小,您不妨试试看。3. vblockquotev/blockquote在vblockquotev/blockquote标志对
7、之间加入的文本将会在浏览器中按两边缩进的方式显示出来。4. vdlv/dlvdtv/dtvddv/ddvdlv/dl 用来创建一个 普通的列表,vdtv/dt用来创建列表中的 上层项目,vddv/dd用来创建列表中 最下层项目,vdtv/dt和vddv/dd都 必须放在vdlv/dl标志对之间。看一下下边的例子您就会明白了:例2创建一个普通列表vhtmlvheadvtitle 一个普通列表 v/titlev/headvbody text=bluevdlvdt中国城市v/dtvdd 北京 v/ddvdd 上海 v/ddvdd 广州 v/ddvdt美国城市v/dtvdd 华盛顿v/ddvdd 芝加
8、哥v/dd 纽约 v/dlv/bodyv/html此例在浏览器中的显示如下中国城市北京上海广州美国城市华盛顿芝加哥纽约5. volv/olvulv/ulvliv/li标志对用来创建一个标有数字的列表;vulv/ul标志对用来创建一个标有圆点的列表;vliv/li标志对只能在volv/ol或vulv/ul标志对之间使用,此标志对用来创建一个列表项,若vliv/li 放在volv/ol之间则每个列表项加上一个数字,若在vulv/ul之间则每个列表项加上一个圆点。请看下边的例子:例3标有数字或圆点的列表vhtmlvheadvtitlev/titlev/head vbody text=bluevolv
9、p中国城市V/p 北京 上海 广州 美国城市华盛顿芝加哥 纽约 此例在浏览器中的显示如下中国城市1. 北京2. 上海3. 广州美国城市* 华盛顿 芝加哥 纽约6. v/divv/div标志对用来排版大块Html段落,也用于格式化表,此标志对的用法与标志对非常相似,同样有 align对齐方式属性,读者可以自己试试看。返回教程 HTML 文本标志教程三、文本标志1. vprev/pre2. v/h1 “v/h63. vbv/bviv/ivuv/u4. vttv/ttvcitev/citevemv/emvstrongv/strong5. vfontv/font上一个教程中我们已经讲了如何在浏览器中输
10、岀文本,以及文本输岀的格式,这个教程中我们将谈一谈文本输岀的字体,如斜体、黑体字、下加一划线等等。在本教程的最后给岀了一个文本标志的综合示例,希望读者能认真阅读。1. vprev/prevprev/pre标志对用来对文本进行预处理操作。2. vh1v/h1 “vh6v/h6Html语言提供了一系列对文本中的标题进行操作的标志对:vh1v/h1,vh6v/h6,即一共有六对标题的标志对。vh1v/h1是最大的标题,而vh6v/h6则是最小的标题,也即是标志中h后面的数字越大标题文本就越小。如果您的Html文档中需要输出标题文本的话,便可以使用这六对标题标志对中的任何一对。3. vbv/bviv/
11、ivuv/u经常使用 WORD的人对这三对标志对一定很快就能掌握。vbv/b用来使文本以黑体字的形式输出;viv/i用来使文本以斜体字的形式输出;vuv/u用来使文本以 下加一划线 的形式输出。后边将会有一个综合的例子,所以此处就不再作详细讲解了。4. vttv/ttvcitev/citevemv/emvstrongv/strong这些标志对的用法和上边的一样,差别只是在于输出的文本字体不太一样而已。vttv/tt 用来输出打字机风格字体的文本;vcitev/cite 用来输出引用方式的字体,通常是斜体;vemv/em用来输出需要 强调的文本(通常是斜体加黑体);vstrongv/strong
12、 则用来输出 加重文本(通常也是斜 体加黑体)。这些标志对的示例也将在后边综合的例子中岀现。5. vfontv/fontvfontv/font是一对很有用的标志对,它可以对输出文本的字体大小、颜色进行随意地改变,这些改变主要是通过对它的两个属性size 和color的控制来实现的。size属性用来改变字体的 大小,它可以取值:-1、1和+1;而color属性则用来改变文本的 颜色,颜色的取值是我们在教程一中讲过的十六进制 RGB颜色码或Html语言给定的颜色常量名。具体用法请看下边综合的例子。例4文本标志的综合示例 文本标志的综合示例 vbody text=blue最大的标题使用h3的标题最大
13、的标题vpvb黑体字文本 斜体字文本 vp下加一划线文本 打字机风格的文本v/ttv/p引用方式的文本v/citev/pvpvem强调的文本v/emv/pvpvstrong 加|重的文本 v/strongv/pvpxfont size=+1 color=redsize取值“ +1”、color 取值“ red ”时的文本 v/fontv/p v/body v/html本例在浏览器中显示的结果如下:使用h3的标题最大的标题黑体字文本斜体字文本下加一划线文本打字机风格的文本引用方式的文本强调的文本加重的文本size取值“ +1”、color取值“ red ”时的文本返回教程 HTML 图像标志教程
14、四、图像标志1. 2. 再简单朴素的网页如果只有文字而没有图像的话将失去许多活力,图像在网页制作中是非常重要的一个方面,Html语言也专门提供了 标志来处理图像的输出。1. 标志并不是真正地把图像给加入到Html文档中,而是将标志对的src属性赋值,这个值是图形文件的文件名,当然包括路径,这个路径可以是相对路径,也可以是网址。实际上就是通过路径将图形文件嵌入到您的文档中。您可能并不知道什么是相对路径,我现在就来讲一讲相对路径。 所谓相对路径是指您所要链接或嵌入到当前Html文档的文件与当前文件的相对位置所形成的路径。假如您的Html文件与图形文件(文件名假设是logo.gif)在同一个目录下,
15、则可以将代码写成;假如您的图形文件放在当前的Html文档所在目录的一个子目录(子目录名假设是images)下,则代码应为;假如您的图形文件放在当前的Html文档所在目录的上层目录(目录名假设是home)下,则相对路径就必须是 准网址了,即用“ ./ ”表示您的网站,然后在后边紧跟文件在您的网站中的路径,假设home是您的网站下的一个目录,则代码应为 ,若home是您的网站下的目录 king下边的一个子目录,则代码应该变为了。现在您对相对路径应该有所了解了吧!必须强调一下,src属性在标志中是必须赋值的,是标志中不可缺少的一部分。除此之外,标志还有alt、align、border、width和h
16、eight属性。align是图像的对齐方式,在前边的教程中已经讲了很多了,这里就不再提了。border属性是图像的边框,可以取 大于或者等于0的整数,默认单位是 像素。width和Height属性是图像的 宽和高,默认单位也是象素。alt属性是当鼠标移动到图像上时显示的文本。2. 标志是在Html文档中加入一条水平线,它可以直接使用,具有size、color、width和noshade属性。size是设置水平线的 厚度,而width是设定水平线的宽度,默认单位是像素。想必大家对color属性已经很熟悉了,在此就不再用多讲。noshade属性不用赋值,而是直接加入标志即可使用,它是用来加入一条
17、没有阴影的水平线(不加入此属性水平线将有阴影)。下面是本教程的一个综合例子。例5图像标志举例 图像标志的综合示例v/head网页制作WIDTH=120 HEIGHT=60img src= alt=本例在浏览其中的显示结果如下:返回教程 HTML 表格标志教程五、表格标志1.Z.vtrx/trxtdx/td3. v/th表格标志对于制作网页是 很重要的,我希望您能记住这一点,现在很多很多网页都是使用多重表格,主要是因为表格不但可以固定文本或图像的 输岀,而且还可以任意的进行 背景和前景颜色的设置。但愿您也能熟练使用表格来制作您的主页。1. 标志对用来创建一个表格。它有以下属性:属性用途vtabl
18、e bgcolor=设置表格的背景色。vtable border=设置边框的宽度,若不设置此属性,则边框宽度默认为0。vtable bordercolor=设置边框的颜色。vtable bordercolorlight=设置边框明亮部分的颜色(当border的值大于等于1时才有用)。vtable bordercolordark=设置边框昏暗部分的颜色(当border的值大于等于1时才有用)。vtable cellspacing=设置表格格子之间空间的大小。vtable cellpadding=设置表格格子边框与其内部内容之间空间的大小。vtable width=设置表格的宽度,单位用 绝对像素
19、值 或总宽度的百分比。说明:以上各个属性可以结合使用。有关宽度、大小的单位用绝对像素值。而有关颜色的属性使用十六进制RGB颜色码或Html语言给定的颜色常量名(如Silver 为银色)2.v/trv/tdv/tr标志对用来创建表格中的 每一行。此标志对只能放在v/table标志对之间使用,而在此标志对之间加入文本将是无用的,因为在 之间只能紧跟v/td标志对才是有效的语法,标志对用来创建表格中一行中的每一个格子,此标志对也只有放在标志对之间才是有效的,您想要输入的文本也只有放在v/td标志对中才有效(即才能够显示出来)。 、 和标志对的关系如下所示:最外层,创建一个表格-vtable创建一行-
20、vtrvtd要输岀的文本只能放在此处v/td创建一个格子(这里总共创建了三个格子)-vtd要输岀的文本只能放在此处v/tdvtd要输岀的文本只能放在此处v/tdv/tr最外层-v/table此外,还有align 和valign 属性。align 是水平对齐方式,取值为left (左对齐)、center (居中)、right (右对齐);而valign 是垂直对齐 方式,取值为top (靠顶端对齐)、middle (居中间对齐)或bottom (靠底部对齐)。具有width、colspan、rowspan和nowrap属性。width是格子 的宽度,单位用绝对像素值或总宽度的百分比;colspa
21、n设置一个表格格子跨占的列数(缺省值为1) ; rowspan设置一个表格格子跨占的行数(缺省值 为1) ; nowrap禁止表格格子内的内容 自动断行。3. v/thv/th标志对用来设置表格头,通常是黑体居中文字。看一看下边的例子就明白以上标志对的用法了。例6表格标志的综合示例vhtml vhead表格标志的综合示例 v/headvtable border=1 width=80% bgcolor=#E8E8E8 cellpadding=2 bordercolor=#OOOOFFbordercolorlight=#7D7DFF bordercolordark=#OOOOAO意大利英格兰西班牙
22、AC米兰佛罗伦萨曼联纽卡斯尔巴塞罗那皇家社会尤文图斯桑普多利亚禾U物浦阿申纳皇家马德里,拉齐奥国际米兰切尔西米德尔斯堡马德里竞技,v/tr v/table本例在浏览器中显示的结果如下:I意大利英格兰西班牙AC米兰|佛罗伦萨曼联纽卡斯尔巴塞罗那|皇家社会尤文图斯桑普多利亚利物浦阿申纳皇家马德里拉齐奥|国际米兰切尔西米德尔斯堡马德里竞技返回教程 HTML 链接标志教程六、链接标志1. v/a2. v/a教程六的内容不是很多,而且很简单。链接是Html语言的一大特色,正因为有了它,我们对内容的浏览才能够具有灵活性和网络性。1. 本标志对的属性href是无论如何不可缺少的,标志对之间加入需要链接的文本
23、或图像(链接图像即加入标志)。href的值可以是URL形式,即网址或相对路径,也可以是mailto:形式,即发送E-Mail形式。对于第一种情况,语法为 ,这就能创建一个 超文本链接了,例如:a href=这是我的网站 对于第二种情况,语法为 ,这就创建了一个 自动发送电子邮件的链接,mailto:后边紧跟想要制动发送的电子邮件的地址(即E-Mail地址),例如:这是我的电子信箱(E-Mail 信箱)此外, 还具有target属性,此属性用来指明浏览的 target属性,当浏览者点击了链接之后将在原来的浏览器窗口中浏览新的 的浏览器窗口来浏览新的Html文档。例如:这是我的网站2.标志对要结合
24、 标志对使用才有效果。 属性name是不可缺少的,它的值也即是标签名,例如: 此处创建了一个标签创建标签是为了在 Html文档中创建一些链接,以便能够找到同一文档对。例如要找到“标签名”这个标签,就要编写如下代码: 点击此处将使浏览器跳到“标签名”处 注意:href属性赋的值若是标签的名字,必须在标签名前边加一个“下面是本教程的一个综合示例:例7链接标志的综合示例 链接标志的综合示例 仓U建标签处 欢迎想要学习网页制作的同学访问我的网站目标帧,我们将在讲帧标志时作详细的说明,这里您只要知道如果不使用Html文档,若target的值等于“ _blank ”,点击链接后将会打开一个新标志对用来在
25、Html文档中创建一个 标签(即做一个记号),中的有标签的地方。要找到标签所在地,就必须使用标志#”号vfont color=lime本网站的主要内容教程 动态Html教程教程 HtmlASPJavaScript 教程 VBScript 教程 友情链接vbr我要留言作者介绍欢迎给我来信,我的E-Mail是:xiaolida点击此处回到标签处 v/fontv/avbr v/pv/bodyv/html本例在浏览器中显示的结果如下:返回教程 HTML 帧标志教程七、帧标志1. vframesetv/frameset2. vframe3. vnoframesv/noframes帧是由英文Frame翻译
26、过来的,它可以用来向浏览器窗口中装载多个Html文件。即每个Html文件占据一个帧,而多个帧可以同时显示在同一个浏览器窗口中,它们组成了一个最大的帧,也即是一个包含多个Html文档的Html文件(我称它为主文档)。帧通常的使用方法是在一个帧中放置 目录(即可供选择的链接),然后将Html文件显示在另一个帧中1. vframesetv/framesetvframesetv/frameset标志对放在帧的主文档的v/body标志对的外边,也可以嵌在其他帧文档中,并且可以嵌套使用。此标志对用来定义主文档中有几个帧并且各个帧是如何排列的。它具有rows和cols属性,使用vframeset标志时这两个
27、属性 至少必须选择一个,否则浏览器只显示第一个定义的帧,剩下的一概不管,vframesetv/frameset 标志对也就没有起到任何作用了。rows用来规定主文档中各个帧的 行定位,而cols用来规定主文档中各个帧的 列定位。这两个属性的取值可以是百分数、绝对像素值或星号(“* ”),其中星号代表那些未被说明的空间,如果同一个属性中岀现多个星号则将 剩下的未被说明的空间 平均分配。同时,所有的帧按照rows和cols的值从左到右,然后从上到下排列。示例如下:vframeset rows=*,*,*总共有三个按列排列的帧,每个帧占整个浏览器窗口的1/3vframeset cols=40%,*,
28、*总共有三个按行排列的帧,第一个帧占整个浏览器窗口的 40%,剩下的空间平均分配给另外 两个帧vframeset rows=40%,* cols=50%,*,200总共有六个帧,先是在第一行中从左到右排列三个帧,然后在第二行中从左到右再排列三 个帧,即两行三列,所占空间依据rows和cols属性的值,其中200的单位是像素2. vframevframe 标志放在vframesetv/frameset 之间,用来定义某一个具体的帧。vframe标志具有src和name属性,这 两个属性 都是必须赋值 的。src是此帧的源Html文件名(包括网络路径,即相对路径或网址),浏览器将会在此帧中显示 s
29、rc指定的Html文件;name是此帧的名字,这个名字是 用来供超文本链接标志 中的target属性用来指定链接的Html文件将显示在哪一个帧中。例如定义了一个帧,名字是main,在帧中显示的 Html文件名是jc.htm,则代码是vframe src=jc.htm name=main,当您有一个链接,在点击了这个链接后,文件new.htm将要显示在名为 main的帧中,则代码为 va href=new.htm target=main需要链接的文本 v/a。这样一来,就可以在一个帧中建立网站的目录,加入一系列链接,当点击链接以后在另一个帧中显示被链接的Html文件。此外,vframe标志还有s
30、crolling 和noresize属性,scrolling用来指定是否显示滚动轴,取值可以是“ yes” (显示)、“no” (不显示)或“auto ”(若需要则会自动显示,不需要则自动不显示)。noresize属性直接加入标志中即可使用,不需赋值,它用来 禁止用户调整一个帧的大小。3. vnoframesv/noframesvnoframesv/noframes标志对也是放在vframesetv/frameset 标志对之间,用来在那些不支持帧的浏览器中显示文本或图像信息。在此标志 对之间先紧跟vbodyv/body标志对,然后才可以使用我们在教程七以前讲过的任何标志。下边是一个综合示例:
31、例8帧标志的综合示例主文档: 帧标志的综合示例vframeset cols=25%,*vframe src=menu.htm scrolling=no name=Leftvframe src=page1.htm scrolling=auto name=Main 对不起,您的浏览器不支持“帧”!menu.htm 目录 vpxfont color=#FFOOOO目录 v/fontv/p链接到第一页v/p链接到第二页v/pvp v/html page1.htmvhtmlvheadvtitle 第一页 v/titlev/headvbodyvp align=centervfont color=#8000
32、FF这是第一页!v/fontv/pv/bodyv/html page2.htm vhtml 第二页 vfont color=#FF0080这是第二页! v/p返回教程 HTML 表单标志教程八、表单标志1. vform2. 3. vselectv/selectvoption4. v/textarea表单在Web网页中用来给访问者填写信息,从而能获得用户信息,使网页具有交互的功能。一般是将表单设计在一个 Html文档中,当用户填写完信息后做提交(submit)操作,于是表单的内容就从客户端的浏览器传送到服务器上,经过服务器上的ASP或CGI等处理程序处理后,再将用户所需信息传送回客户端的浏览器上
33、,这样网页就具有了交互性。这里我们只讲怎样使用Html标志来设计表单。1. vformv/formvformv/form标志对用来创建一个表单,也即定义表单的开始和结束位置,在标志对之间的一切都属于表单的内容。vform标志具有action、method和target属性。action的值是处理程序的程序名(包括网络路径:网址或相对路径),如:vformaction=,当用户提交表单时,服务器将执行网址 上的名为 counter.cgi 的 CGI 程序。method属性用来定义处理程序从表单中获得信息的方式,可取值为GET和POST的其中一个。GET方式是处理程序从当前Html文档中获取数据
34、,然而这种方式传送的数据量是有所限制的,一般限制在1KB以下。POST方式与GET方式相反,它是当前的Html文档把数据传送给处理程序,传送的数据量要比使用GET方式的大的多。target属性用来指定目标窗口或目标帧。2. vinput type=vinput type=标志用来定义一个用户输入区,用户可在其中输入信息。此标志必须放在vformv/form标志对之间。vinput type= 标志中共提供了八种类型的输入区域,具体是哪一种类型由type属性来决定。请看下边列表:type属性取值|输入区域类型输入区域示例vinput type= TEXT size= maxlength= 单行的
35、文本输入区域,size与maxlength属性用来定义 此种输入区域显示的尺寸大小与输入的最大字符数1vinput type= SUBMIT将表单内容提交给服务器的按钮Submitvinput type= RESET将表单内容全部清除,重新填写的按钮Resetvinput type= CHECKBOXchecked 一个复选框,checked属性用来设置该复选框缺省时是 否被选中,右边示例中使用了三个复选框你喜欢哪些教程:Html入门M 动态Html厂 ASPvinput type=HIDDEIN隐藏区域,用户不能在其中输入,用来预设某些要传送的 信息vinput type= IMAGE sr
36、c=URL 使用图像来代替 Submit按钮,图像的源文件名由src属 性指定,用户点击后,表单中的信息和点击位置的 X、Y 坐标一起传送给服务器vinput type= PASSWARD输入密码的区域,当用户输入密码时,区域内将会显示 * 号请输入您的密码:vinput type=RADIS单选按钮类型checked属性用来设置该单选框缺省时 是否被选中,右边示例中使用了三个单选框10月3日中韩国奥队比赛结果会是:丘中国胜 平局韩国胜此外,八种类型的输入区域有一个公共的属性name此属性给每一个输入区域一个名字。这个名字与输入区域是一一对应的,即一个输入区域对应一个名字。服务器就是通过调用某
37、一输入区域的名字的value属性来获得该区域的数据的。而value属性是另一个公共属性,它可用来指定输入区域的缺省值。3. v/selectvoptionv/select标志对用来创建一个 下拉列表框或可以复选的列表框。此标志对用于 v/form标志对之间。具有 multiple、name和size属性。multiple 属性不用赋值,直接加入标志中即可使用,加入了此属性后列表框就成了可多选的了; name是此列表框的名字,它与上边讲的name属性作用是一样的;size属性用来设置列表的高度,缺省时值为1若没有设置(加入)multiple 属性,显示的将是一个弹出式的列表框。标志用来指定列表框
38、中的一个选项,它放在v/select标志对之间。此标志具有selected 和value属性,selected用来指定默认的选项,value属性用来给指定的那一个选项赋值,这个值是要传送到服务器上的,服务器正是通过调用区域的名字的 value属性来获得该区域选中的数据项的。请看下例:Html代码浏览器显示的结果vform action=cgi-bin/tongji.cgi method=post请选择最喜欢的男歌星:vselect name=gx1 size=1voption value=ldh刘德华voption value=zhxy selected张学友voption value=gfc
39、h郭富城voption value=lm黎明v/selectv/form请选择最喜欢的男歌|张学友”星:vform action=cgi-bin/tongji.cgi method=postvp请选择最喜欢的女歌星:vselect name=gx2 multiple size=4voption value=zhmy张曼玉voption value=wf selected王菲voption value=tzh田震voption value=ny那英v/selectv/form请选择最喜欢的女歌星:|张曼玉*那英4. v/textareav/textarea用来创建一个可以输入多行的文本框,此标志
40、对用于v/form标志对之间。 具有name cols和rows属性。cols和rows属性分别用来设置文本框的列数和行数,这里列与行是以字符数为单位的。请看下边的例子:Html代码浏览器显示的结果vform action=cgi-bin/tongji.cgi method=post请将意见输入此区域1vp您的意见对我很重要:vtextarea name=yj clos=20 rows=5请将意见输入此区域zJv/textarea您的意见对我很重要:Ljv/form返回教程 HTML 声音标志教程九、声音标志1. 2. v/embed想在主页中加入自己的声音吗 ?想让别人进入你的主页时听到一声
41、亲切的问候或一段简要的介绍吗?那么快跟我来,轻松搞定,非常简单.一般说来在主页中加入声音有三种方法,一是用标志加入背景音乐;二是用 vembed:标志嵌入声音;另外一种则是用 ActiveX控件中的ActiveMovie控件。第三种方法稍微复杂一些,在网页多媒体开发方面有一定的用处。我们在这里还是讲最常用的前两种吧。1. 用标志加入背景音乐格式如下: 其中loop属性为0时表示循环播放,但bgsound标记只能适用于IE。有很多朋友使用FRONTPAG做主页,只须在页面中点击右键,选择页面属性,选定背景乐就可以了。其原理是使用bgsound标记。2. 用vembed:标志嵌入声音引用格式如下
42、:vembed SRC=你要加的音乐文件.wav WIDTH=145 HEIGHT=60(该标志属性在文末有详细说明)。声音文件使用的是 Windows的.wav或WW的.au格式,但最适合做主页背景音乐的是以.mid为后缀的MIDI音乐文件。实际上vembed:标志还可以引用如动画文件、VRM文件等。现在我们来看一下怎样利用 Windows自带的录音软件来录制你自己的声音。接上话筒,在桌面控制面板上点击右键打开音量控制面板,去掉MICROPHPONE静音(如下图)。如果没有 MICROPHPONE选项,可打开控制面板上选项中的属性,在 MICROPHPONE复选框上打勾。再选择WINDOW开
43、始菜单程序中的附件,打开娱乐中的录音机,录制自己的声音(这就是放在主页中的声音了 ).你可以说一句”欢迎你来到我的主页”,录下来后,保存成WAV酪式的文件,放到网站中,再用第一步的方法加到主页中就可以了附:vEMBED标记语法说明SRO文件名称和路径”:设置背景音乐的路径和名称;AUTOSTARTTRUE/FALSE:设置是否音乐文件一传完后就开始播放,默认为FALSE(否)LOOP TRUE/FALSE/整数:设置重播次数,TRUE为无限次重播,FALSE为不重播,LOOP某个整数,为重播多少次VOLUMIEO - 100:设置音量,默认为系统本身的音量;STARTTIME分:秒:设置歌曲开始播放的时间,女口STARTTIME=O0 20为从第20秒开始播放;ENDTIME分:秒:设置歌曲播放结束的时间;WIDTH和HIGH=整数:设置控制面板的宽和高;CONTROLSCONSOLE/SMALLCONSOLE/PLAYBUTTON/PAUSEBUTTON/STOPBUTTON/VOLUME置V制面板的夕卜观。CONSOL为正常大小的面板,SMALLCONSOLE较小的面板,PLAYBUTTO为显示播放按钮,PAUSEBUTTON显示暂停按钮,STOPBUTTO为显示停止按钮,VOLUMELEVER显示音量调节,若要隐藏控制面板可用HIDDEN=TRUE
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
