 WEB前端开发培训课程体系
WEB前端开发培训课程体系



《WEB前端开发培训课程体系》由会员分享,可在线阅读,更多相关《WEB前端开发培训课程体系(7页珍藏版)》请在装配图网上搜索。
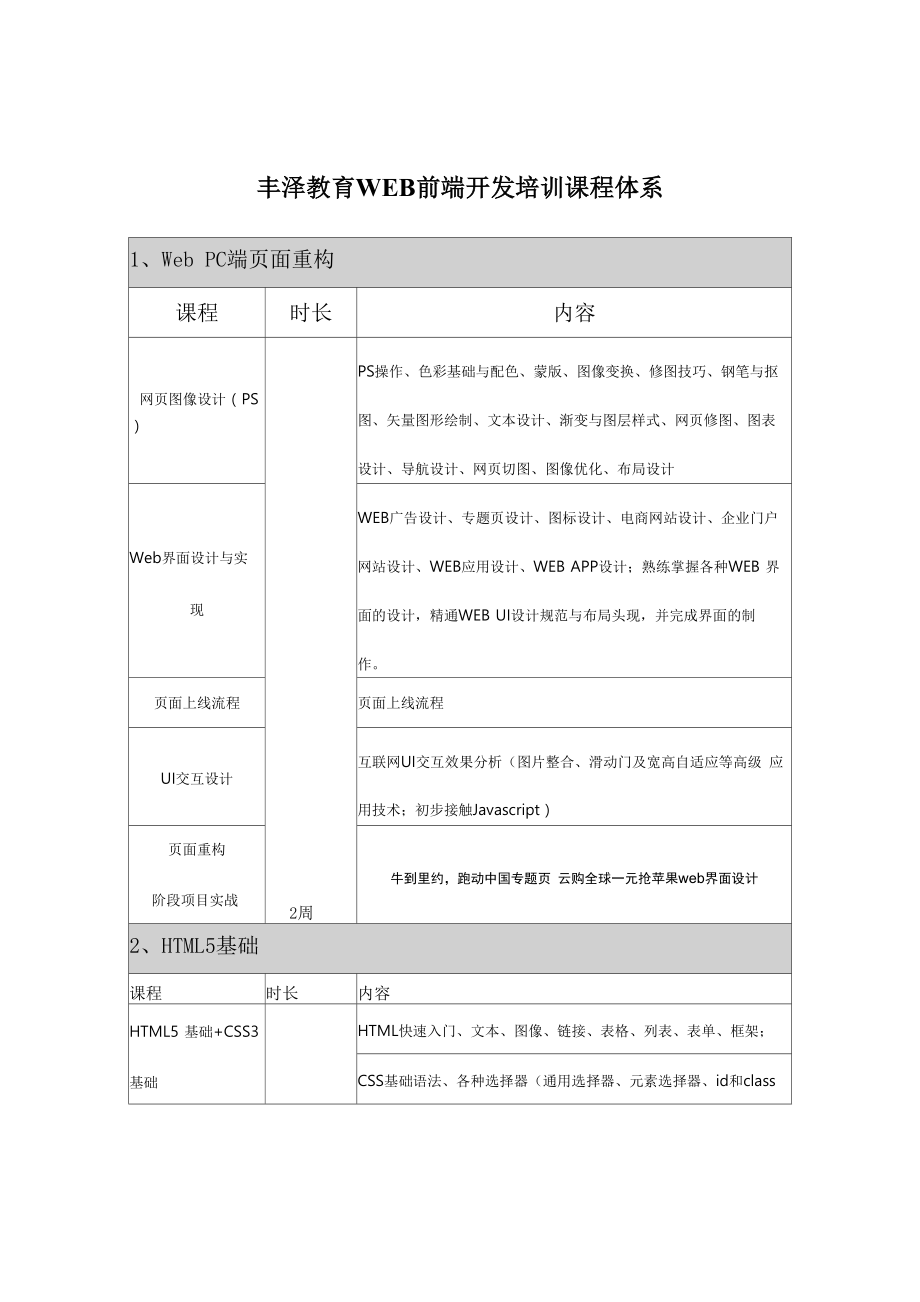
1、丰泽教育WEB前端开发培训课程体系1、Web PC端页面重构课程时长内容网页图像设计(PS)2周PS操作、色彩基础与配色、蒙版、图像变换、修图技巧、钢笔与抠 图、矢量图形绘制、文本设计、渐变与图层样式、网页修图、图表 设计、导航设计、网页切图、图像优化、布局设计Web界面设计与实现WEB广告设计、专题页设计、图标设计、电商网站设计、企业门户 网站设计、WEB应用设计、WEB APP设计;熟练掌握各种WEB 界面的设计,精通WEB UI设计规范与布局头现,并完成界面的制 作。页面上线流程页面上线流程UI交互设计互联网UI交互效果分析(图片整合、滑动门及宽高自适应等高级 应用技术;初步接触Java
2、script)页面重构阶段项目实战牛到里约,跑动中国专题页 云购全球一元抢苹果web界面设计2、HTML5基础课程时长内容HTML5 基础+CSS3基础HTML快速入门、文本、图像、链接、表格、列表、表单、框架;CSS基础语法、各种选择器(通用选择器、元素选择器、id和class选择器、后代选择器、伪类选择器等)、盒模型与背景、文本格式化、表格、显示与疋位CSS3高级4周CSS复杂选择器(兄弟选择器、属性选择器、伪类和伪元素选择器 等)动画、过渡、2D/3D转换、弹性盒子、CSS Hack、CSS优 化、CSS规范阶段项目实战电商站:1号店3、JavaScript 开发课程时长内容JS入门热身
3、元素获取、事件类型:鼠标、键盘、窗口、表单、自定义事件、初 识函数、变量声明、变量赋值、变量命名规则、关键字、保留字、 window、元素基本属性操作、操作符和操作符、初识if for语句、 this 关键字、getElementsByClassName 兼容性、querySelector、 querySelectorAII、自定义属性之索弓I。JS数据类型JS的6大数据类型、类型检测、数据类型转换:强制类型转换、隐 式类型转换、运算符:算术运算符、赋值运算符、关系运算符、逻 辑运算符、位运算符,运算符优先级、函数定义、函数表达式、形 参、实参、不定参、类数组对象对象arguments.返回值
4、、作用域、 作用域链、流程控制:if、else、switch、case、for、while、break、 continueJS中时间概念JS中的定时器、setlnterval()与setTimeout()区别、取消定时器、5周定时器优化方法。JS中时间日期对象、Date()相关方法、网页时间 制作、倒计时制作、图片时钟的制作。JS字符串与数组字符串:length、charAt、charCodeAt、indexOf.,字符编码:ASCII、Unicode、UTF-8,JSON :数据交换格式、规则、用途, JSON 对象:parse、stringify,forin,mTween+、数学对象: c
5、eil、floor、round、abs、random、常用随机值公式,数组:length、 push、pop、sort.,排序算法:冒泡排序(BubbleSort )、快速排 序(QuickSort)DOM文档对象模型DOM、DOM结构、DOM树、DOM节点、节点类 型、节点关系、节点常用操作:nodeType、nodeName、子节点 操作 children.,兄弟节点操作:perviousElementSiblings.,父 节点操作:parentNode.,节点盒模型信息:clientWidth、 getBoundingClientRect.,兀素CURD操作、表格操作、表单操 作、表单
6、事件BOM浏览器对象模型BOM - Browser Object Model、常用方法:open、 close,常用属性:用户代理信息navigator.userAgent、地址栏 信息:location, hash、search ( queryString ),窗口尺寸、可视 区尺寸、滚动距离、文档内容高度,常用事件:onscroll、onresize、 返回顶部事件类型,事件对象:event、event.clientX、event.target、事件事件基础流(捕获阶段、目标阶段、冒泡阶段)、事件委托、阻止冒泡 event.stopPropagation()、事件函数绑定:属性绑定、 ad
7、dEventListener、事件函数注销,键盘事件:keydown, event.which. ,事件默认行为,阻止默认行为: event.preventDefault()、上下文采单事件:contextmenu事件应用拖拽原理、限制范围的拖拽、商品图片放大镜预览效果、碰撞检测、 仿window桌面拖拽画框选择元素、拖拽改变大小、模拟滚动条、 模拟自适应内容的滚动条、滚轮事件: mousewheel/DOMMouseScroll、 event.wheelDelta/event.detail、鼠标滚轮控制模拟滚动条、滚轮 控制数字加减面向对象基础对象的组成:成员属性、成员方法,Object,
8、,对象创建和初始 化,工厂模式,构造函数,书写规范,运算符new的执行过程和原 理分析,this的使用,原型和原型链,proto , prototype,通过 prototype实现公有属性和方法的复用和继承,Mixed Constructor Function/Prototype Method,面向对象的选项卡分析及实现过 程,抽象、封装、继承、多态,高级面向对象包装对象:String、Number、Boolean ,toString() ,for.in/for.Q 的使用及特点,constructor属性的使用,instanceof运算符,继 承:继承的特点、拷贝继承、类式继承、原型继承,
9、通过继承实现多种不同形态的兀素拖拽jQuery核心的理念,强大的选择器、简洁的API、优雅的链式、便捷的操 作JQuery整体架构分析,实现自己的jQuery ,匿名函数自执行, 闭包,无new实例化,全局挂载,链式调用的原理和实现,Sizzle 核心选择器,$()中的多种参数说明,jQ的DOM/BOM操作,jQ 中的event操作,jQuery动画硏究,队列,jQuery工具方法和静 态方法ECMAScript 6let和const命令,变量的解构赋值,字符串/正则/数字/数组/函数/ 对象的扩展,Symbol、Proxy和Reflect,二进制数组,Set和Map 数据结构,Iterato
10、r 和 for.of 循环,Generator 函数,Promise 对 象,异步操作和 Async 函数,Class , Decorator, Module , Babel 转码器4、H5刖端咼级技术课程时长内容HTML5高级1周音频和视频处理、表单处理、表单验证、Geolocation API、FormsAPI、HTML5 拖放、Web Storage API 离线 Web 应用、Canvas、SVG、Chart.js框架、Two.js框架、项目实战阶段项目实战京东购物页面复杂订单的实现Bootstrap1周响应式网页、Bootstrap基础、Buttons、CSS样式、组件、插件、For
11、ms、Inputs、LESS、Bootstrap 定制node js1周1搭建node环境;2、HTTP ;3、搭建node服务器;4、Node 链接 MongoDB ;Angular js1 Angular js 简介;2、开发第 个Angularjs程序;3、前端MVC的设计和搭建;4、数据双向绑定;5、Controllers ;6、Scope ;7、Service ;8 Angular路由与多视图;9、Angular 实战AJAX、移动端、微信开发1周1 AJAX2、APP 开发环境、WEB APP 开发案例、Jquery.mobile ; 了解Android的开发环境及模式,熟练掌握WEB APP开发的相关技 能;3、微信公众平台开发及维护、微信二次开发了解微信公众平台开发 及维护的相关知识综合项目实战2周交互设计体验友好企业级站开发项目蒙牛官网偏平化风格企业站开发项目华德地毯集团官网WEB QQ网易新闻客户端小米商城客户端(web APP)
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
