 《静态网站制作综合实训》实训任务书(总13页)
《静态网站制作综合实训》实训任务书(总13页)



《《静态网站制作综合实训》实训任务书(总13页)》由会员分享,可在线阅读,更多相关《《静态网站制作综合实训》实训任务书(总13页)(14页珍藏版)》请在装配图网上搜索。
1、静态网站制作综合实训静态网站制作综合实训实训任务书实训任务书一、一、实训目的与要求实训目的与要求网页设计综合实训主要目的是让学生通过这门实践课程的学习了解和掌握网页设计的基本方法,通过不断上机实习训练达到解决实际的问题。因此,在本学期特设置此课程设计,集中一段时间使学生综合运用所学习的网页制作知识及以前所学习的计算机方面的知识,按照网站制作的流程,完成一个相对具体、综合的网站,全面巩固学生的知识,培养学生解决实际问题的能力,从而达到学以致用的目的。二、二、实训内容实训内容1.实例实训以一个个人网站设计的实例指导学生如何独立完成个人静态站点的设计和制作。让学生在机房实际操作,按照给定的实例完成实
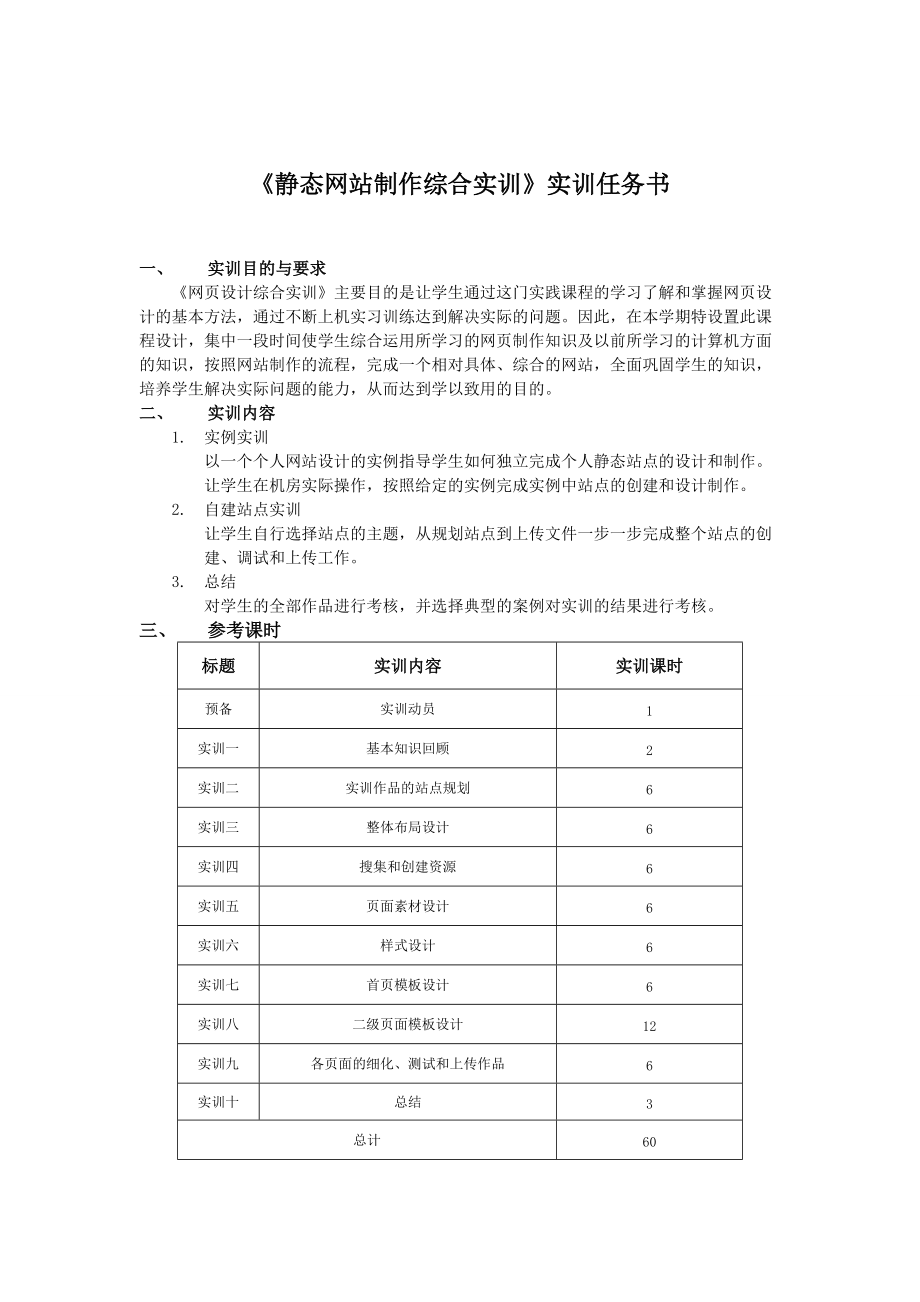
2、例中站点的创建和设计制作。2.自建站点实训让学生自行选择站点的主题,从规划站点到上传文件一步一步完成整个站点的创建、调试和上传工作。3.总结对学生的全部作品进行考核,并选择典型的案例对实训的结果进行考核。三、三、参考课时参考课时标题标题实训内容实训内容实训课时实训课时预备实训动员1实训一基本知识回顾2实训二实训作品的站点规划6实训三整体布局设计6实训四搜集和创建资源6实训五页面素材设计6实训六样式设计6实训七首页模板设计6实训八二级页面模板设计12实训九各页面的细化、测试和上传作品6实训十总结3总计60四、四、实训材料准备实训材料准备1.软件准备Dreamweaver cs4 中文版 、Pho
3、toShop7.0 以上版本、Flash 中文版(本实训对FLASH 技术不做要求) 。2.硬件准备网络条件:与因特网连接的局域网。教师用机:WindowsXP 及以上版本。学生用机:WindowsXP 及以上版本。五、综合实训考核办法:五、综合实训考核办法:1)系统文档 20 分2)编写代码 30 分3)程序调试 10 分4)实训出勤 20 分5)技术含量 10 分6)美工设计 10 分目目 录录实训一 基本知识回顾1实训二 实例一讲解2实训三 实例一操作2实训四 实训作品的站点规划3实训五 整体布局设计4实训六 搜集和创建资源5实训七 页面素材设计6实训八 样式设计6实训九 首页模板设计7
4、实训十 二级页面模板设计7实训十一 各页面的细化、测试和上传作品8实训十二 总结9附录一 网站规划书书写格式9实训一实训一 基本知识回顾基本知识回顾一、一、实训目的和要求实训目的和要求温习网页制作的课程重点难点,使学生对 Dreamweaver cs4 各方面的操作知识系统的由“片”的认识转向“面”的认识。二、二、实训内容实训内容Dreamweaver cs4 的基本操作:站点、表格、图像、链接、框架等。三、三、实训准备实训准备Dreamweaver cs4 中文版。四、四、实训步骤实训步骤各实训指导教师按照所代学生的情况不同选择性地按下列步骤温习 Dreamweaver cs4 的重点难点知
5、识。(一)站点创建和规划1. 本地站点的创建管理2. 站点视图的使用方法(二)链接的处理方式1. 相对路径2. 链接到命名锚3. 管理链接(三)图像的处理方法1. 插入图像的相关操作2. 使用导航条3. 客户端图像映象(四)布局视图、表格和层的应用1. 使用布局视图的相关操作2. 自动伸展类型的版面宽度3. 草稿图的使用4. 关于插入表格的相关操作5. 创建分层、使用分层时的操作6. 使用分层面板7. 利用分层排版时的注意事项(五)框架1. 框架和框架集的一些标识性概念2. 创建框架3. 框架文件的存储4. 框架和框架集属性的设置5. 在框架中使用链接(六)CSS 样式1. 创建三种类型的 C
6、SS 样式2. 创建外部链接的 CSS 样式单。五、五、实训方法实训方法使用投影进行讲解演示,并抽样进行检查。六、六、考核办法考核办法此部分实训内容采用抽样考察的方法,考核以操作的熟练程度和正确性为评分标准,以 A(优秀) 、B(良好) 、C(及格) 、D(不及格)为成绩标准。七、七、思考和练习思考和练习1.创建一个表格,预览效果为各边框格式是虚线、颜色是红色、各边框的宽度为1 像素(px) 。2.在制作站点时,会遇到 CSS 样式的处理,而 CSS 样式有两种处理方法:一是应用于单一文档的 CSS 样式;二是外部连接的 CSS 样式单。请问建立站点时如何选择为最优。3.怎样解决因为浏览分辨率
7、的不同所造成的网页布局错位的现象。4.怎样利用层(Layer)来制作下拉式菜单。实训二实训二 实例一讲解实例一讲解一、一、实训目的和要求实训目的和要求通过对一个具体的静态个人网站的解析,使学生了解制作个人网站静态站点的步骤,让同学们对静态个人网站的粗略和宏观认识得到细化,使其懂得如何独立面对静态个人网站的设计。由实训指导教师自行选择站点作为实例。实例要求如下:1.站点系个人网站相关站点。2.站点模块功能清晰,虽然是静态站点,但也能反映各模块的基本功能。3.为了便于教学,站点应该具有布局(表格/布局视图/层/框架) 、图像、链接、CSS 样式等网页设计制作中常用的知识点和操作。二、二、 实训内容
8、实训内容讲解和演示整个站点的制作过程和设计方法。三、三、 实训准备实训准备Dreamweaver cs4 中文版。四、四、 实训步骤实训步骤1.由实训指导教师详细讲解静态个人网站站点的设计方法和组成模块。2.由实训指导教师详细演示首页和一个以上的二级页面的整个制作过程(从站点创建开始) 。3.抽样检查学生的听课效果,在时间允许的条件下,让学生上教师机独立完成页面制作。4.对学生的抽样检查进行分析,重点讲解其失误或错误的地方。五、五、 实训方法实训方法使用投影讲解演示,并抽样进行检查。六、六、考核办法考核办法此部分实训内容采用抽样考察的方法,考核以操作的熟练程度和正确性为评分标准,以 A(优秀)
9、 、B(良好) 、C(及格) 、D(不及格)为成绩标准。七、七、思考和练习思考和练习1.1.静态个人网站站点的创建应该遵循那些基本要素?实训三实训三 实例一操作实例一操作一、一、 实训目的和要求实训目的和要求将实训二的内容在机房进行操作,让学生切实地对静态个人网站站点的设计进行操作。二、二、 实训内容实训内容对给定的实例站点进行分析,并进行制作,最后由实训指导教师为每一位学生的制作成品进行考核。三、三、 实训准备实训准备Dreamweaver cs4 中文版、PhotoShop 7.0 以上版本、制作站点时不能在机房完成的或以学生能力不能制作的素材。四、四、 实训步骤实训步骤1.准备工作:1)
10、站点的创建和规划。2)设计素材和内容素材的准备。3)CSS 样式的准备。2.设计工作:1)草稿图的制作。2)映射草稿图,按照草稿图的设计利用布局视图进行版面布局。3)布局完毕后,进行内容素材和设计素材等相关素材对象的插入工作。3.细化工作:1)对内容、表格、链接、图片等进行 CSS 样式的应用。2)细化整个版面。4.测试整个站点并交由实训指导教师进行考核。五、五、 实训方法实训方法在机房进行实训,由实训指导教师亲临指导。六、六、考核办法考核办法此部分实训内容采用全体考察的方法,考核以操作的熟练程度和正确性为评分标准,以 A(优秀) 、B(良好) 、C(及格) 、D(不及格)为成绩标准。七、七、
11、思考和练习思考和练习通过此部分实训,你是否熟练掌握建立静态个人网站站点所需要各知识点的操作技能?由那些需要进一步的由教师在今后的课堂中进行讲解和演示。实训四实训四 实训作品的站点规划实训作品的站点规划一、一、 实训目的和要求实训目的和要求使学生在创建站点之前对站点有总体的规划,让学生对自己即将设计和制作的站点进行规划并完成站点规划书的撰写。实训作品的选题范围:1、 班级网站2、个人网站3、个人网站消费网站(为一种消费品制作个人网站站点)4、个人网站公司网站(为某个企业制作个人网站站点)因为是建立静态的个人网站站点,所以在讲解和分析站点规划书时应该着重于站点的设计,而不是其他方面,静态的个人网站
12、站点没有交互式的访问模式和系统,所以只能是发布信息的工具,这点请实训指导教师在授课和指导时予以关切。正式站点规划书见附录。二、二、 实训内容实训内容让学生在因特网上申请免费的个人主页空间,向学生讲解站点规划的重要性以及站点规划书的撰写方法,并由学生自行思考并完成实训指导书的撰写。三、三、 实训准备实训准备Dreamweaver cs4 中文版、WORD2003 以上版本。四、四、 实训步骤实训步骤1.进行实训作品的选题并申请个人主页空间。2.站点规划书的书写格式和方法的讲解。3.详细讲解静态个人网站站点创建和制作的步骤,并分析制作站点规划书的重要性和必要性,使学生规范网站设计的流程。4.学生思
13、考并撰写自行创建站点的站点规划书。五、五、 实训方法实训方法首先由实训指导教师在机房讲解站点规划书的书写方法和基本格式,其次由学生针对所选的主题进行站点规划。六、六、考核办法考核办法此部分实训内容采用全体考察的方法,考核以站点规划书的完整性、实用性和创造性为评分标准,以 A(优秀) 、B(良好) 、C(及格) 、D(不及格)为成绩标准。七、七、思考和练习思考和练习作为个人网站专业,你觉得在撰写个人网站站点规划书应该着重突出哪几个方面,为什么?实训五实训五 整体布局设计整体布局设计一、一、实训目的和要求实训目的和要求在站点规划完成的基础上,按照站点规划书进行网站整体的布局设计。要求: 1.设计作
14、品中的各种文件夹和文件名均使用英文名(小写) ;2.设计作品首页文件名为 index.htm、default.htm 等;3.设计作品中中文字体设定为简体字;4.网页应有较好的浏览兼容性,同时应考虑显示分辨率(以 800*600 为显示标准) ,浏览器为 IE 7.0 以上;5.主题鲜明,具有实用性,清晰表达设计意图;6.结构清楚合理,便于浏览查找;7.色彩搭配协调,页面美观,具有艺术品位;8.注意下载速度、语言代码、导航效果、实用性、时效性;二、二、实训内容实训内容1.站点的创建。2.绘制草稿图。3.利用草稿图对网站各页面进行布局设计。三、三、实训准备实训准备Dreamweaver cs4
15、中文版/英文版、PhotoShop7.0 以上版本。四、四、 实训步骤实训步骤1.指导学生完成站点的创建。要求如下:1)站点文件夹以自己的班级和自己的学号的组合命名。2)在站点文件夹中建立相关页面,以确保连接和图像处理操作中路径的正确性。3)所有的资源都保存在 assets 资源文件夹中,assets 文件夹可以细分为pic、animation、sound 等子文件夹。4)如果需要 CSS 样式单文件,则 CSS 样式单文件单独放置于 css 文件夹中。2.指导学生完成草稿图的绘制,包括首页和二级页面。要求如下:1)为了便于布局视图的绘制,草稿图的宽度统一为 777 像素,高度根据站点内容进行
16、设置。2)草稿图统一用 photoshop 进行绘制。3)草稿图上必须表明每板块的内容名称。3.指导学生利用草稿图进行网页各个页面的布局设计(使用布局视图) 。方法简述如下:1)进入布局视图。2)载入草稿图。3)绘制一个布局表格覆盖整个草稿图,即绘制一个宽度为 777 的表格。保证在分辨率变化的情况下,网页不会出现异常现象。4)分别对个板块绘制布局表格。5)进行保存。五、五、实训方法实训方法机房操作。六、六、考核办法考核办法此部分实训内容采用全体考察的方法,以百分制为满分,具体评分标准如下:1.站点创建的规范性和熟练程度(25 分)2.草稿图的绘制(20 分)3.草稿图的载入(5 分)布局视图
17、的相关操作(50 分)七、七、思考和练习思考和练习布局视图和表格视图在版面布局中各有优势和劣势?对怎样的版面布局应该用布局视图,又对怎样的版面布局应该用表格视图?实训六实训六 搜集和创建资源搜集和创建资源一、一、 实训目的和要求实训目的和要求1.按照实训四所完成的站点规划书的要求完成站点设计和制作中资源的搜集和创建工作。要求如下:a)为了维护机房秩序,与因特网互联期间,由老师监督,不可利用实训时间进行任何与实训无关的活动。b)实训指导教师推荐资源站点供学生参考。c)实训指导教师严格把关,保证资源创建和搜集的完整性。二、二、实训内容实训内容在因特网上搜索资源或在本机上创建所需资源。三、三、实训准
18、备实训准备Dreamweaver cs4 中文版 、WORD2003 以上版本、Photoshop7.0 以上版本、 与因特网连接的局域网。四、四、 实训步骤实训步骤根据网站规划书的内容和网站建设的需要,在因特网上搜索素材,素材包括网页的信息内容和网页的主题设计内容。五、五、 实训方法实训方法机房上网并利用本机软件完成。六、六、 考核办法考核办法 此部分是学生在因特网和本机上进行资源的搜集和创建,故无需进行考核,但需要指导学生按照站点规划书的要求完成站点资源的搜集和创建工作。七、七、 思考与练习思考与练习此部分是学生在因特网和本机上进行资源的搜集和创建,故无练习。实训七实训七 页面素材设计页面
19、素材设计一、一、 实训目的和要求实训目的和要求按照实训四所完成的站点规划书的要求完成站点设计和制作中的页面素材的设计工作。要求如下:1.严格按照站点规划书的内容进行页面素材设计。2.实训指导教师给予页面主题的相关指导。二、二、实训内容实训内容在本机上进行页面素材设计。三、三、实训准备实训准备Dreamweaver cs4 中文版 、WORD2003 以上版本、Photoshop7.0 以上版本 。与因特网连接的局域网。四、四、 实训步骤实训步骤1.公共页面素材的设计。2.首页独有页面素材的设计。3.各二级页面独有页面素材的设计。4.将设计好的素材文件存放在资源文件夹中。五、五、 实训方法实训方
20、法机房利用本机软件完成。六、六、 考核办法考核办法 此部分是学生在本机上进行页面素材的搜集和创建,故无需进行考核,但需要指导学生按照站点规划书的要求完成页面素材的创建工作。七、七、 思考与练习思考与练习此部分是学生在本机上进行页面素材的创建,故无练习。实训八实训八 样式设计样式设计一、一、 实训目的和要求实训目的和要求按照实训四所完成的站点规划书的要求完成站点设计和制作中的 HTML 样式和CSS 样式的创建。二、实训内容实训内容1.HTML 样式的创建。1)创建字符型的 HTML 样式。2)创建段落型的 HTML 样式。2.CSS 样式的创建。1)创建自定义的 CSS 样式。2)创建 HTM
21、L 标记的的 CSS 样式。3)创建 CSS 选择器的 CSS 样式。 (用于创建伪锚名) 。三、三、 实训准备实训准备Dreamweaver cs4 中文版 。四、四、 实训步骤实训步骤1.HTML 样式的创建。 2.CSS 样式的创建 1) 内部 CSS 样式创建。2) 外部链接 CSS 样式单文件的创建。五、五、 实训方法实训方法机房利用本机软件完成。六、六、 考核办法考核办法此部分实训内容采用全体考察的方法,以百分制为满分,具体评分标准如下:1.HTML、CSS 样式(内部、外部)创建的熟练程度(30 分)2.HTML、CSS 样式(内部、外部)创建的操作正确性(40 分)HTML、C
22、SS 样式(内部、外部)创建的结果正确性(30 分)七、七、 思考与练习思考与练习1、 导入外部链接的 CSS 样式单文件和链接外部的 CSS 样式单文件有什么区别?2 2、CSS 样式中自定义的 CSS 样式、HTML 标记的 CSS 样式和 CSS 选择器样式各有什么独特的作用 ?实训九实训九 首页模板设计首页模板设计一、一、 实训目的和要求实训目的和要求按照实训四所完成的站点规划书的要求以及实训五的整体布局设计中的首页布局设计完成首页模板的整体设计和填充。二、实训内容实训内容首页模板的制作和内容的填充。三、三、 实训准备实训准备Dreamweaver cs4 中文版 。四、四、 实训步骤
23、实训步骤1.根据实训五 整体布局设计中的首页布局设计制作首页模板。2.在模板中插入实训六、七、八所设计好的资源和素材进行模板内容的填充,形成站点的首页。五、五、 实训方法实训方法机房利用本机软件完成。六、六、 考核办法考核办法此部分实训内容采用全体考察的方法,以百分制为满分,具体评分标准如下:1.关于模板操作的熟练程度(50 分)2.关于模板操作的正确性(50 分)七、七、 思考与练习思考与练习无实训十实训十 二级页面模板设计二级页面模板设计一、一、 实训目的和要求实训目的和要求按照实训四所完成的站点规划书的要求以及实训五的整体布局设计中的首页布局设计完成二级模板的整体设计和填充。二、实训内容
24、实训内容二级页面模板的设计和填充。三、三、 实训准备实训准备Dreamweaver cs4 中文版 。四、四、 实训步骤实训步骤1.根据实训五 整体布局设计中的各二级页面布局设计制作二级页面模板。2.在模板中插入实训六、七、八所设计好的资源和素材进行模板内容的填充,形成站点的各个二级页面。五、五、 实训方法实训方法机房利用本机软件完成。六、六、 考核办法考核办法此部分实训内容采用全体考察的方法,以百分制为满分,具体评分标准如下:1.关于模板操作的熟练程度(50 分)2.关于模板操作的正确性(50 分)七、七、 思考与练习思考与练习无 实训十一实训十一 各页面的细化、测试和上传作品各页面的细化、
25、测试和上传作品一、一、 实训目的和要求实训目的和要求按照实训四所完成的站点规划书的要求细化页面,使其达到最优的效果并进行测试和上传作品。二、实训内容实训内容1.CSS 样式的应用和调整。2.页面布局的调整。3.页面文本、图片以及媒体内容的进一步细化。4.链接的测试。5.作品的上传。三、三、 实训准备实训准备Dreamweaver cs4 中文版 、PhotoShop7.0 以上中文版本 。连接因特网的局域网。四、四、 实训步骤实训步骤1.按照站点规划书的内容要求对各个页面进行 CSS 样式的应用。 2.细化各个页面,对各个页面的图像、表格、链接进行适当的调整,使站点更加美观。3.测试所有链接。
26、4.在本地站点中测试整个站点的运作情况,并进行相应的调整。5.利用 CuteFtp 工具进行作品上传。 。五、五、 实训方法实训方法机房利用本机软件完成。六、六、 考核办法考核办法此部分实训内容采用全体考察的方法,以百分制为满分,具体评分标准如下:1.CSS 应用操作的熟练程度(20 分) 。2.页面布局的微操作(表格、布局视图、层等)熟练程度(10 分) 。3.图片、链接调整的为操作熟练程度(10 分) 。4.CuteFtp 的使用熟练程度。 (50 分) 。七、七、 思考与练习思考与练习完成整个站点后,对自己的站点的建设进行总结。实训十二实训十二 总结总结一、一、 实训目的和要求实训目的和
27、要求将学生制作的作品进行综合的考核,并进行总结。二、实训内容实训内容1.对学生作品进行考核。2.选择典型的(优秀的和劣质的)作品分别进行总结。三、三、 实训准备实训准备Dreamweaver cs4 中文版、PhotoShop7.0 以上中文版本。连接因特网的局域网。四、四、 实训步骤实训步骤1.对学生的作品依次进行综合考核。2.抽取典型(优秀和劣质)的作品进行全面的解析。五、五、 实训方法实训方法机房利用本机软件完成。六、六、 考核办法考核办法此部分实训以考核为主,对学生组品进行整体的考核。采用全体考察的方法,以百分制为满分,具体评分标准如下:a)系统文档 20 分b)编写代码 30 分c)
28、程序调试 10 分d)实训出勤 20 分e)技术含量 10 分f)美工设计 10 分七、七、 思考与练习思考与练习无。附录一附录一 实训报告书写格式实训报告书写格式一、一、 建设网站的目的建设网站的目的( (市场分析市场分析) )二、二、 网站内容规划网站内容规划1.根据网站的目的和功能规划网站内容(一般企业网站应包括:公司简介、产品介绍、服务内容、价格信息、联系方式、网上定单等基本内容)2.画出网站框架图3.列出网站规划表三、三、 网页设计网页设计1.网站的主颜色代码。2.网站首页的基本框架(附图) 。3.网站内容中的字体、样式、颜色等相关内容。 (为建立 CSS 做准备) 。4.网站的整体浏览机制(建立站点地图) 。四、四、 实训心得实训心得五、五、 参考资料参考资料
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 高考生物一轮复习-1-3-2物质出入细胞的方式ppt课件-教科版
- 高考历史必修一第七单元复习课件
- 串联电路的特点1课件
- 平抛运动教学ppt课件
- 串联电路电压的特点课件
- 高考数学(文)一轮复习名师公开课省级获奖ppt课件正弦定理和余弦定理(湘教版)
- 高考生物一轮复习-1-3-1细胞与能量、酶ppt课件-教科版
- 高考生物一轮复习-1-4-3减数分裂和受精作用ppt课件-教科版
- 串联质谱气相色谱质谱结果解读培训课件
- 平行四边形的判定优秀ppt课件
- 高考数学-6.3二元一次不等式(组)与简单的线性规划问题配套ppt课件-理-新人教A版
- 高二英语下学期单词讲解课件
- 高考数学-4-3三角函数的图像与性质ppt课件-理
- 串联型晶体管稳压电源课件
- 平行四边形的面积公开课一等奖课件
