 Dreamweaver基础技巧全面接触
Dreamweaver基础技巧全面接触



《Dreamweaver基础技巧全面接触》由会员分享,可在线阅读,更多相关《Dreamweaver基础技巧全面接触(17页珍藏版)》请在装配图网上搜索。
1、很多朋友使用Dreamweaver 一段时间后,开始热衷于寻找各式各样的插件,追求各种各 样的特效,而对于Dreamweaver中的基本功能反而不去深入研究,其实在Dreamweaver 中有很多有用的技巧,如果你多加运用,不仅能提高效率,而且可以实现很多实用的效 果。今天我把工作中常用的一些技巧介绍给大家,希望对大家能有些用途,同时也希望 能唤起大家深入研究的愿望。我准备根据工作中的不同阶段分别介绍各种技巧。一、 规划阶段站点窗口的技巧。Dreamweavr的站点窗口常常被很多朋友忽视其实利用站点窗口我们可以方便的完成很多任务。下面我介绍几个实用的技巧。1、快速添加站点导航。使用站点窗口中的
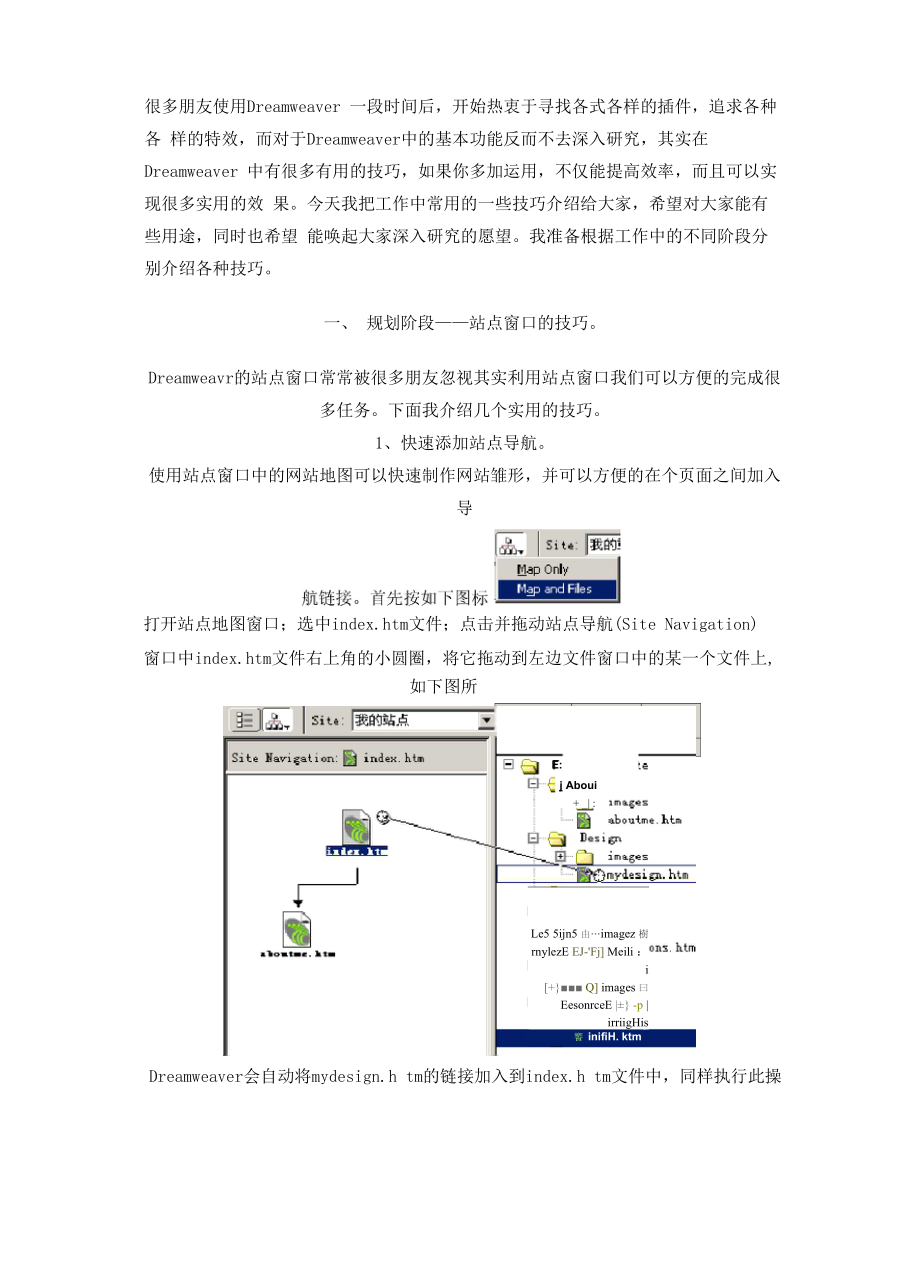
2、网站地图可以快速制作网站雏形,并可以方便的在个页面之间加入导打开站点地图窗口;选中index.htm文件;点击并拖动站点导航(Site Navigation)窗口中index.htm文件右上角的小圆圈,将它拖动到左边文件窗口中的某一个文件上,事O tLa cal FolderE:如下图所示;j Aboui+ _| :Le5 5ijn5 由imagez 樹 rnylezE EJ-Fj Meili :i+ Q images 曰EesonrceE | -p | irriigHis饗 inifiH. ktmDreamweaver会自动将mydesign.h tm的链接加入到index.h tm文件中,
3、同样执行此操作并分别指向其他相关链接文件后,导航窗口如下图:Si tIF:vi g:+ic-rL: _j in-laK. iLtrri此时打开index.htm文件,可以看到相应的连接文字和链接都已经添加好了,我们可以根据需要将他们合理的修改和组织。如图:Untitled Document (EuampleSite/indeH.htm)-File Edit View Insert ModiFy Text Commands农刿 障T i -tie : Unti tl ed D o cum entabiziLitiiE rrydemign rnylesscirLS |2、快速修改文件Title。很
4、多时候我们新建的文件往往忽视设定文件Titie的内容,事 后需要修改时,常常得打开每一个文件分别修改。其实这个工作可以在站点窗口中方便 的完成。打开站点窗口View菜单下的Show Page Tities,可以使站点窗口中的文件显 示出文件头,而不是原先的文件名。默认的文件头是UntitledDocument我们可以分别两次点击,改变默认的文字为我们需要的文件头。如图:3、快速生成站点地图。有时我们需要制作一个包含当前站点所有文件结构的站点地图而找不到合适的方法。Dreamweaver本身就带有这个功能,方法如下:打开FileSaveSit eMap命令,在弹出对话框中输入保存的文件名,Dre
5、amweaver会在当前站点的根目 录下自动生成一个.bmp或.png格式的站点图片。、 页面布局阶段的技巧。Dreamweaver不仅仅是一个良好的页面制作工具,同时他还可以进行精确的页面排版和布局,这一部分我们介绍几个页面布局方面的技巧。1、打开辅助表格。搞过设计的朋友都特别希望能精确的定位网页元素,他们喜欢每个元素都能按自己的愿望精确的定位Dreamweaver自带的Grid功能可以有助于这种希望2、利用表格排版页面技巧。合理利用Dreamweaver中的表格功能,可以方便的达到美化页面的目的,下面我介绍几个技巧。1)创建lpx边框。有些朋友抱怨Dreamweaver无法做出单像素的表格
6、边框,其实仔细 利用表格的属性面板即可做出这种单像素表格。首先使用)bject面板插入一个表格,定义表格宽、高及行数和列数。此时Dreamweaver中插入表格的默认CellPad和CellSpace、Border都为0。在属性面板中定义表格的Border为0,CellPad为5 (这项 可使单元格中的内容与单元格边缘之间保持5个像素);CellSpace为1 (此项使得单 元格之间保持 1 个项素的间距)。设置表格的背景色为深色(如#999999),设置单元 格的背景色为浅色(如#FFFFF F)。在浏览其中观察效果即可。2)导入数据表格。有时我们需要将一些在Execel文件中创建的表格导入
7、Dreamweaver中,我们可以下将原来的Execel文件另存为带制表符分隔的txt文本文件。在Dreamweaver 中执行InsertTabular Date打开如下窗口:添好各个参数后即可将其中的数据导入Dreamweaver的一个表格中。3 )格式化表格。如果你对重复的设定各个单元格的参数感到厌烦的话,使AForma t Table命令可以帮你快速格式化表格,此命令在Command菜单下,此命令内带多种表格 配色方案,你可以选择一种, Dreamweaver 会自动将色彩方案应用到你选定的表格上。如图:j1 tIkriY 5: Jr e eruiT el 1 owJCL tRows:
8、 B :E1 c jltRuiis : Or;rigeJJ_七Rdwe : RedSuTLse tIb J_Ruw e : Cyan.UbLRows: th-py IiBlRuwe : Li 昌Lt CjrUblE-OWE: MBlueA lemate:Eig Color:Border;Optirms:JimSuePatT otal斗431122 4841 I5W531915101339Flow Colors:T ext 5刖良Tewt Color:4、表格和层互转。有的朋友喜欢自由自在的安排他的页面内容,总不喜欢表格的工作 方式。其实你完全可以利用灵活的层来安排你的页面内容,当你觉得满意时再
9、将它转换 为表格。选中你需要转换的层,执行命令ModifyConvertLayers to Table。如图:匚onvert Layers to TableHelpTibi6 f* iMost Accurste?L gnrill已吕t; Cq11:=lp5 mpty C Less |1 Tixelz ffi de 臣 Use Tr:=iiL5p:=LfeiLt GIF2 厂 Cencm FigeLayout 横 Fr event Laye r Uyerlap 1SPlli w Layer P :=J_e 七 t e|7 Show Gri d0 Snip To Gri 15、同时更新多个框架页面
10、。有是我们需要在点击一个链接时同时更新另外的两个或多个框架页面内容,这可以通过以下步骤使用Dreamweaver的行为来实现。1) 选择链接的文字或图片。2)打开行为面板(Behaviors),点击加号添加Go to URL行为。I Behaviors - ActionsIfutfjE shiirioi 匚a1 |匚all Java5criptChange PropertyCheck Browserdneck PluginControl Shockwayb or FlashDrag Layerl.Go To URL| Jump Menu3) 在Go to URL对话框中显示了当前已有的所有框架
11、窗口,我们分别选定一个窗口名 称,可以分别单独设定每个窗口将要更新的文件内容o Dreamweaver会在设定了目标文 件的窗口后面加一个“*”号,表示此框架窗口已设定了URL。4) 完成后点确定即可,我们点此链接,会同时更新多个窗口的内容。三、内容篇,如何更快更方便得对内容进行组织,是每个朋友都想了解的,下面这几 个技巧也许你知道,也许不知道,但重要的是通过不断的运用,你会发现它的优越性的。1、快速标签编辑。对于熟悉手写代码的朋友来说,经常需要切换到代码窗口手工添加一些代码。其实利用Dreamweaver的Quick Tag Editor可以快速插入各种HTML标签, 一个是点击属性面板的图
12、标插入,另一种快捷方式是Ct rl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:2、快速添加图片边框。对于插入网页中的许多图片都是没有边框的,有时我们需对图片添加边框,我们不需要打开图像处理软件即可实现。一种方法是选中图片后直接在属性面板定义Border为lpx,这会给图片添加1像素的边框;另一种方法是定义一个样式,我们可以将img标签直接定义为四边都为1px的样式,则网页中所有插入的图片都会带有相同的边框。如图:I1 | |p 1 x el|1|piKel_JI1 | Ipiael T|二| |piselWidth心p:*Right;#Bottom:+:
13、LettColor3、使用拖动方式增加链接oDreamweaver支持从文档内直接托动链接到站点内的其他文件,我们可以将站点窗口和文档窗口并排放置,如图:然后选中文档中需要链接的文字,打开属性面版,将链接地址栏后的Point to File指向站点窗口中的目标文件即可,如下图:4、如何加入背景声音。在Dreamweaver中对于一些多媒体声音文件的插入,很多朋友 都感到有些困惑,其实很简单,点击Dreamweaver工作窗口最左下角的body标签, 打开Behavior面板,在弹出的behavior窗口点+号,选择Play Sound,选择你需要的 声音文件即可加入。在文档窗口中选中声音文件标
14、识,在属性面板点arame ters就 可以自行设定背景音乐的循环次数、是否自动播放等属性了,如图:Plugin, 34Kv 999244528114H SpaceSrc canyon.midPig URL_| AlignBorderParameters声音文件标识F:r:dJTiet erValueiiMHf:il 5 eAUTOSTkRTMA5TIES0BHDMA5TEES0UHDHIDDENtrue四、美化篇。美化各种网页元素是一件既耗时又不一定出效果的工作,下面我介绍的几个技巧也许能帮你一点忙。1、快速创建配色方案。我们经常需要设定链接各个状态的文字颜色,有些朋友感觉自 己的色彩感不太
15、好,总去寻找一些配色手册。其实 Dreamweaver 本身已经带了一些配色方案,打开CommandsSet Color Scheme命令,我们可以看到有许多成套的配色方案,x_|每个都定义了背景色、文字色、链接各个状态的颜色,你只需选择一种即可,见下图:Set Color SchtniE CDmmaridTE Cflkv tt33FFFrVisited L Z Ccer.CCCCAdwe M Cota:FFFFFFWeb Sfife GjIocdeveloped 加 Biuce(kmw.stiris orandinukSIM*, *hb 位注Nd启-Whi/t% Gr ee叫 Viellw5
16、rnrrGr+tik. uhi 灯WrtefLGr 亡再 Or gjgftj PiEfp】e阳y SKRtt Or furjle 矗d齢陕nu阿伽订Whi iti Yellow喝制 and Lffik;2、CSS链接样式技巧。文字链接一般有四个状态,link、hover、active、visited,我 们通常都会对文字链接的各个状态定义不同的色彩和样式,但经常有朋友发现自己定义 的样式在浏览时并未像设想的那样。主要原因是在样式表中对链接的定义顺序有一定的 要求,正确的顺序是:A:linkA:visite A:hover。对一般的朋友来说,其实很多时 候只是想Hover状态有变化,有个小技巧就
17、是不按上面的方法定义链接样式,而只需定 义a和a:hover状态的样式即可,这样只有hover状态的样式与其他状态的不同。修改 方法如下图;New小怎3clc Uk ITie出:厂 也直 Custoh Style (class) r edefLne UTIL Tafi a 曲匕 CSS SslecttrMew St-ykSelectcr: ?Wt TjJft: r 幽 1亡Euutg Style Cclas f ed=fliie MTIIL TiS 曲血亡 CSS 3tletcrDefine c*字)eXlne 金 | bit geni us, css工Ir This Doeiiifiat O
18、ftljC ThLs Dolnidftt OrtLi3、创建不同色彩的连接文字与下划线。普通的链接文字与链接下划线都是相同的色彩,其实我们也可以利用样式表中的Border属性来替代普通链接的划线,由于Border有更 多的控制参数和样式,因此只要将Border的色彩和文字的色彩定义的不同即可实现我 们的目的。例如我们可以将文字定义为黑色,而在Border选项中定义下划线为红色,如下图;BorderWidth匚 olor(Top: |o_ |pi诅 Trzif*Ri ght: |O二| |PiKel_J口|+Eo ttom : |1jJH| |#FFOOOOtLeft: |ozJ Irisel
19、jJ J3J |+S tyle : |5olidJ k五、提高效率技巧。Dreamweaver还包含了许多可以极大提高工作效率的命令,包括库 项目的建立、模板的运用、历史面板的功能及查找替换功能。这里我介绍几个小的技巧 来演示这些命令的强大。1、清理Word文件技巧。我们经常需要将一些Word文件转换为HTML文件,但这种转换的结果是生成的HTML文件非常的大,里面包含了许多重复代码,综合利用Dreamweaver的几个功能可以方便的清理掉无用代码首先打开Word生成的HTML文件,执行Commands菜单下Clean Up Word HTML命令,程序会自动识别原来Word的版本,并将无用的
20、代码清除。但此时的文件仍就有许多重复代码,主要是包含了大量的span和p标签,我们可以再次执行Commands菜单下的Clean up HTML命令,在弹出的对话框中选定Specific Tag(s)选项,并输入span和p标签,中间用空格分开,执行命令后,所有的 span 和 p 标签都被清除掉。但此时文件中的每个图片属性中还包含了类似v:shapes=_x0000_i1025的属性,我们还需将这些属性清除。打开查找替换面板,按下图的设置设定替换规则,执行后即可清除所有图片的这些属性。如图;2、快速替换文件标题。前面我介绍了可以在站点窗口替换文件标题,但是只能一次替 换一个文件的标题,我们可
21、以尝试着利用上一步介绍的查找替换命令一次替换多个文件 的标题。通常我们新建的文件标题都是Un tit led Document可以打开EditFind And Replace命令,进行如下设置,将当前站点所有文件标题为Untit led Document的都替 换为我们自己的标题。文件标题仍旧是Untit led Document。因为新建文档时,Dreamweaver会调用一个默认的页面作为缺省格式,这个文件Dreamweaver4ConfigurationTemplatesDefault.html这样我们就可以将我们站点中统一的一些 格式设置好,如背景色、字体大小、文件标题等,然后将它保存
22、覆盖上面的Defaul t.h tml 文件。在以后我们新建文件时,Dreamweaver会自动套用我们设定好的格式,这可以提 高很大的工作效率。六、后期维护篇。好了,经过上面这么多的介绍,我们已经掌握了一些网页制作的技巧,但是您作完的页面是否不再包含错误?您的链接是否都正确的链接?您的页面在各种浏览器中是否都表现良好?您的站点中是否还有许多不再需要的文件?很多类似的问题都还存在着,这些都是属于站点后期检测和维护。这里我们再介绍几个后期检测方面的技巧。1、链接检测。执行菜单FileCheck Links命令,Dreamweaver会自动检测当前站点中 的所有链接,并检测出无效的链接,如下图:双
23、击检测出的一个结果,会自动打开相应的页面并直接定位到错误的链接处,很方便我 们修改链接错误。2、快速检测无用文件。执行菜单命令Site heck Links Sitewide可以打开链接文件 检测功能,我们也可以利用这个功能检查站点中无用的文件,并删除。只要选择最上方 下拉框中为Orphaned Files,所有站点中无用的文件会列在下方,将它们全部选中,按 Delete 键即可删除。3、快速生成站点报告(Reports)。运行菜单命令Sit Reports可以快速的根据我们的 需要生成符合某种条件的站点报告或文件报告,例如可删除的空标签、未命名的文件标题、无Alt属性的图片等等。如下图:我们
24、需要先在最上方的下拉框中选择需要执行检测的范围,例如整个站点、当前文档、 某个文件夹等等,然后在下方勾选需要检测的条件,执行结果会自动显示在一个对话框 中,双击其中的一条还可以直接打开源文件进行修改。如下图:需要注意的是,如果你的站点文件非常多,这项命令将会消耗大量的系统资源,所以最好每次只选择检测一个条件。后记:写到这里我已经给大家介绍了不少技巧,其实 Dreamweaver 中还有许多类似的功 能,可是我个人觉得这些也不能称为技巧,很多本来就是我们需要掌握的基本功能,只 不过在通往目标的道路上会有许多方法,这些也许是比较快速达到目标的一些方法。大 家对我介绍的这些技巧有什么意见和建议可以至【bttp:/
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
