 谷歌pagespeed安装使用及页面问题详解
谷歌pagespeed安装使用及页面问题详解



《谷歌pagespeed安装使用及页面问题详解》由会员分享,可在线阅读,更多相关《谷歌pagespeed安装使用及页面问题详解(12页珍藏版)》请在装配图网上搜索。
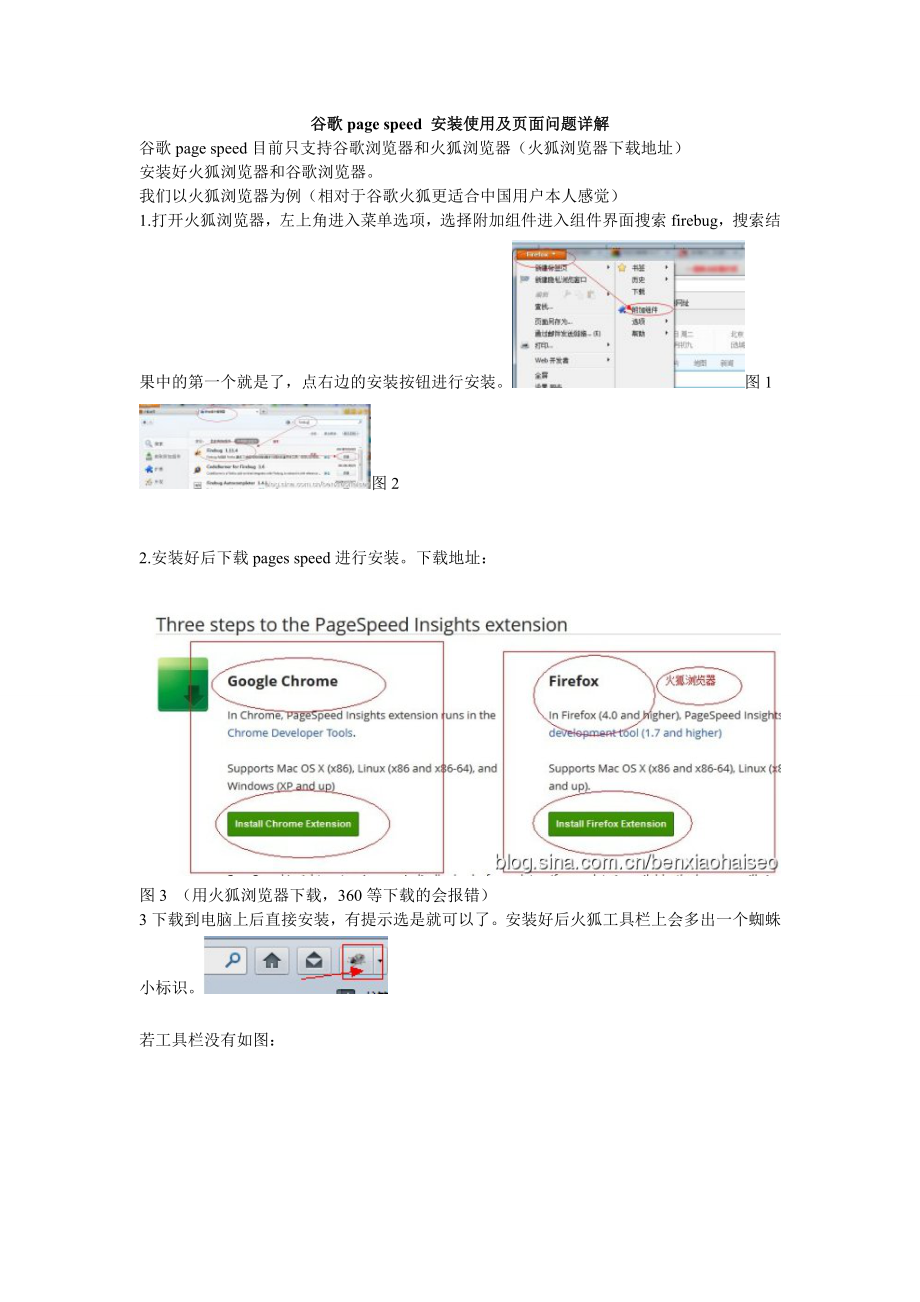
1、谷歌page speed 安装使用及页面问题详解谷歌page speed目前只支持谷歌浏览器和火狐浏览器(火狐浏览器下载地址)安装好火狐浏览器和谷歌浏览器。我们以火狐浏览器为例(相对于谷歌火狐更适合中国用户本人感觉)1.打开火狐浏览器,左上角进入菜单选项,选择附加组件进入组件界面搜索firebug,搜索结果中的第一个就是了,点右边的安装按钮进行安装。图1图22.安装好后下载pages speed进行安装。下载地址: 图3 (用火狐浏览器下载,360等下载的会报错)3下载到电脑上后直接安装,有提示选是就可以了。安装好后火狐工具栏上会多出一个蜘蛛小标识。若工具栏没有如图: 4打开你要分析的网站,然
2、后重新打开firebug, 分析结果: 页面的分析规则得分的注解对于每个规则,都会有两种得分:一个100以内的数字分数;和一个绿、黄、红的颜色分数,数字分数是一种原始得分,用来标注当前页面在当前规则下的表现,得分基于某些量化的维度,例如:DOM元素的总数、或者下载的文件数、颜色分数是综合了数字得分和该条规则的权重,这是一个综合了潜在影响因素和实施难度的复合参数。这就意味着没有数值得分和颜色得分之间一对一的对应关系,比如,一个得分是0/100的情况转换到颜色得分是是一个黄色的颜色分值,如果该条规则的权重没有那么高的话。因此,你应该总是以颜色分数作为更权威的判断依据。以下是颜色得分的说明:高优先级
3、(红色原点): 这些建议意味着相对小的开发成本就能换来非常大的潜在性能提升,你应该首要关注这些条目;中优先级(黄色三角形):这些建议意味着较小的产出或者比较大的实施难度,你应当次要关注这些条目;状况良好的或者低优先级的(绿色勾):如果有显示相关建议的 (显示一个+号),那他们或许只有非常小的产出,你可以在你完成了更高优先级的建议之后再来审视这些条目。仅仅只是些信息(蓝色叹号),可能是这些条目无法在当前页面应用或者在测试过程中出了些小问题。提示:如果你测试的结果中有大量的信息的话,很可能是因为你在完全载入前就试着分析这个页面了,这时可以点击重新分析来重新进行页面分析。总体得分注解Page Spe
4、ed还给出了一个总体的数字得分和颜色得分,数字得分是当前页面所有数字得分的结算结果,基于所有规则的权重(包括和蓝色的信息,就是没有得分的条目)。颜色得分是基于绿、黄、红色结果的数量根据一定规则计算出来的。1:使用浏览器缓存(客户浏览页面后、浏览器可以自动缓存7天一种服务器设置、客户再次打开的时候可以直接访问不需加载、可以直接影响打开速度和时间、减少空间服务器负载的一个非常好的设置)案例:以下缓存资源的生存时间较短。请为下列资源指定至少为期一周的有效期:方法:在FTP中打开根目录下的.htaccess文件在.htaccess文件中加入如下代码:# Image and Flash content
5、Caching for One Month Header set Cache-Control max-age=2592000注意我是用在DEDECMS程序上可行的。后来发现不同服务器是不一样的,不一定dedecms都可以,后来用在另一个上就不行。如何实现浏览器缓存的,这个服务器会有不同,大家可与技术部的同事沟通,他们懂得实现的。2:启用压缩可以在整个服务器范围内或特定目录下启用 HTTP 压缩。HTTP 压缩不仅可改善带宽使用情况,而且还能够提高网站性能。此外,还可以压缩静态响应和动态响应。案例:使用 gzip 工具压缩以下资源后,可减少 85.0KiB(即 69%)的数据传输量。压缩 可腾出
6、的空间大小为 36.6KiB(即缩减 84%)。压缩 可腾出的空间大小为 15.0KiB(即缩减 50%)。3:内嵌小型 CSS (CSS风格样式表)一种物质被另一种物质包裹镶嵌在其内部CSS通常又称为风格样式表:它是用来在HTML进行各种标志、颜色、网页风格、网页外观、网页元素位置、创建特殊效果的能力风格样式表。以下外部资源的请求响应内容较少。将响应内容内嵌在 HTML 中可减小网页显示时出现堵塞的概率。 应内嵌下列较小的资源:4:启用 Keep-Alive(保持活动-不断开连接)我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服
7、务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。案例:主机 应启用 Keep-Alive。它将提供以下资源:主机 应启用 Keep-Alive。它将提供以下资源:5:优化图片优化以下图片可腾出的空间大小为 18.4KiB(即缩减 33%)。无损压缩 可腾出的空间大小为13.5KiB(即缩减 51%)。 See optimized version or Save as.(点击
8、保存)在通常的网站SEO优化过程中,对图片的优化往往被忽视。但事实上,如果能够成功的优化图片的SEO排名,也能够为网站带来不可小觑的访问流量。而且,几家较大的搜索引擎也都专门编写了针对图片的蜘蛛程序。图片名现在网络上很多图片的名称用数字或者一组数字命名,可能是方便记忆和整理,但从seo的角度来讲相对就没有什么益处了。而这一方面从目前的状况来看,搜索引擎对图片名称给予的权重也不算高。因为图片名有时候并不能正确的表达图片本身的内容,很多时候完全可以用毫不相干的名字来命名图片。但是你不能否认图片名称很有可能会是搜索引擎判断图片内容的一个因素。Alt标签图片Alt标签是目前公认对图片seo优化最重要的
9、部分,它往往决定了图片的排名位置。首先,Alt标签是搜索引擎判断图片内容的重要因素,其次 Alt标签的文本内容会在图片无法读取的时候得以显现。所以笔者建议每一张图片必须添加Alt标签,同时Alt标签在写法上要包含关键词,同时自然的描述图片内容。图片周边文本这一点和文本优化是相同的,谷歌方面曾经明确表示会通过了解关键词前后文本内容来考量该网页的实际内容。所以,图片前后的文本内容也将是优化的一部分。本地化图片显然,本地化的图片有效的保证了不发生链接(权重)的导出。既然是要优化图片的seo排名,又怎能采用网络上已有的图片的链接呢?注意事项要申明一点,图片的seo优化情况很大一部分是与文本关键词相同的
10、,搜索引擎更倾向于网站本身的权重。所以积累网站自身的权重是众矢之的,是不得不做的。在积累一定的权重的前提下,加以图片优化的细节,能让图片在搜索引擎图片搜索中获得更好的排名,从而使得网站在这一方面获得更多的访问。6:压缩 JavaScript压缩以下 JavaScript 资源可腾出的空间大小为 15.7KiB(即缩减 41%)。压缩 可腾出的空间大小为 8.8KiB(即缩减 43%)。 See optimized version or Save as.Web 2.0 时代强大的客户端交互效果越来越炫,越来越人性化,这也就使得客户端的Javascript代码量一路飙升,为了加快页面载入速度,改善
11、用户体验,Javascript脚本出现了很多种压缩算法!压缩 JavaScript(JS)可以使用压缩工具进行压缩常用的压缩工具有:JSMin 压缩工具 、YUI-compressor压缩工具、Dojo-compressor 、Packer 压缩工具等压缩以下 JavaScript 资源可腾出的空间大小为 15.7KiB(即缩减 41%)。压缩 压缩 可腾出的空间大小为 422B(即缩减 1%)See(见) optimized version(优化版本) or Save as(另存为).7:由同一网址提供资源(相同的内容、不同的路径)下列资源的内容完全相同,但是却来自不同的网址。如果使用同一网
12、址提供这些资源,可减少 1 个请求并减少 3.9KiB 的数据量。?8:内嵌小型 JavaScript (将多个小型的JS内嵌到以给HTML里、减少打开打开拥挤)以下外部资源的响应内容较少。将响应内容内嵌在 HTML 中可减小网页显示时出现堵塞的概率。 应内嵌下列较小的资源:9:避免出现错误的请求下列请求得到的响应信息为 404(错误页面)/410(没有转向地址的无用连接)。请修复损坏的链接,或是删除对已不存在资源的引用。:10:压缩 HTML(可以用压缩工具压缩压缩以下 HTML 资源可腾出的空间大小为 2.8KiB(即缩减 7%)。压缩 可腾出的空间大小为 4.8KiB(即缩减 7%)。
13、See optimized version or Save as.11:压缩 CSS 在我们讨论如何压缩CSS之前,需要注意一下在压缩和代码的易读性和整体平衡性而要不要去压缩压缩以下 CSS 资源可腾出的空间大小为 1.1KiB(即缩减 14%)。压缩 可腾出的空间大小为 436B(即缩减 20%)。 See optimized version or Save as.12:提供压缩后的图片以下图片在 HTML 或 CSS 中的大小经过了重新调整。使用缩小的图片可腾出的空间大小为 1.1KiB(即缩减 25%)。13:指定图片大小(图片的高度和宽度没有设定好)下列图片缺少宽度和/或高度属性。14
14、:指定字符集 指定的各种文字和符号HTTP响应头建议1.HTTP响应头较之元标记参数更好有几种为HTML文档指定字符集的方式:服务器端:为类型为text/html的文档的Content-Type头的charset参数指定正确的字符编码,例如:Content-Type: text/html; charset=UTF-8。客户端:在HTML中包含具有http-equiv=”content”属性的meta标签,并指定charset参数。例如:如果可能,在服务器指端指定HTTP头的字符集。如果在HTTP头中字符集已经被指定,那么部分浏览器(比如火狐)将会减少运行JavaScript前的缓冲时间。因为它
15、们不再检查HTML文档中的。2.在head的最前端指定如果你无法控制服务器,你就需要在用meta设置字符集,并且保证在head的最前端。浏览器在文档的前1024bytes内搜索charset参数,从而避免性能的降低。charset参数应该尽可能早的被定义!3.一定要定义content type浏 览器只有在确定待处理文档的content type后才能开始检查字符集。如果在HTTP头和中没有指定字符集,浏览器将会试图通过各种算法“嗅探”content type。这个过程将指定额外的延迟。而且这可能引起安全方面的问题。处于安全和性能两方面的考虑,你应该为所有资源指定content type。4.
16、确保指定正确的字符编码在 HTTP头或中指定的字符集必须和你用来组织HTML的字符编码相同。如果你在HTTP头和中都指定了字符集,那么保证他们是一致的。如果浏览器发现错误或不匹配的编码,他将错误的渲染页面和/或导致额外的重绘页面的延迟。以下资源未在其 HTTP 标头中指定字符集。在 HTTP 标头中指定字符集可加快浏览器的显示速度。15:将查询字符串从静态资源中删除部分代理缓存服务器不会缓存网址中包含 ? 的资源。因此,请删除下列资源中的查询字符串,并将参数编入网址:16:请指定一个“Vary: Accept-Encoding”标头(变化的Accept-Encoding对于下列可公开缓存和压缩
17、的资源,应包含标头“Vary: Accept-Encoding”:对于下列可公开缓存和压缩的资源,应包含标头“Vary: Accept-Encoding”:17:优化样式表和脚本的排列顺序正确地部署外部样式和不管内外的Scripts(脚本),能够合理并行下载资源,从而缩减浏览器对页面进行渲染的时间。由于JavaScript(JS)能够改变网页的内容和样式布局等,浏览器在遇到js时就会延迟执行渲染任何内容,而让位于先下载、解析和执行Script 脚本内容。然而,比请求的时间更重要的是,浏览器在碰到Script时,其它资源没办法并行下载处理,会导致页面停顿,可能影响用户体验。关于样式表和脚本之间的
18、顺序关系,有几个推荐的处理顺序,一是尽可能把页面的重要内容在脚本和样式表前先加载,二是外部的脚本放在外部的样式之后,三是把内部的脚本放在所以其它内容之后。18:使目标网页重定向可缓存标准输出sys.stdout连接的是终端时,采用了行缓存模式,而重定向到管道时则变成了完全缓存。19:将 CSS 放在文档标头处对于外部CSS(风格样式表)文件,浏览器会将其完全下载再对页面进行解析。内联CSS样式(在里)也会导致回溯和重解析。因此,建议把所有样式都放到外部CSS文件里,再将其放在(头部)来确保页面打开时就先下载,有助于加速页面展现。HTML 4.01规范里也建议把CSS都放到里,用(Link链接)
19、来调用,而不要用import(进口)来调用。百度统计工具中的“网站速度诊断功能里也有相应的建议:CSS说明出现在之后,会导致页面重新渲染,降低网站打开速度。解决方法不难,查一遍可能存在的标签,挪到之前。20:将图片组合为 CSS 贴图定位他的意思其实是将网页中一些小图标或者小图片整合在一张图片上面,然后通过CSS贴图定位的方法去调用这些图片,这样做的好处是可以减少网页向服务器的请求次数。如果单单的自己去整合这些图片的话会非常的麻烦,而SpriteME(原意为妖怪、精灵)这款工具则会帮我们自动分析并且完成这项复杂的工作。背景图片使网页看起来不错,但也使他们慢。每一个背景图像是一个额外的HTTP请
20、求。有一个修复:背景图片合并成一个CSS的精灵。但创造的精灵是很难的,需要神秘的知识和大量的试验和错误。SpriteMe删除点击一个按钮的麻烦。21:尽量减少请求的数据量Page Speed中的minimize request size,不是指减少网页资源文件大小,而是特指减少HTTP请求的大小。一次HTTP的请求不应该超过一个数据包,通常也就是1500个字节,一般尽量缩减HTTP请求都包括:Cookies,如果请求资源必须带上cookies信息,则尽可能减少cookie的大小,虽说cookie不能大于1000个字节,但还是建议cookie最好小于400字节。浏览器端的信息,这个一般自动生成,
21、也没有优化的机会。请求URL,如果URL带很多参数则可能占据成本上千的字节,最好能把URL限制在200个字节以内。实际上,以上只是在“泛泛地讨论专业问题”,详细原理需要去查询专业资料。从普通应用的角度来看,优化网站的加载速度应尽量避开这些复杂的内容,比如能不用Cookies就不用,能用静态就不用动态,这样连缩减的动作都省了。22:尽量减少重定向(注意使用重定向和尽量少用)尽管网站有N多的理由需要用到重定向(redirect),但是条件允许时,还是尽可能避免。重定向都会导致额外HTTP请求应答的往返传输时间(RTT),也在延长用户的等待时间。因此,除非不得已,尽量不要使用重定向,或者尝试其它替代
22、的解决方案。补充一点,站在SEO的角度来看,重定向URL对于目标页面的权重造成损失,使用不恰当时会有副作用。有几点是需要注意的:尽量不要在页面里链接一个会发生重定向的URL不要发生多次重定向,比如A redirect to B and re-redirect to C不要重定向到打不开的页面23:暂缓 JavaScript 解析 (把JS放到最下面的部位、暂缓影响整个网站其他的打开速度)影响页面加载速度有个说法叫做暂缓解析javascript,具体意思就是先让页面里的html代码和css代码先行解析,然后再解析javascript代码,从而提高页面打开速度,这也是为什么Yslow会有一条是要求
23、javascript放在页面底部的原因。实践证明这样做确实可以提高页面加载速度,目的已经有了,那么如何去实现呢?目前大多数的网站都使用了jquery库,所以本文以默认使用jquery库为前提来探讨暂缓解析javascript的问题。因为默认使用了jquery库,这里有一个问题,如果使用jquery特有属性$(#id)之类代码是放在引入jquery库之后,那么此段jqury 代码将不被执行,所以引入jquery库的顺序不能有误,这就是问题的所在:假设我把jquery库放在底部引入,那么页面中间出现了一段后端开发添加的 jquery类型的判断代码,那么这段代码将不会被解释执行,于是你不得不把jqu
24、ery库代码放到了页头,把剩下的外部功能代码合并成一个js文件页尾引入,这也是主站采用的做法。这种做法个人认为只有页头的jquery最初被解析,然后页面加载完毕页尾的合并js代码最后解析,不知道这种猜测是否正确,还有待我做实验验证。目前大多数网站还是把js放在了页头,这样做很安全,不会出现某段js无法正确执行的情况,于是有人会问有没有一种方法既可以把js放到页头又能减少网页显示时出现堵塞的概率,方法我找到一种,ControlJS。24:请指定缓存验证工具(上次修改日期、最后修改日期、被请求变量的实体值、记号)所有的静态资源都至少有一个Last-Modified或者Etag报头,这会使得浏览器可
25、以优先处理缓存而获得性能上的提升。关于Last-Modified或者Etag,可参看以下内容。当浏览器第一次请求某URL时,服务器返回200状态码,同时有一个Last-Modified的属性标记此文件在服务器端最后被修改的时间,格式类似这样:Last-Modified: Mon, 1 Jan 2001 12:00:00 GMT。客户端第二次请求此URL时,浏览器会向服务器传送 If-Modified-Since 报头,询问该时间之后文件是否有被修改过:If-Modified-Since: Mon, 1 Jan 2001 12:00:00 GMT。如果服务器端的资源没有变化,则自动返回 HTTP
26、 304状态码(Not Changed),内容为空,这样就节省了传输数据量。当服务器端代码发生改变或者重启服务器时,则重新发出资源,返回和第一次请求时类似。从而保证不向客户端重复发出资源,也保证当服务器有变化时,客户端能够得到最新的资源。HTTP 协议规格说明定义ETag为“被请求变量的实体值”。服务器在HTTP响应头中将其传送到客户端,以下是服务器端返回的格式:ETag: 50b1c1d4f775c61:df3,客户端的查询更新格式是这样的:If-None-Match: W/50b1c1d4f775c61:df3。如果ETag没改变,则返回状态304然后不返回,这也和Last-Modifie
27、d一样。开发者会把Last-Modified 和ETags请求的HTTP报头一起使用,这样可利用客户端(例如浏览器)的缓存。因为服务器首先产生 Last-Modified/Etag标记,服务器可在稍后使用它来判断页面是否已经被修改。本质上,客户端通过将该记号传回服务器要求服务器验证其(客户端)缓存。过程如下:客户端请求一个页面(A)。服务器返回页面A,并在给A加上一个Last-Modified(上次修改日期、最后修改日期)/ETag。(被请求变量的实体值、记号)客户端展现该页面,并将页面连同Last-Modified/ETag一起缓存。客户再次请求页面A,并将上次请求时服务器返回的Last-M
28、odified/ETag一起传递给服务器。服务器检查该Last-Modified或ETag,并判断出该页面自上次客户端请求之后还未被修改,直接返回响应304(网页没有变法的状态码)和一个空的响应体。25:避免在 CSS 中使用 import在外部的CSS文件中使用import会使得页面在加载时增加额外的延迟。虽然规则允许在样式中调用import来导入其它的CSS,但浏览器不能并行下载样式,就会导致页面增添了额外的往返耗时。比如,第一个CSS文件first.css包含了以下内容:import url(second.css)。那么浏览器就必须先把first.css下载、解析和执行后,才发现及处理第
29、二个文件second.css。简单的解决方法是使用标记来替代import,比如下面的写法就能够并行下载css文件,从而加快页面加载速度:注意的是之前文章提到过一个页面中的CSS文件不宜过多,否则应该简化及合并外部的CSS (Combine external CSS) 以节省往返请求时间(RTT)。26:首选异步资源(根据输入条件来选择性异步加载资源):先加载文件后加载:异步加载文件可以一定程度上提升页面加载速度。当浏览器在解析常规的script标记时,它需要等待script下载完毕,再解析执行,而后续的HTML代码只能等待。::文件和一起加载:如果采用异步加载script,浏览器就能并发解析H
30、TML代码,而不需要等待script完全执行。这样对于页面加载来说,就能更快速地解析HTML代码,从而更快地给用户呈现页面内容,有效降低跳出率。:先加载后加载文件:有些JS是不一定需要在页面内容前先解析的,比如跟踪代码统计类的代码。但有些是需要先于内容的,比如影响页面文字展现的JS。这种情况下,可以替代的方案是使用script DOM element。var node = document_createElement_x_x_x_x_x_x_x_x(script);node.type = text/javascript;node.async = true;node.src = example.
31、js;/ 在DOM中插入节点, 如insertBefore()使用 script DOM元素能最大可能地异步加载资源,对于IE,火狐,Chrome, Safari都有效。然而上面这段代码本身在解析时,除了FF3.6和Chrome8外,其它浏览器都不会异步执行。异步加载文件可以一定程度上提升页面加载速度。当浏览器在解析常规的script标记时,它需要等待script下载完毕,再解析执行,而后续的HTML代码只能等待。如果采用异步加载script,浏览器就能并发解析HTML代码,而不需要等待script完全执行。这样对于页面加载来说,就能更快速地解析HTML代码,从而更快地给用户呈现页面内容,有效
32、降低跳出率。有些JS是不一定需要在页面内容前先解析的,比如跟踪代码。但有些是需要先于内容的,比如影响页面文字展现的JS。这种情况下,可以替代的方案是使用script DOM element。var node = document_createElement_x_x_x_x_x_x_x_x(script);node.type = text/javascript;node.async = true;node.src = example.js;/ 在DOM中插入节点, 如insertBefore()使用 script DOM元素能最大可能地异步加载资源,对于IE,火狐,Chrome, Safari都
33、有效。然而上面这段代码本身在解析时,除了FF3.6和Chrome8外,其它浏览器都不会异步执行。27:Avoid a character set in the meta tag(避免在元tagscript设置一个字符)在meta标签中强制使用UTF-8,以避免字符集问题28:Defer loading of JavaScript延迟加载的JavaScript我不想在启动时调用的JavaScript函数、原因很简单,它会减少初始下载大小和页面将会出现更快。做头区段内,我用下面的代码.29:Remove unused CSS删除未使用的CSS一个网络爬虫如下您的网站的链接。在每一页上,我们获取的C
34、SS文件,并列出了选择。测试HTML页面上的选择。如果选择匹配的元素,它被标记为使用。当所有的文件被访问,是建立一个新的CSS文件仅用于选择。这是可以下载的文件。它还将探索背后的登录页面。自动探索您的网站页面,发现未使用的CSS选择器和创建新的清洁的CSS文件,你可以下载验证和探索需要身份验证的页面。然后,它会检查未使用的CSS规则。CSS规则JavaScript文件搜索自定义 CSS选择符的列表保持预览 CSS文件的变化按照CSS 导入命令设置一个用户代理履带?30:Use efficient CSS selectors使用有效的CSS选择器使用高效的CSS选择符能够加速页面展现,尽可能避免
35、使用那些能够匹配很多元素的选择符。当浏览器在解析HTML时,先把CSS样式表中指定的元素,根据标准CSS重叠和顺序规则,建造为所有元素展现的结构文档树。在火狐浏览器里(其它类似),样式渲染器将为每个元素,按照从右到左的规则进行匹配(最右边的选择符叫做Key关键),为所有元素找到渲染的次序规则。越少的CSS规则将会使用更少的时间。因此,对于CSS样式来讲,最好就先删除没用的CSS,然后将应用了大量CSS规则的元素作优化。以下是一些来自David Hyatt的针对高效CSS的建议避免使用通配规则(*),星号这种通配符就尽量少或不用,对页面的渲染影响比较大,直接用ID、类和标签选择符比较好。不要限定
36、ID选择符,文档中ID就是唯一的,没必要像这样:div#top ,直接就用#top就可以。不要限定类选择符,比如,将 t 更改为 .li-cnt规则具体化,避免长串选择符,最好不要出现 div ul li a 类似的选择符,建议直接用 .li-anchor避免使用伪类选择符(Pseudo-Class),其开销很高避免使用子选择符,如果有像#toclia这样的基于标签的子选择符,那么应该使用一个类来关联标签元素,如.toc-anchor。用类选择符来代替子选择符。比如你需要给两个列表来使用不同的样式:ul li color: blue;ol li color: red;可以将其改为2个类.unordered-list-item color: blue; 很不错的工具,用了2个小时整理笔记,操作,查阅资料,终于弄完了,希望对大家的网站有帮助。大家一起学习,互相关注,多多交流经验和技术.本文由石家庄短信群发网络SEO部门整理
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
