 css横向排列_精讲CSS弹性盒子flexFCC快报
css横向排列_精讲CSS弹性盒子flexFCC快报



《css横向排列_精讲CSS弹性盒子flexFCC快报》由会员分享,可在线阅读,更多相关《css横向排列_精讲CSS弹性盒子flexFCC快报(5页珍藏版)》请在装配图网上搜索。
1、css横向排列精讲CSS弹性盒子flexFCC快报(六)“Donotwaittostriketilltheironishot;butmakeithotbystriking.”这一期我们把目光放到CSS神器-flex布局上,一起来感受这个响应式布局的美妙之处。FCC主题:CSS弹性盒子。FCC关卡:使用display:flex定位两个盒子-使用align-self属性。打开你的编译器,一起开始这愉快的旅程吧!01弹性盒子容器我们先准备一个容器和三个盒子,初始代码如下123.box1,.box2,.box3font-size:50px;text-align:center;line-height:2
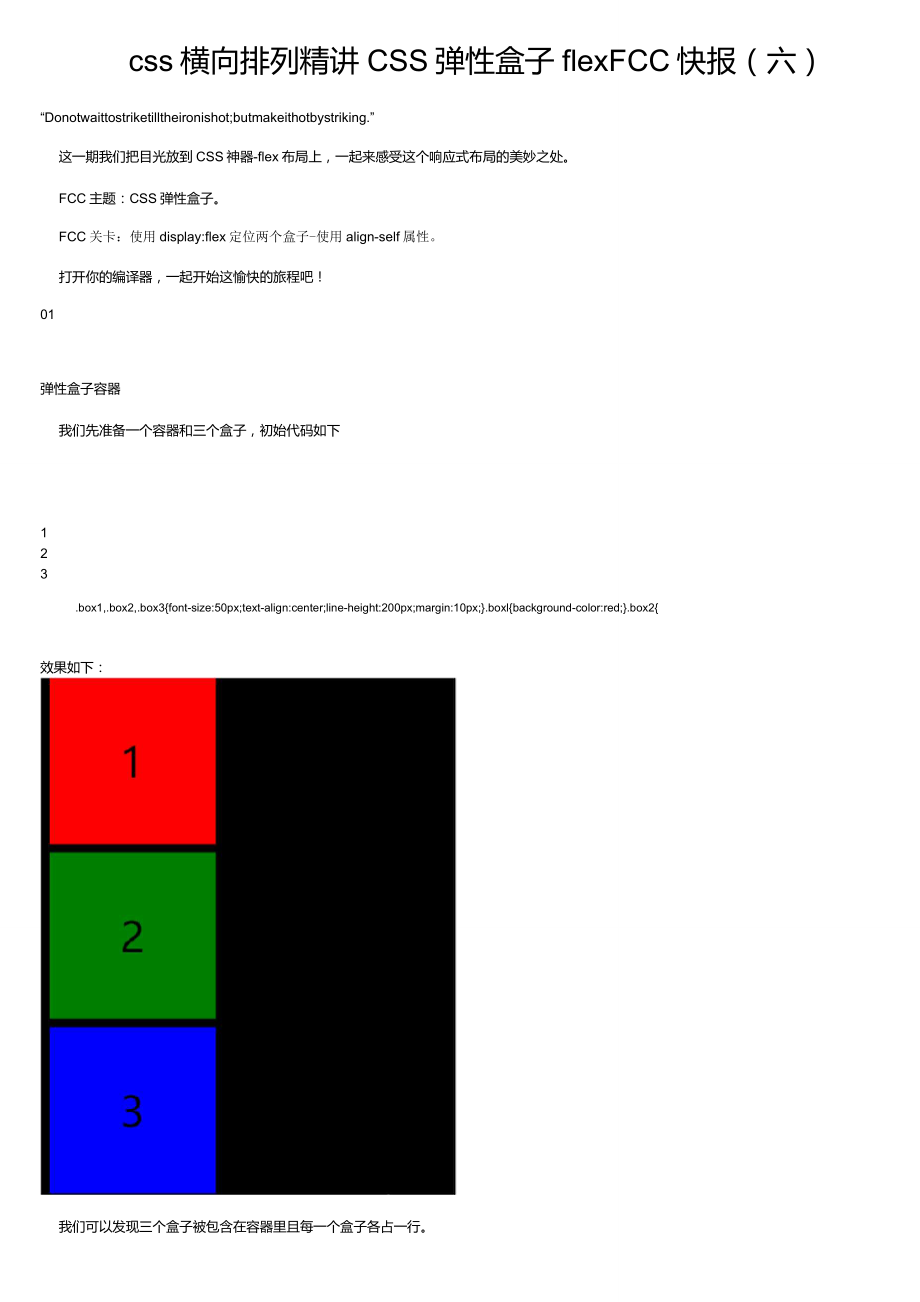
2、00px;margin:10px;.boxlbackground-color:red;.box2效果如下:我们可以发现三个盒子被包含在容器里且每一个盒子各占一行。如果我们设置容器的display为flex,就可以让三个盒子拍成一行了:那么容器还可以设置flex-direction属性,该属性是控制子元素(三个盒子)的排列方式,值有row(横向排列,默认,是上面这种)、column、row-rever、column-reverse。另外关于容器还有主轴和交叉轴的说法,两者都可以改变子元素的排列布局。主轴就是子元素排列的方向,常见的可选排列方式有: flex-start:从flex容器的前端开始排
3、列项目。对行来说是把项目都靠左放,对于列是把项目都靠顶部放。 flex-end:从flex容器的后端开始排列项目。对行来说是把项目都靠右放,对于列是把项目都靠底部放。 space-between:项目间保留一定间距地在主轴排列。第一个和最后一个项目会被挤到容器边沿。例如,在行中第一个项目会紧贴着容器左侧,最后一个项目会紧贴着容器右侧,然后其他项目均匀排布。 space-around:与space-between相似,但头尾两个项目不会紧贴容器边缘,空间会均匀分布在所有项目两边。交叉轴就是与主轴垂直的方向,常见的可选排列方式有: flex-start:从flex容器的前端开始排列项目。对行来说是
4、把项目都靠顶部放,对于列是把项目都靠左放。 flex-end:从flex容器的后端开始排列项目。对行来说是把项目都靠底部放,对于列是把项目都靠右放。 center:把项目的位置调整到中间。对于行,垂直居中(项目上下方空间相等)。对于列,水平居中(项目左右方空间相等)。 stretch:拉伸项目,填满flex容器。例如,排成行的项目从容器顶部拉伸到底部。 baseline:基线对齐地排列。基线是字体相关的概念,可以认为字体坐落在基线上。最后,容器还可以设置flex-wrap来让子元素换行,这种情况发生在容器容纳不下所有子元素的时候,如果不设置那么子元素会被迫缩小,设置之后子元素就可以另起一行了,
5、可选值有: nowrap:默认值,不换行。 wrap:行从上到下排,列从左到右排。 wrap-reverse:行从下到上排,列从右到左排。那么综合以上的属性,我们重新设置一下父容器的样式:.box-containerwidth:500px;height:500px;background-color:black;display:flex;/*加上了flex形成弹性盒子布局后我们发现盒子排成了一列,可以得到下图的效果:是不是对flex容器有了进一步的认识了呢?那么我们接下来就继续深入,看看能不能在子元素做些文章!02弹性盒子子元素子元素也有一些属性可以作用于自身。首先是flex-shrink:取值
6、是0或n,0则当容器空间太小放不下时子元素也不会缩小来适应容器,n就会缩小n倍了。flex-grow:取值也是0或n,0则当剩余空间存在时不会放大来撑满剩余空间,n则表示会放到n倍来撑满剩余空间。放大或缩小多少都是对比于数值为1的情况来实现的。flex七asis:指定了子元素在初始化时的大小。让我们将上面这些一起应用一下吧!.box1,.box2,.box3flex-basis:200px;/*该属性是设置一开始子元素默认的宽度,相当于设置了每个子元素的width*/font-size:50px;text-align:center;具体的效果如下:怎么样?是不是与一开始又有了更多的不同呢?熟练的使用flex布局可以让我们在做一些多端适配的工作时更加得心应手,所以各位需要好好理解消化哦!M瑞漏订我的内心毫无波动甘云人诂苗E
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
