DotNet第三方控件使用笔记
DotNet第三方控件使用笔记



《DotNet第三方控件使用笔记》由会员分享,可在线阅读,更多相关《DotNet第三方控件使用笔记(49页珍藏版)》请在装配图网上搜索。
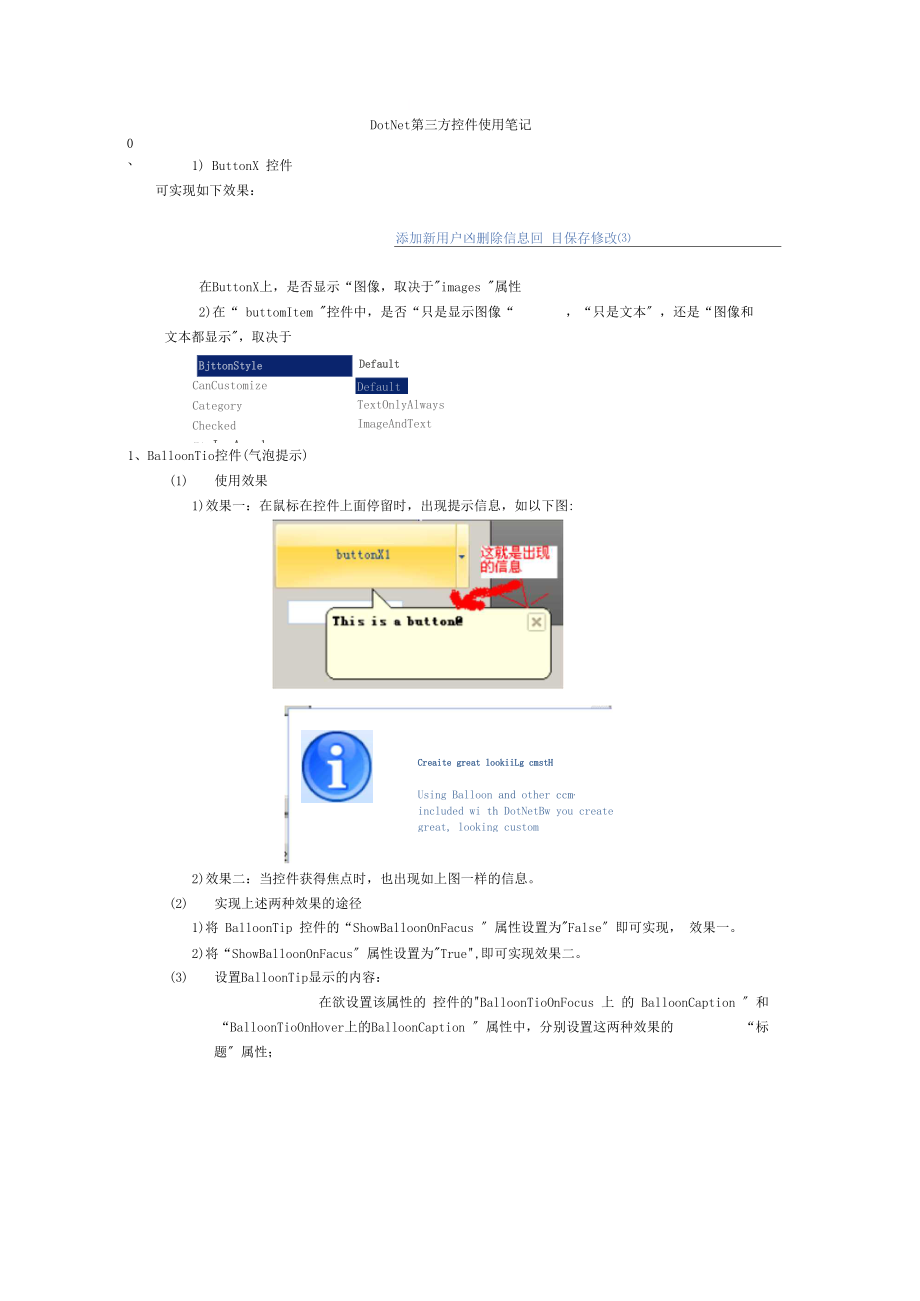
1、DotNet第三方控件使用笔记0、1) ButtonX 控件可实现如下效果:添加新用户凶删除信息回 目保存修改在ButtonX上,是否显示“图像,取决于images 属性2)在“ buttomItem 控件中,是否“只是显示图像“,“只是文本,还是“图像和Default文本都显示,取决于BjttonStyleCanCustomizeCategoryChecked尸心- I . A - .1. - ftLDefaultTextOnlyAlwaysImageAndText1、BalloonTio控件(气泡提示)(1) 使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如以下图:Creait
2、e great lookiiLg cmstHUsing Balloon and other ccm, included wi th DotNetBw you create great, looking custom2)效果二:当控件获得焦点时,也出现如上图一样的信息。(2) 实现上述两种效果的途径1)将 BalloonTip 控件的“ShowBalloonOnFacus 属性设置为False即可实现, 效果一。2)将“ShowBalloonOnFacus属性设置为True,即可实现效果二。(3) 设置BalloonTip显示的内容:在欲设置该属性的 控件的BalloonTioOnFocus 上
3、 的 BalloonCaption 和 “BalloonTioOnHover上的BalloonCaption 属性中,分别设置这两种效果的“标题属性;在BalloonTioOnFocus 上的 BalloonText和在BalloonTioOnHover 上的 BalloonText属性中,分别设置这两种效果的“显示内容的属性。4) 属性“ AlerAnimation 设置“ BalloonTip 出现的效果 ,5) “ BalloonTip 除了出现在该控件附近,还可以出现在屏幕的右下角,例如程序如下:private AlertCustom m_AlertOnLoad= null ; m_A
4、lertOnLoad= new AlertCustom ();Rectangle r= Screen .GetWorkingArea( this ); m_AlertOnLoa d.Location= newPoint (r.Right-m_AlertOnLoad.Width,r.Bottom-m_AlertOnLoad.Height); m_AlertOnLoad.AutoClose= true ;m_AlertOnLoad.AutoCloseTimeOut=15; m_AlertOnLoad.AlertAnimation= eAlertAnimation .BottomToTop; m_A
5、lertOnLoad.AlertAnimationDuration=300;m_AlertOnLoad.Show( false ); /false: 指示该控件是否需要获得焦点才出现“BalloonTip( 6)“BalloonTip 除了可以通过“添加控件的方式使用,也可以通过编程的方式使用,例如程序如下:DevComponents.DotNetBar.Balloon b= newDevComponents.DotNetBar. Balloon ();b.Style =eBallonStyle .Alert; b.CaptionImage= balloonTipFocus.CaptionIm
6、age.Clone() as Image; b.CaptionText= Balloon Status Information ;b.Text= Balloons are now enabled for Balloon Tip Test area. Hover mouse over the area and set the focus to any control.;b.AlertAnimation= eAlertAnimation .TopToBottom; b.AutoResize(); b.AutoClose= true ;b.AutoCloseTimeOut=4;b.Owner=thi
7、s ;/ 指示父控件 b.Show(button2, false ) ;/button2 :指示在那个控件附近出现“BalloonTip (7)还可以对“BalloonTip出现时的效果进行程序控制,如下:/ BalloonTriggerControl property returns control that invoked balloon/ BalloonTriggerControl 属性返回触发“BalloonTip 的控件if (balloonTipHover.BalloonTriggerControl=groupBox1) / BalloonControl is already pr
8、epared Balloon control that is just about to be displayed/ Setting BalloonControl to null will cancel balloon display Point p= Control .MousePosition;/ Adjust cursor position so cursor is below tip p.Offset(-balloonTipHover.BalloonControl.TipOffset,balloonTipHover.BalloonControl.TipLength+ 4);/Offse
9、t属性将点p进行平移balloonTipHover.BalloonControl.Location=p;( 8)与之类似的是DotNetToolTip 所有控件都有的“ToolTip 属性,也可以是控件在鼠标划过时出现类似的东西,如以下图Inbox匕氧. Open v our Inbox I2、 DotNetBarManager控件与Bar控件的使用例如效果如以下图:XI国 Forml添加或删除按钮由;?前扇0昌行彳NewCbrl+NOpenCtri+O口。箱Ctrl+X5aveCtrl+SPrint PreviewEriritCtrl+PEmail自定义(1) DotNetBarManage
10、r 控件-将该控件添加到工程后,将给Bar控件提供了 “停靠点(DockSite ),可以实现是工具栏在窗体的“上、下、左、右“摆放。可以通过程序实现,也可以通过“属性页“的 Dock “属性进行设置bar.DockSide =eDockSide .Top;(2) DotNetBarManager控件,通过右键菜单商查看代函1CroatB Dock Bar LeftCreate Dock Bar RightCreate Dock Bar BottDfnCreate Dodk Bar TopCreate Menu BarCreate ToolbarEnable Document Dodhna界剪
11、切出 J复制也 曲糊占 X批除-|孑盾性(B)回 dotNeUBafM* rayw I : yrBiragBi.r5Li 可以轻松实现如以下图所示的布局通过拖动也可以轻易的实现如下视图的布局9tl 口 w Case of Doc urn ent DockingNew Document Show All TabsIXiicumenL LDocumert 3Document 4口rent 4Cteument Ij bflg 图 1叩 t4bs to chgcdockrig IwwtDccu merit 2Docunent 2与上图相应的代码:dockItem= new/ Create new do
12、cument and add it to existing bar DevComponents.DotNetBar. DockContainerltem DevComponents.DotNetBar. DockContainerItem (); dockItem.Text= Custom Document;/ Add control to itTextBox t= new TextBox ();t.AutoSize= false ;t.Multiline= true ;t.Text=dockItem.Text;/ PanelDockContainer will be used to host
13、 any controls. It provides automatic focus management so focused/ document tab appears boldpanelnewDevComponents.DotNetBar. PanelDockContainerDevComponents.DotNetBar. PanelDockContainer ();t.Dock = DockStyle .Fill;panel.Controls.Add(t);dockItem.Control=panel;baU.Items.Add(dockItem);if (!bar1.Visible
14、) bar1.Visible= true ; elsebar1.RecalcLayout();/ Optimize display by disabling layout for all dock sites dotNetBarManager1.SuspendLayout= true ;try foreach (DevComponents.DotNetBar. Bar bar in dotNetBarManager1.Bars) if (bar.DockSide=DevComponents.DotNetBar. eDockSide .Document) foreach (DevComponen
15、ts.DotNetBar. DockContainerItem dock in bar.Items) dock.Visible= true ;if (!bar.Visible) bar.Visible= true ; finally dotNetBarManager1.SuspendLayout= false ;(2X)下面的代码通过编程的方式实现如以下图所示的功能Ml Ax B xleftfiarl TopIeftfiar3-LeftDockContainer line1隐胸的工 具栏Left Deck ContainerWhich Bar I & |Bar2 平 xWtBarl -Bott
16、om LeftDockContairwrWhichSftrnnrl rinrkWhich 曲r】占|First rinrk igm Iprivate void Form1_Load( object sender, System. EventArgs e) dotNetBarManageDockTabChange+= newDotNetBarManager. DockTabChangeEventHandler (this .DockTabChanged);CreateBottomBarAutoHide();CreateLeftDockedBars(); private void DockTabC
17、hanged( object sender, DockTabChangeEventArgs e) / Sync caption of the bar with the currently selected dock tabBar bar=sender as Bar;if (bar= null | e.NewTab= null )return ;bar.Text=e.NewTab.Text; private void CreateBottomBarAutoHide() Bar bar= new Bar( Bottom Bar in auto-hide state );bar.Name=botto
18、mBar;bar.LayoutType= eLayoutType .DockContainer; / Dock Container Layout needed for dockable windows bar.Stretch= true ; / Dockable windows stretch to fill containerbar.AutoHideAnimationTime=0; / Some controls do not support animation so turn it off bar.GrabHandleStyle= eGrabHandleStyle .Caption; /
19、Dockable Windows have captions dotNetBarManager1.Bars.Add(bar); / DotNetBar needs to be aware of the bar so it can manage its docking etc./ Create hosted controls DockContainerItem dockItem= new DockContainerItem ( bottomDockItem1 , First dock item ); bar.Items.Add(dockItem);/ Create control that we
20、 want to host on dockable windowUserControl1 dockedControl= new UserControl1 ();dockedControl.label1.Text=bar.Name+ - +dockItem.Text;dockedControl.BackColor= Color .Azure;dockItem.Control=dockedControl; / Specify that control is hosted on the dock container dockItem.Height=128; / Specify the height
21、of the dockable container and at the same time control/ Create second dock container and add it to the bardockItem= new DockContainerItem ( bottomDockItem2 , Second dock item ); bar.Items.Add(dockItem);dockedControl= new UserControl1 ();dockedControl.label1.Text=bar.Name+ - +dockItem.Text;dockedCont
22、rol.BackColor= Color .Aquamarine;dockItem.Control=dockedControl; / Specify that control is hosted on the dock container/ Dock bar to bottom dock sitedotNetBarManager1.BottomDockSite.GetDocumentUIManager().Dock(bar);dockItem.Height=128; / Specify the height of the dockable container and at the same t
23、ime controlbar.RecalcLayout(); / Apply all changes.bar.AutoHide= true ; / Place bar in auto-hide mode. Bar needs to be docked before it can be places in auto-hide modeprivate void CreateLeftDockedBars()/ Dock first two bars side by side and dock third bar next to them.Bar bar= new Bar( Bar1 );bar.Na
24、me=leftBar1 ;bar.LayoutType= eLayoutType .DockContainer; / Dock Container Layout needed for dockable windows bar.Stretch= true ; / Dockable windows stretch to fill containerbar.AutoHideAnimationTime=0; / Some controls do not support animation so turn it off bar.GrabHandleStyle= eGrabHandleStyle .Cap
25、tion; / Dockable Windows have captions bar.CanHide= true ;/ Create DockContainerItem for the bar. The item should be added before the bar is docked.DockContainerItem dockItem= new DockContainerItem ( leftDockItem1 , Top Left Dock Container ); bar.Items.Add(dockItem);/ Create control that is hosted o
26、n dock containerUserControl1 dockedControl= new UserControl1 ();dockedControl.label1.Text=bar.Name+ - +dockItem.Text;dockedControl.BackColor= Color .Khaki;dockItem.Control=dockedControl; / Specify that control is hosted on the dock containerdotNetBarManager1.Bars.Add(bar); / DotNetBar needs to be aw
27、are of the bar so it can manage its docking etc.dotNetBarManager1.LeftDockSite.GetDocumentUIManager().Dock(bar);/Performs actual docking ofthe Bar to the specified dock sitedockItem.Width=128; / Specify Width of dock container item after it is docked/ Create second bar and dock it below the first ba
28、r but still on the same lineBar bar2= new Bar( Bar2 );bar2.Name=leftBar2 ;bar2.LayoutType= eLayoutType .DockContainer; / Dock Container Layout needed for dockable windowsbar2.AutoHideAnimationTime=0; / Some controls do not support animation so turn it offbar2.Stretch= true ; / Dockable windows stret
29、ch to fill containerbar2.CanHide= true ;bar2.GrabHandleStyle= eGrabHandleStyle .Caption; / Dockable Windows have captions/ Add new Dock Container to the bar, should be done before adding the bar so size can be calculated properly dockItem= new DockContainerItem ( leftDockItem2 , Bottom Left Dock Con
30、tainer );bar2.Items.Add(dockItem);/ Create control that is hosted on dock containerdockedControl= new UserControl1 ();dockedControl.label1.Text=bar.Name+ - +dockItem.Text;dockedControl.BackColor= Color .Lavender;dockItem.Control=dockedControl; / Specify that control is hosted on the dock container d
31、otNetBarManager1.Bars.Add(bar2); / DotNetBar needs to be aware of the bar so it can manage its docking etc.dotNetBarManager1.LeftDockSite.GetDocumentUIManager().Dock(bar,bar2, eDockSide .Bottom); /Dock new bar2 below the bar that we created previously/ Create third bar that is docked next to the fir
32、st and second/ i.e. on the line 1bar= new Bar( Bar3 );bar.Name=leftBar3 ;bar.LayoutType= eLayoutType .DockContainer; / Dock Container Layout needed for dockable windows bar.AutoHideAnimationTime=0; / Some controls do not support animation so turn it off bar.Stretch= true ; / Dockable windows stretch
33、 to fill container bar.CanHide= true ;bar.GrabHandleStyle= eGrabHandleStyle .Caption; / Dockable Windows have captions dockItem= new DockContainerItem ( leftDockItem3 , Left Dock Container line 1);bar.Items.Add(dockItem);/ Create control that is hosted on dock containerdockedControl= new UserControl
34、1 ();dockedControl.label1.Text=bar.Name+ - +dockItem.Text;dockedControl.BackColor= Color .LemonChiffon;dockItem.Control=dockedControl; / Specify that control is hosted on the dock container dotNetBarManageU.Bars.Add(bar);/ DotNetBar needs to be aware of the bar so it can manage itsdocking etc.dotNet
35、BarManageLeftDockSite.GetDocumentUIManager().Dock(bar);/ Setting the width of the dock site will also scale the bars docked inside,/ however the size should be large enough to accomodate all bars including the constraints like MinimumSize etc.dotNetBarManager1.LeftDockSite.Width = 150;BaseItem Defin
36、es the base class for items that are used by DotNetBar例如:BaseItem item = sender as BaseItem ;73) 添加“菜单项也可以通过两种方式实现1)“可视化的方式在“设计器“里可以通过右键“来实现;2)程序的方法private void CreateBar()/ Create a new Bar/ 创立BarBar bar= new Bar (Standard);bar.CanHide= true ;bar.Style= eDotNetBarStyle .Office2003;bar.GrabHandleSty
37、le= eGrabHandleStyle .StripeFlat;bar.WrapItemsDock= true ; bar.WrapItemsFloat= false ;/ Add Items to it/ 向Bar内添加项 ButtonItem item, fileItem;/ New添加新建item= new ButtonItem (bNew);item.ImageIndex=0;/ item.Image = imageList1.Images0;item.Text= &New;item.Shortcuts.Add( eShortcut .CtrlN);item.Category= St
38、andard;bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ This will create Category Entry/ Open item= new ButtonItem ( bOpen );item.ImageIndex=1;item.Text= &Open;item.Shortcuts.Add( eShortcut .CtrlO);item.Category= Standard ;bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ Add Sub items
39、to the Open, something like recently used files.fileItem= new ButtonItem (file1 );fileItem.Text= &1. File1.txt ;item.SubItems.Add(fileItem);fileItem= new ButtonItem (file2 );fileItem.Text= &2. File2.txt ;item.SubItems.Add(fileItem);fileItem= new ButtonItem (file3 );fileItem.Text= &3. File3.txt ;item
40、.SubItems.Add(fileItem);fileItem= new ButtonItem (file4 );fileItem.Text= &4. File4.txt ;item.SubItems.Add(fileItem);fileItem= new ButtonItem (file5 );fileItem.Text= &5. File5.txt ;item.SubItems.Add(fileItem);/ Closeitem= new ButtonItem (bClose );item.ImageIndex=2;item.Text= &Close ;item.Shortcuts.Ad
41、d( eShortcut .CtrlX);item.Category= Standard ;bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ Saveitem= new ButtonItem (bSave );item.ImageIndex=3;item.Text= &Save ;item.Shortcuts.Add( eShortcut .CtrlS);item.Category= Standard ;bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ Print Pre
42、viewitem= new ButtonItem (bPrintPreview );item.ImageIndex=6;item.Text= Print Pre&view ;item.Category= Standard ;item.BeginGroup= true ;bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ Printitem= new ButtonItem (bPrint );item.ImageIndex=5;item.Text= &Print ;item.Category= Standard ;item.Shortc
43、uts.Add( eShortcut .CtrlP);bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ E-Mailitem= new ButtonItem (bEmail );item.ImageIndex=4;item.Text= &Email ;item.Category= Standard ;item.BeginGroup= true ;bar.Items.Add(item);m_DotNetBar.Items.Add(item.Copy();/ Customize Item 添加“添加/ 删除“按钮CustomizeIte
44、m citem= new CustomizeItem ();bar.Items.Add(citem);/ Since we will be using ImageList bar have to be added to the DotNetBar Manager/将 Bar 参加 DotNetBar Managerm_DotNetBar.Bars.Add(bar);bar.DockSide= eDockSide.Top;4 为所有选项添加“事件“this.m_DotNetBar.ItemClick += new System.EventHandler(this.BarItemClick) ;p
45、rivate void BarItemClick ( object sender, EventArgs e)BaseItem item = sender as BaseItem ;if (item = null | item.Name = | item.SystemItem)return ;MessageBox.Show( Item + item.Name + clicked );4/设置窗体的大小AutoScaleBaseSize属性的值在窗体显示时使用,用来计算该窗体的缩放因子。窗体将自动缩放基大小(用作与系统的字体大小进行比拟的基准),以确定使用自动缩放时窗体的缩放量。如果要确定根据特定
46、字体窗体将自动缩放到的大小,请使用 GetAutoScaleSize 方法。 例如:this .AutoScaleBaseSize = new System.Drawing. Size (11, 17); 该属性将按着 Size(a,b)内a与b的比例大小自动调整窗口大小,但是值得注意的是:a与b的绝对值越大,窗口越小。 设置工作区域的大小this .ClientSize = new System.Drawing. Size (351,207); /5 5) ImageList 组件1)、概述ImageList组件就是一个图像列表。一般情况下,这个属性用于存储一个图像集合,这些图像用作工具栏图
47、标或 TreeView控件上的图标。许多控件都包含 ImageList 属性。这个属性一般和 ImageIndex属性一起使用。ImageList属性设置为ImageList 组件的一个实例,ImageIndex属性设置为ImageList中应在控件中显示的图像的索引。使用ImageIndex.Images属性的Add方法可以把图像添加到ImageList组件中。Images属性返回一个 ImageCollection。两个最常用的属性是ImageSize和ColorDepth。ImageSize使用Size结构作为其值。其默认值是16X16,但可以取1256之间的任意值。ColorDepth
48、使用ColorDepth 枚举作为其值。颜色深度值可以从4位32位。在.NET Framework 1.1中,默认是ColorDepth.Depth8Bit 。 2)、例如private System.Windows.Forms.ImageList imageList1;this.imageList1.ImageStream=(System.Windows.Forms.ImageListStreamer)(resources.GetObject(imageList1.ImageStr eam); this.imageList1.TransparentC010r = System.Drawing
49、.Color.Transparent; 下面加几个Image this.imageList1.Images.SetKeyName(0, acrobat.ico); this.imageList1.Images.SetKeyName(1, address book.ico); this.imageList1.Images.SetKeyName(2, adjust colour.ico); 把 imageListl 赋给 treeViewl this.treeView1.ImageIndex = 0;this.treeView1 .ImageList = this.imageListl;this.
50、treeView1.Location = new System.Drawing.Point(3, 3);this.treeView1.Name = treeView1;this.treeView1.SelectedImageIndex = 0;this.treeView1.Size = new System.Drawing.Size(579, 450); this.treeView1.TabIndex = 0;以上code在Designer完成/在添加TreeNode 的时候 , 把 Image 加上/ 未 选 中时 , 这 个 node 显 示 imageList1 中 的 acrobat.
51、ico, 选 中 后 显示 address book.icoTreeNode node = new TreeNode(TreeNodeName, 0, 1);treeView1.Nodes.Add(node);treeView1.ExpandAll();3) 、讨论#) .ImageList 里面的图片的颜色#) ImageList 里面的图片的大小引起 ImageList 里面图片颜色失真的原因是在Design-Time 就在 VS.NET 中往ImageList 里面添加了Images。当用户一边在Image CollectionEditor对话框里面添加图片,VS.NET 一边就已经把这
52、些图片装载到resource 文件里面了。这样, 以后程序运行时就只需要访问resource 文件就可以载入所有图片而不需要依赖原始的图片文件。但是问题在于从结果看,当VS.NET 在 Design-Time 往 resource 文件里面添加图片时并没有使用用户指定的ColorDepth( 例如 Depth32Bit ) , 而用了 ImageList.ColorDepth的默认值(Depth8Bit) 。这样,等程序运行时,即使ImageList.ColorDepth 指定了Depth32Bit 也无济于事,因为原始的素材本身只有8bit 的颜色。这根本上就是waki的问题的原因。因此,
53、解决方案是:不在 Design-Time 用 VS.NET 往 ImageList 里面添加图片,而是在程序运行日先指定 32Bit的ColorDepth,然后再添加图片,如以下例子代码:this.imageList1.ColorDepth=ColorDepth.Depth32Bit;this.imageList1.Images.Add(Image.FromFile(C:Inetpubwwwrootwinxp.gif);this.imageList1.Images.Add(Image.FromFile(C:Inetpubwwwrootimagesinit_dotne t.gif);this.i
54、mageList1.Images.Add(Image.FromFile(C:Inetpubwwwrootimagesmslogo.gif );this.imageList1.Images.Add(Image.FromFile(C:Inetpubwwwrootimagesmslogo2.g if);这里需要注意的是,必须先指定ColorDepth,然后再添加图片。因为对 ColorDepth赋值会清空所有图片。BTW, ImageList.ColorDepth 的默认值是Depth8Bit, 而非文档上所述Depth4Bit。这一点很容易可以通过写一段例子代码来验证,也可以通过很多 Decomp
55、iler 来查看ImageList 的构造函数的实现来验证。的 确 , 通 过 ImageList.Imagesi 获 得 图 片 的 大 小 都 是 统 一 的 , 都 等 于 ImageList.ImageSize。这个问题的原因在于ImageList在返回Imagesi的过程中并没有返回原始的图片,而是按照 ImageList.ImageSize创立了一个新的Bitmap,并把原始图片的内容重新绘制上去以后再返回给用户。关于这一点,可以用一些Decompiler工具如 ILDASM.exe 或者 Anakrino 通过观察私有函数ImageList.GetBitmap(int index
56、)来验证。我想现在 paulluo0739应该能够理解为什么ImageList里面的图片都是一样大的了。ImageSize同ColorDepth类似,也不宜在运行时改动,一旦重新赋值,就会清空所有的图片。因此,如果程序运行时需要某一图片的不同大小的版本,可以考虑使用多个不同 ImageSize 的 ImageList。(6)关于ImageList组件的用法还存在问题3、控件BubbleBar的使用(1)使用效果BublrleBar in action.歹 EnableonNormal Image Size :Larg* Imagt Size:RF Stretch button backgrou
57、nd(2)其实使用很简单,只有将 BubbleBar控件拖到窗体上,然后,就可以添加“ Tab “和 Button 了。(3) 一些有用的语句private void bubbleButton_Click( object sender , DevComponents.DotNetBar. ClickEventArgs e)DevComponents.DotNetBar. BubbleButton button= sender as DevComponents.DotNetBar. BubbleButton ;textBox1.Text=button.Name+ , +button.Toolti
58、pText;private void checkBox2_CheckedChanged( object sender, System. EventArgs e)if (checkBox2.Checked)bubbleBar1.ButtonBackgroundStretch= true ;elsebubbleBar1.ButtonBackgroundStretch=false ;/ Apply UI changes and refresh/ 刷新bubbleBar1.RecalcLayout();bubbleBar1.Refresh();private void numericUpDown1_V
59、alueChanged( object sender, System. EventArgs e) 代 is best that images assigned to the control always match this size for best appearance bubbleBaImageSizeNormal= newSize ( int )numericUpDown1.Value,( int )numericUpDown1.Value);bubbleBar1.RecalcLayout();bubbleBar1.Refresh();4、控件 DataGridViewX与控件 Col
60、or Picker 的使用(D1)控件DataGridView与DataGridView的根本用法类似2) DataGridView有自动按列排序的功能3) dataGridViewX1.SelectedRows.Count4) dataGridViewX1.SelectedRows0.Cells0.Value.ToString() (2#) DataGridView 的例如代码#region 设置DataGridView的显示格式dgvMachinceList.AutoSizeColumnsMode =System.Windows.Forms . DataGridViewAutoSizeCo
61、lumnsMode . Fill;dgvMachinceList .AutoGenerateColumns = false ;dgvMachinceList.AllowUserToAddRows =false ;dgvMachinceList.AllowUserToResizeColumns =true ;/TabControlPanel tcp;foreach ( Control c in tabControl1 .Controls )if (c is TabControlPanel ) tcp = ( TabControlPaneltcp.Style.BackColor1.Color =tcp.Style.BackC010r2.Color =)c;Color .FromArgb(227, 239, 255);Color .FromArgb(175, 210, 255);foreach ( Control ctrl in tcp.Controls) if (ctr
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。