 Flash简易教程
Flash简易教程



《Flash简易教程》由会员分享,可在线阅读,更多相关《Flash简易教程(20页珍藏版)》请在装配图网上搜索。
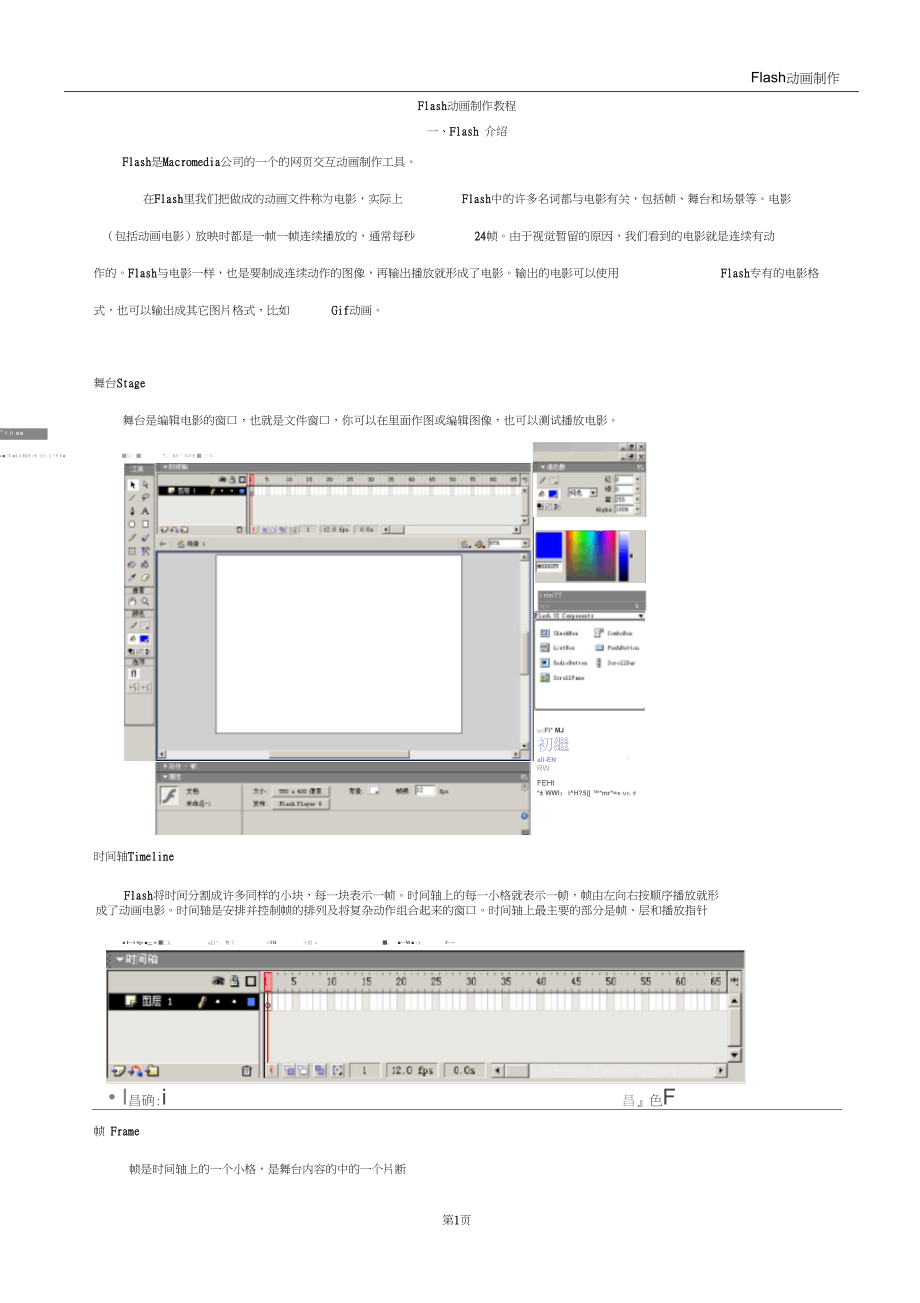
1、Flash动画制作第17页Flash动画制作教程一、Flash 介绍Flash是Macromedia公司的一个的网页交互动画制作工具。在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。由于视觉暂留的原因,我们看到的电影就是连续有动作的。Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也
2、可以测试播放电影。 r n T $ J IK9 E 査# !j ? 5 I 怙 ”7 匚 liJ G11F 丁叫:i rteiTT萼亦k討Fl* MJ初繼ali-EN1RWFEHt* WWl:iH?5| *mr*= mk. #时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。时间轴上最主要的部分是帧、层和播放指针 II 0gr w 匚haLI . 售十-TH十旨 -M - yF- I昌确:i昌色F帧 Frame帧是时间轴上的一个小格,是舞台内容的中
3、的一个片断51015202530-35404550 S5 5065 力关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。对于摄影或制作的人来说,每一 个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash就可以做成一个连续动作的动画。对每一个关键帧可以设定特殊的动作,包括物体移动、变形
4、或做透明变化。如 果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。当然新的动作也可以用场景的方式做切 换。场景 Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。与拍电影一样,Flash可以将多个场景中的动作组合成一个连贯的电影。当我们开始要编辑电影时,都是在第一个场景Scene 1中开始,场景的数量是没有限制的。对于简单的电影是没有必要使用场景的。使用场景必须要学会使用Flash中的一些命令。层 Layer层可以理解为一张张透明的胶片。我们可以在不同的层上做图,再叠放到一起组成一个复杂的图片。每个层本身都是透明的,所以图像叠到一起时仍感觉象在
5、同一个层上。当图像要重叠时,排在时间轴的窗口中上面的层中的图像要覆盖排在下 面层中的图像。例如,鸟在云朵中飞翔,bird层中的图像要覆盖cloud层中的图像,看起来就是鸟飞在云彩的前面,而不会隐藏到云彩的后面。使用过Photoshop的朋友会对层很熟悉。与 Photoshop 一样,Flash中的层每个层中的图像与其它层中的图像都是不相关 的;不同的地方是 Flash中的层可以使用各自的时间轴,设定各自的动作而互不干扰。使用的作图工具打开Flash,舞台窗口将岀现一个空白的电影。建立新的电影文件,使用命令文件 新建。如果要对电影的尺寸进行修改,使用命令 修改 影片。你可以修改电影的尺寸、背景颜
6、色。工JtI讪JIn.nk iii盍恃# iE童样巧 flVD It fiAdi理苗皿 Tta)JEJE.K矗出工* U;) VE加州匕小辭6 “I xwaj.畑1叮|忡二軒优岂巾j .Dj-HfiLHSaffc-E細:时娴能酒总ea.1B舟萍QJii如0rtrlK1工餐睚兰:T13逹:胡 口二rtrlt-Fltlft-flJ n: i * - cISWo4芭站tl曲1 曲4 理甘凶M 1m*5D2J工員k/$OnPA沓看Q额色yT C0 $顶的工具基本是一得感性认识后就导入动画文件,在电影中制作图形可以使用Flash中提供的制图工具,这些工具与其它做图软件提供样的。如果要在Flash中制作出
7、好的电影,必须先花时间熟悉这些工具的用法及特点,获 可以任意发挥你的想象了Flash也可以对其它格式的图片进行编辑。它可以打开多种格式的图片文件,也可以 比如Gif动画及其它的动画图片的序列。1、变形动画制作相关知识:帧、关键帧、空白关键帧1)绘图工具的认识(画笔、椭圆、矩形)2)旋转工具的使用(面板转换)3) 一般变形动画制作步骤步骤1:新建一个文件;动画制作步骤2:在屏幕上绘制一个任意图形;帧处单击鼠标右键,插入“空白关键帧4PA 口论电 :丿1=17步骤 3 : 在时间轴 30步骤 4绘制另 打FHlIi 1 I羸曲8外在该空白关键帧中 昆 1/ * * 1:1ft丹| :.卫1SD f
8、ix1T 7ftCF Wti叩 W垢0 怖P 11佃总蛀理知科 口册 ffiH1一个任意图形步骤:在时间轴 1帧处单击鼠标左键,找到“属性”面板;FU* 11 I武些需/II 亍薄睐 ffiniii vf y) Ift m 港曲喝 B即 efHxi管口叩 需teiiir步骤 6 : 在下方的“属性”窗口中的“补间”中选择“形状步骤7:按键盘Ctrl + Enter,运行动画练习:1)制作简单变形动画2)制作多关键帧动画3) 制作形状提示点动画(长方形平行四边形)注意:在使用提示点的时候,先要制作成变形动画,然后再去设定提示点,最后调整第一帧和最后一帧中的提示 点位置。(修改转换添加形状提示点)
9、2、移动动画制作相关知识:移动动画与变形动画有所不同,不能直接在舞台上绘制图形。要移动的物品,必须是一个组件(有时翻译成 “元件”,本讲义后续章节都用“组件”)。新建组建的方法为:菜单“插入新建元件”。组件(元件):相当于一个零件。在制作动画过程中,可以把整个画面上的物品分别做成一个个小的组件。往往动 画的画面是通过调用不同的组件,拼装而成的。其优点是,当动画制作完成后,可以对这些零件进行加工(如颜色、线 条等),而不需要作其他修改。同时,利用组件可以使一张图形重复被使用。组件有三种类型图形、影片剪辑、按钮插入 修改 丈本迂)转鞍为元件.F0Ctrl+F1圉层21)单层动画制作步骤步骤1:新建
10、一个文件;步骤2:插入一个组件,命名为“ 步骤 3 :在该组件中yuan ;,绘制一个图形(图形尽量靠近中心点位置);Jia FU* It 車勺黑 r |步骤4:单击“场景1”,回到场景;步骤5:单击菜单“窗口 图库”;步骤7 :在时间轴30帧处单击鼠标右键,选择“插入关键帧”步骤6:选择图库中的“ yuan”,将其拖曳到舞台左边;H區中旺一-t的 图形移动位置至舞台的右边步骤 8把屏幕上步骤9:在时间轴1帧处单击鼠标右键;步骤10:在下拉的窗口中选择“创建补间动画”步骤11:按键盘Ctrl + Enter,运行动画。2)多层动画制作制作多层动画,只是在原有的基础上,添加一个图层,各层之间在动
11、画的顺序上没有关联,各层动画独占一层,只是在叠放层次上有所区别。层与层之间的叠放层次可以调整。练习:1)制作简单的移动动画1 (球上下弹动)2)制作简单的移动动画 2 (天空中云朵在飘,小鸟在飞)3) 制作物体移动动画3 (移动几个方块到屏幕上,先移入一个方块,在屏幕上停留一会儿,再移岀)4)制作物体移入、停止、移岀3、放大、缩小、扭曲、旋转动画制作相关知识:图片的导入与编辑。在flash中,除了使用工具,自己绘制相关图形外,还可以从外部把图片文件导入进去。对于导入的图形,可以把它转换成图形组件,此后,就和其他的组件一样使用。导入方法:文件导入,选择相关的图形文件,即可导入到flash中。导入
12、后,根据需要可以把图片转换成组件(如:制作移动动画,必须要使用组件)。1)放大、缩小动画制作步骤:步骤1:新建一个文件;步骤2:插入一个组件,命名为“ fangkuai ”;步骤3:在该组件中,绘制一个图形(图形尽量靠近中心点位置)TJH1-n$話蒔鈕謎加sc豪砰a事姿tI: Q lei0 i4 j _ I4:单击“场景1” ,回到场景;步骤盂场盘J?-去百若沖屮的一71k p A o *K z i o E步骤5:单击菜单“窗口 图库”;步骤6:选择图库中的“ fangkuai”,将其拖曳到舞台左边;30 帧);步骤7 :在时间轴30帧处单击鼠标右键,选择“插入关键帧”(注:此时,时间轴中,正
13、好选中第步骤8:使用箭头工具,选中 30帧中的图形。步骤9:选择工具中“任意变形工具”步骤11:在时间轴1帧处单击鼠标右键;步骤12:在弹岀的窗口中“创建补间动画”步骤13:按键盘Ctrl + Enter,运行动画2)扭曲动画的制作在选择箭头工具后(上面步骤9)U在图形四周岀现的小方块上拖曳调整图形大小时,可以使图形进行翻转步骤10:用鼠标拖曳图形四周的小方块,调整其大小; CJ山.nLh iin(即调整过头)。其他步骤同上,即可产生物体翻转动画。3)旋转动画的制作在flash中,可以控制物体根据某个轴心进行旋转,如旋转的风车旋转动画制作步骤:步骤1:新建一个文件;步骤2:插入一个图形 组件,
14、命名为“leaf ”;步骤3:在该组件中,绘制一个圆形,并利用箭头工具调整圆的边框,使其成为叶子状; 步骤4:调整叶子位置,使其叶柄位置对准中心点位置;A缸弓厉*; tnrMrdb A IP I A-lh HI 1 IFrUTi mil fi f Qi 14: THi TT T1 十+何于申 IPV步骤5:插入另一个图形 组件,命名为“ windmill ”步骤6:单击菜单“窗口 图库”;步骤7:选择图库列表中的“ leaf”组件,将其拖曳至当前组件(即 windmill )中。共拖曳4次,拖曳岀4片叶子步骤8:使用任意变形工具进行旋转调整至风车样; uu MMdj FlkLMh U IXA
15、A.artll fil: Il OE TI dl 斥别: 商口IKE吧I步骤9:插入另一个影片剪辑 组件,命名为“ rotate windmill ;步骤10:从图库中,将 windmill组件拖曳至舞台上,将其中心点位置与当前组件的中心点位置对齐;步骤11:在时间轴30帧处单击鼠标右键,选择“插入关键帧”(注:此时,时间轴中,正好选中第30帧);步骤12:使用箭头工具,选中 30帧中的图形。步骤13:选择工具栏中“任意变形工具”按钮选项。步骤14:用鼠标拖曳图形四周的小圆点,调整其旋转度数和方向;步骤15:在时间轴1帧处单击鼠标右键;步骤16:在下拉窗口中选择“创建补间动画”步骤17:按键盘
16、Ctrl + Enter,运行动画练习:1)影子动画的制作1 (弹动的小球,加上影子)2)影子动画的制作2 (青蛙走路,其地上的影子)3)转动的风车动画制作,并为风车加上一个风车架4、遮罩动画制作相关知识:自定义填充色、字体设置。除了系统默认提供的几种填充色外,用户可以自定义填充色(如定义一个彩色的圆环),选择对应的填充方式,编辑对应的颜色。使用文本工具 A ,输入字符后,在文字被选中的情况下,可以进行字体设置。可以从窗口下放“属性”中,设置字体的颜色、字体和大小。遮罩动画制作步骤:步骤i :新建一个文件;步骤2:插入一个图形 组件,命名为“ yuan;步骤3:在该组件中,绘制一个圆形,使其填
17、充色为渐变色;丈耳u wiAo x 即fiM itBtfj uaj控Np 血口 Q型曲ah rifeh II步骤4:插入另一个图形 组件,命名为“ wenzi”步骤5:在该组件中使用文字输入工具,输入“Flash动画制作”(注意,选择文字输入工具后,在屏幕上用鼠标点击后输入文字,不要使用鼠标拖曳一个矩形框后再输入,否则文字会自动换行);步骤6:使用箭头工具,选中所输入的文字,选择菜单“窗口面板 字符”,调整文字的字体和大小;步骤7:新建影片剪辑 组件,命名为“ zhezhao;步骤8:单击菜单“窗口 图库”;步骤9:(此时,时间轴中只有一个图层)先将图库中的“yuan”组件拖曳出来(即拖曳到图
18、层 1所在的舞台上);*Q旦o. e3 ria| 声;5*| wJrai13U tk4Eh:TKa# 出 口1步骤10:将该组件制作成一个左右移动的移动动画。(先调整组件的起始位置插入关键帧 调整该帧中的组件位置,即终点位置创建动画。步骤11:锁定第一个图层;步骤12:插入新的图层(图层 2);步骤13:从图库中,将“ wenzi”组件拖曳至图层 2所在的舞台(注意,视觉上当前的两个图层在同一个平面上, 事实上,他们在不同的图层中。在动画的运行过程中,每个图层各自逐帧运行本图层中的动画,与其他层无关) 调整其位置至“ yuan”组件的移动路径上;步骤14:鼠标右键单击时间轴左边的图层的命名处,
19、选择“遮罩”Flash动画制作步骤15:回到“场景1 ”,从图库中拖曳“ zhezhao”组件至舞台上,并运行动画遮罩动画说明:遮罩动画有两个图层组成,总是在上面一层上作遮罩。上面一个图层是遮罩的轮廓,下面一层是 实际显示的物品,动画运行过程中,只显示轮廓所在位置后面的物品。练习:1) 先去除原先的遮罩(鼠标右键单击时间轴左边的图层的命名处,再次选择“遮罩”),调换两个图层的位置,再做 遮罩,观察动画运行结果。2) 导入一张外部的图片,将其转换成组件。然后,按照上面的制作步骤,制作一个欣赏图片的遮罩动画。(提示:遮 罩的方式可以是移动动画、变形动画、放大缩小动画、旋转动画)3) 制作一个类似开
20、幕和闭幕的动画。(提示,要制作一个放大、缩小的动画)5、路径动画制作相关知识:在动画的制作工程,经常会有一些误操作,可以使用编辑菜单中的“撤销”、“重复”命令来恢复前面的操作结果。在修改动画的过程中,可以灵活操作时间轴中的帧。用户在选择相应的一个或多个帧后,在选中的帧上单击鼠标 右键,便可以对其进行操作。下面介绍几个操作:插入帧:就是在该层中,从前一个关键帧中,连续填充中间的空白帧,起到延长该图层中物品在动画运行过程中 的显示时间的作用;移除帧:把选中的一个帧或多个帧中的物品全部清除,如果被选中的帧不是该图层中的结尾的帧,则后面的帧自 动向前移动。清除关键帧:该命令只能清除关键帧。路径动画制作步骤:(树叶下落)步骤1 :新建一个文件;步骤2:插入一个图形 组件,命名为“ yuan;步骤3:在该组件中,绘制一个圆形,使其填充色为渐变色;毎尸 ALIS4J步骤4:插入另一个图形 组件,命名为“ wenzi;创蠶新元件确定0團形第19页Flash动画制作练习:步骤5:在该组件中使用文字输入工具,输入“Flash动画制作”(注意,选择文字输入工具后,在屏幕上用鼠标点击1. 制作月亮绕着地球转(制作在动画组件中)2. 制作地球绕着太阳转3. 制作飘带文字第20页
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
