 基本平面设计颜色搭配表
基本平面设计颜色搭配表



《基本平面设计颜色搭配表》由会员分享,可在线阅读,更多相关《基本平面设计颜色搭配表(8页珍藏版)》请在装配图网上搜索。
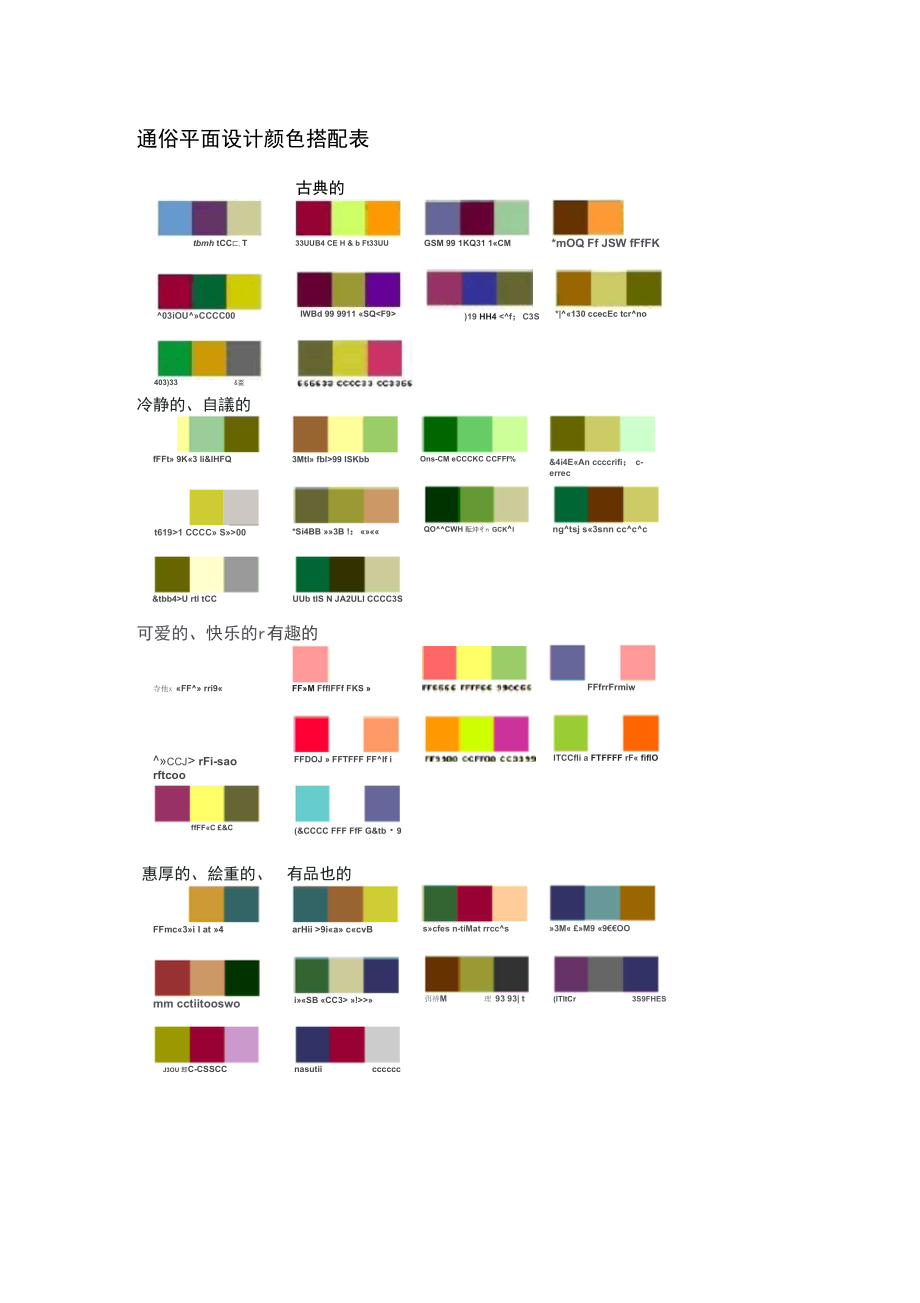
1、通俗平面设计颜色搭配表古典的tbmh tCC匚,T33UUB4 CE H & b Ft33UUGSM 99 1KQ31 1CM*mOQ Ff JSW fFfFK03iOUCCCC00IWBd 99 9911 SQ)19 HH4 99 ISKbbOns-CM eCCCKC CCFFf%&4i4EAn ccccrifi; c-errect6191 CCCC S00*Si4BB 3B !:QOCWH 酝沖彳n gckingtsj s3snn cccc&tbb4U rtl tCCUUb tlS N JA2ULI CCCC3S可爱的、快乐的r有趣的寺他x FF rri9ccj rFi-sao rftco
2、offFFC &C惠厚的、絵重的、FFmc3i I at 4mm cctiitooswoJ3OU 即C-CSSCCFFM FfflFFf FKS FFDOJ FFTFFF FFlf i(&CCCC FFF FfF G&tb9有品也的arHii 9ia ccvBiSB CC3 !nasutiiccccccFFfrrFrmiwITCCfli a FTFFFF rF fiflOscfes n-tiMat rrccs3M M9 9OO弭辨M理 93 93| t(ITltCr3S9FHES柔和01妙也的.温和的fKCC HF3CCCM2“FFCGCrrccn*% ecrMi ecccccczp “gcC
3、CFFFFCGC CCFFIrrccc rrrrrFmccc mcg rrecccuccxc IIIIIH CCIICCIFCC3 J II mcc y 火 cccCCCCH IICCCC CCHU柔和旳、帖冯的央仙的? M WP y:KCWcccctr rrrrrr ccg3X HUMCCFTCC FFFFFF CCCCCCCCIICC 1XXCC HI ICCCCFFFF FfFFFF GCccrrcwcqq Frrrrr ccrrrrKX II Ilf I 39CCMCCCI I f I FIM 99CCII活戋的.快乐的有淫的Ff 6W9F9U FFFFUQ KXCccw x” CCO
4、Orr FfFKC OQ99B3ccsiioo cccoaoo.xcCCW rrwrrccoo trw nw “CCb&“ II-CC99 CCbMJUCCUObb UO9999 FICC33简单的.时尚的.高雅的3CH FFFFfrFFffF 93993wocc95MS5 CCCCCCCCCCCC6(31(6崎6 CCCCCCFrFFFF C6MFr rrrrccCC3ccccccrrrcci 3 Frrrrr 39,QA*KC fiCFFCt GCCEf;轻快的、华丽的、动更的5 FTCQD C1FFCCliJ S9MS rmo SI fprw rraofroegi 0、归 訐話FF-CC
5、M O9t99 C-C99FFOU19 CECODU 则“初GCCClMJ FF?S33 63)SFF9*W FHFFI1O 93i3CC1333I FFCCCC 1-KCDQOOS3M FFFFOO FFGdM运动型的、軽快的frFKII fFFFW Wfrfifron CCC3 V FUUJ3 孑手ccccou366*1 FrrFFr sicccc最佳颜色搭配一、色彩处理色彩是人的视觉最敏感的东西。主页的色彩处理得好,可以锦上添花,达到事半功倍的效果。 色彩总的应用原则应该是 总体协调,局部对比”,也就是:主页的整体色彩效果应该是和谐 的,只有局部的、小范围的地方可以有一些强烈色彩的对比。
6、在色彩的运用上,可以根据主页内容的需要,分别采用不同的主色调。因为色彩具有象征性,例如:嫩绿色、翠绿色、金 黄色、灰褐色就可以分别象征着春、夏、秋、冬。其次还有职业的标志色,例如:军警的橄 榄绿,医疗卫生的白色等。色彩还具有明显的心理感觉,例如冷、暖的感觉,进、退的效果 等。另外,色彩还有民族性,各个民族由于环境、文化、传统等因素的影响,对于色彩的喜 好也存在着较大的差异。 充分运用色彩的这些特性, 可以使我们的主页具有深刻的艺术内涵, 从而提升主页的文化品位。下面介绍几种常用的配色方案:1暖色调。即红色、橙色、 黄色、赭色等色彩的搭配。这种色调的运用,可使主页呈现温馨、 和煦、热情的氛围。2
7、. 冷色调。即青色、绿色、 紫色等色彩的搭配。这种色调的运用, 可使主页呈现宁静、 清凉、 高雅的氛围。3. 对比色调。即把色性完全相反的色彩搭配在同一个空间里。例如:红与绿、黄与紫、橙与 蓝等。这种色彩的搭配,可以产生强烈的视觉效果,给人亮丽、鲜艳、喜庆的感觉。当然, 对比色调如果用得不好,会适得其反,产生俗气、刺眼的不良效果。这就要把握 “大调和, 小对比 ”这一个重要原则,即总体的色调应该是统一和谐的,局部的地方可以有一些小的强 烈对比。最后,还要考虑主页底色(背景色)的深、浅,这里借用摄影中的一个术语,就是 “高调 和“低调 ”。底色浅的称为高调;底色深的称为低调。底色深,文字的颜色就
8、要浅,以深色的 背景衬托浅色的内容(文字或图片) ;反之,底色淡的,文字的颜色就要深些,以浅色的背 景衬托深色的内容(文字或图片) 。这种深浅的变化在色彩学中称为 “明度变化 ”。有些主页, 底色是黑的,但文字也选用了较深的色彩,由于色彩的明度比较接近, 读者在阅览时, 眼睛 就会感觉很吃力,影响了阅读效果。 当然,色彩的明度也不能变化太大,否则屏幕上的亮度 反差太强,同样也会使读者的眼睛受不了。网页色彩的搭配网页的色彩是树立网站形象的关键之一, 色彩搭配却是网友们感到头疼的问题。 网页的背景, 文字,图标,边框,超链接 .,应该采用什么样的色彩,应该搭配什么色彩才能最好的表达 出预想的内涵呢
9、?阿捷这里谈一些心得,希望对你有所启发。首先我们先来了解一些色彩的基本知识:1. 颜色是因为光的折射而产生的。2. 红,黄,蓝是三原色,其它的色彩都可以用这三种色彩调和而成。网页html 语言中的色彩表达即是用这三种颜色的数值表示例如:红色是 color (255,0,0) 十六进制的表示方法为 (FFOOOO)白色为(FFFFFF),我们经常看到的bgColor=#FFFFFF就是指背景色为白色。3. 颜色分非彩色和彩色两类。非彩色是指黑,白,灰系统色。彩色是指除了非彩色以外的所 有色彩。4. 任何色彩都有饱和度和透明度的属性,属性的变化产生不同的色相,所以至少可以制作几 百万种色彩。网页制
10、作用彩色还是非彩色好呢?根据专业的研究机构研究表明: 彩色的记忆效果是黑白的 3.5倍。也就是说,在一般情况下,彩色页面较完全黑白页面更加吸引人。我们通常的做法是:主要内容文字用非彩色(黑色),边框,背景,图片用彩色。这样页面整体不单调,看主要内容也不会眼花。非彩色的搭配 黑白是最基本和最简单的搭配,白字黑底,黑底白字都非常清晰明了。 灰色是万能色,可 以和任何彩色搭配,也可以帮助两种对立的色彩和谐过渡。如果你实在找不出合适的色彩, 那么用灰色试试,效果绝对不会太差。彩色的搭配色彩千变万化,彩色的搭配是我们研究的重点。我们依然需要进一步学习一些色彩的知识。一.色环。我们将色彩按 红 -黄-绿-
11、蓝-红依次过度渐变,就可以得到一个色彩环。色环 的两端是暖色和寒色,当中是中型色。(如下图 )红.橙.橙黄.黄.黄绿 .绿.青绿 .蓝绿.蓝.蓝紫.紫.紫红.红| | | | | | | |暖色系 中性系 寒色系 中性系二. 色彩的心理感觉。不同的颜色会给浏览者不同的心理感受。红色 -是一种激奋的色彩。刺激效果,能使人产生冲动,愤怒,热情,活力的感觉。绿色 -介于冷暖两中色彩的中间,显得和睦,宁静,健康,安全的感觉。 它和金黄,淡白 搭配,可以产生优雅,舒适的气氛。橙色 -也是一种激奋的色彩,具有轻快,欢欣,热烈,温馨,时尚的效果。黄色 -具有快乐,希望,智慧和轻快的个性,它的明度最高。蓝色-
12、是最具凉爽, 清新, 专业的色彩。 它和白色混合, 能体现柔顺, 淡雅,浪漫的气氛 (象 天空的色彩 :)白色 -具有洁白,明快,纯真,清洁的感受。黑色 -具有深沉,神秘,寂静,悲哀,压抑的感受。灰色 -具有中庸,平凡,温和,谦让,中立和高雅的感觉。每种色彩在饱和度,透明度上略微变化就会产生不同的感觉。以绿色为例,黄绿色有青春, 旺盛的视觉意境,而蓝绿色则显得幽宁,阴深。网页色彩搭配的原理1. 色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。2. 色彩的独特性。要有与众不同的色彩,使得大家对你的印象强烈。(参考设计思考第二篇网站 CI 的标准色彩一节 )3. 色彩的合适性。就是说色彩和你表达的内
13、容气氛相适合。如用粉色体现女性站点的柔性。4. 色彩的联想性。不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜 事等,选择色彩要和你网页的内涵相关联。网页色彩掌握的过程随着网页制作经验的积累, 我们用色有这样的一个趋势 :单色-五彩缤纷 -标准色 -单色。一 开始因为技术和知识缺乏,只能制作出简单的网页,色彩单一;在有一定基础和材料后,希 望制作一个漂亮的网页, 将自己收集的最好的图片, 最满意色彩堆砌在页面上; 但是时间一 长,却发现色彩杂乱,没有个性和风格; 第三次重新定位自己的网站, 选择好切合自己的色 彩,推出的站点往往比较成功; 当最后设计理念和技术达到顶峰时,则又返
14、朴归真,用单一 色彩甚至非彩色就可以设计出简洁精美的站点。O网页色彩搭配的技巧文章写到这里,有心急的网友要问了: “到底用什么色彩搭配好看呢?你能不能推荐几种配 色方案? ”别急,这里有一点技巧,可以帮助你迅速成为调色大师 :)1. 用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将 色彩变淡或则加深 ),产生新的色彩, 用于网页。 这样的页面看起来色彩统一, 有层次感。2. 用两种色彩。先选定一种色彩,然后选择它的对比色(在 photoshop 里按 ctrl+shift+I) 。我的主页用蓝色和黄色就是这样确定的。整个页面色彩丰富但不花稍。3. 用一个色系。简
15、单的说就是用一个感觉的色彩,例如淡蓝, 淡黄,淡绿; 或者土黄,土灰,土蓝。确定色彩的方法各人不同,我是在 photoshop 里按前景色方框,在跳出的拾色器窗中 选择自定义,然后在 色库中选就可以了 :)4. 用黑色和一种彩色。比如大红的字体配黑色的边框感觉很跳。在网页配色中,忌讳的是:1. 不要将所有颜色都用到,尽量控制在三种色彩以内。2. 背景和前文的对比尽量要大, (绝对不要用花纹繁复的图案作背景 ),以便突出主要文字内 容配色方案一、红色的色感温暖,性格刚烈而外向, 是一种对人刺激性很强的色。 红色容易引起人的注 意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
16、1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。黄色是各种色彩中,最 为娇气的一种色。 只要在纯黄色中混入少量的其它色, 其色相感和色性格均会发生较大程度 的变化。1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。其高傲的性格也随之消失,趋于一种平和、潮润的感觉。2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为
17、一种有分寸感的热情、温暖。3、在黄色中加入少量的黑, 其色感和色性变化最大, 成为一种具有明显橄榄绿的复色印象。 其色性也变的成熟、随和。4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄, 易于接近。三、蓝色的色感冷嘲热讽,性格朴实而内向, 是一种有助于人头脑冷嘲热讽静的色。蓝色的 朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静 的空间, 成为衬托活跃色彩的友善而谦虚的朋友。 蓝色还是一种在淡化后仍然似能保持较强 个性的色。如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构 成较明显的影响力。1、如果在橙色中黄
18、的成份较多,其性格趋于甜美、亮丽、芳香。2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。四、绿色是具有黄色和蓝色两种成份的色。 在绿色中, 将黄色的扩张感和蓝色的收缩感相中 庸,将黄色的温暖感与蓝色的寒冷感相抵消。 这样使得绿色的性格最为平和、安稳。是一种 柔顺、恬静、潢足、优美的色。1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。2、在绿色中加入少量的黑,其性格就趋于庄重、老练、成熟。3、在绿色中加入少量的白,其性格就趋于洁净、清爽、鲜嫩。五、紫色的明度在有彩色的色料中是最低的。紫色的低明度给人一种沉闷、神秘的感觉。1、 在紫色中红的成份较多时,其知觉具有压抑感、威胁
19、感。2、 在紫色中加入少量的黑,其感觉就趋于沉闷、伤感、恐怖。3、在紫色中加入白,可使紫色沉闷的性格消失,变得优雅、娇气,并充满女性的魅力。六、白色的色感光明,性格朴实、纯洁、快乐。白色具有圣洁的不容侵犯性。如果在白色中加入其它任何色,都会影响其纯洁性,使其性格变的含蓄。1、 在白色中混入少量的红,就成为淡淡的粉色,鲜嫩而充满诱惑。2、 在白色中混入少量的黄,则成为一种乳黄色,给人一种香腻的印象。3、在白色中混入少量的蓝,给人感觉清冷、洁净。4、在白色中混入少量的橙,有一种干燥的气氛。6、在白色中混入少量的紫,可5、在白色中混入少量的绿,给人一种稚嫩、柔和的感觉。 诱导人联想到淡淡的芳香。优旌的FFFK-C CC9KCeeccSiccccs isiiiaB湘阿初9 S33CC CCCCH-CCCCSeccci8! &尊CC9GCCFF更多知识-拓展3R
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
