 网页设计与制作教案分享
网页设计与制作教案分享



《网页设计与制作教案分享》由会员分享,可在线阅读,更多相关《网页设计与制作教案分享(81页珍藏版)》请在装配图网上搜索。
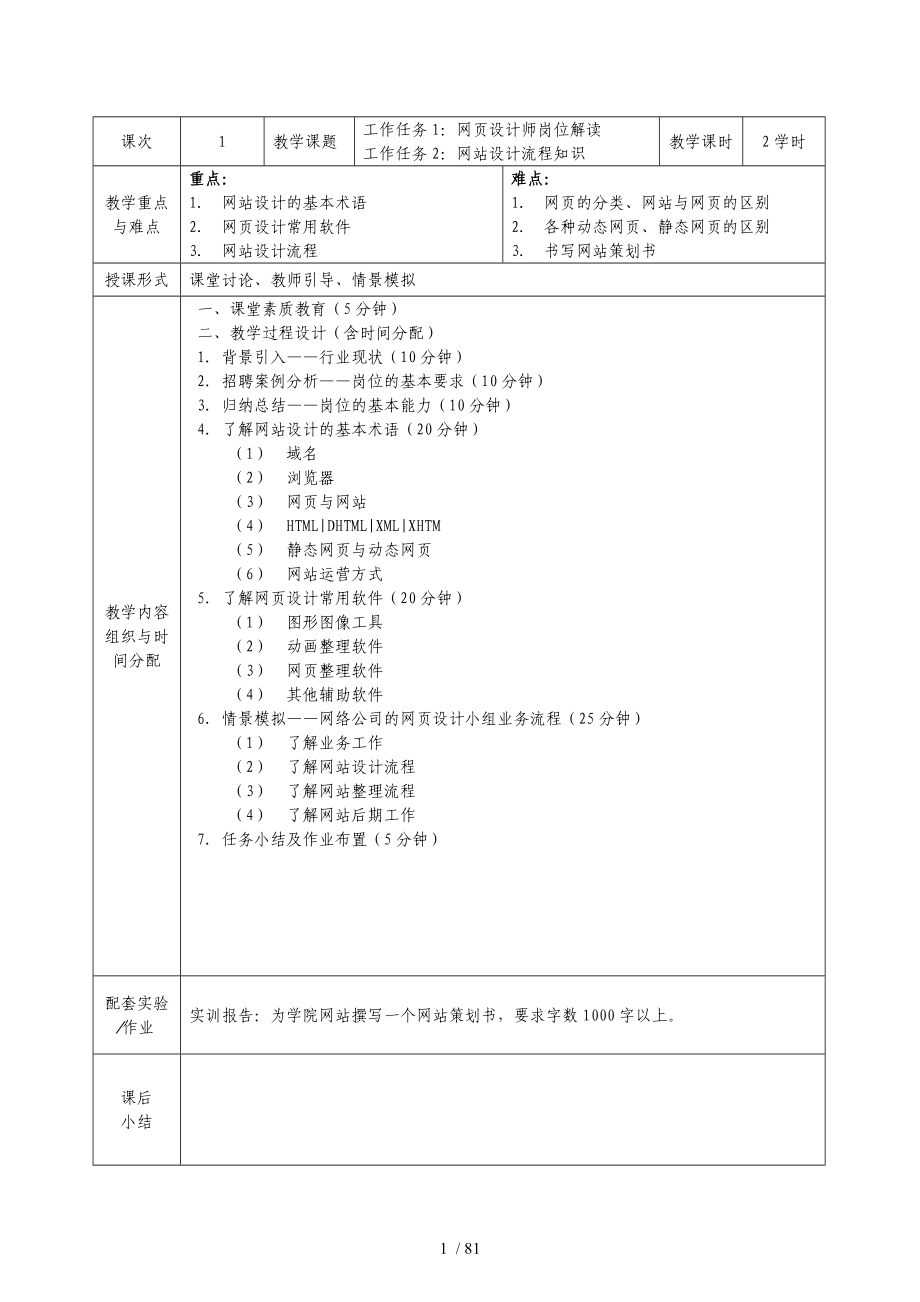
1、课次1教学课题工作任务1:网页设计师岗位解读工作任务2:网站设计流程知识教学课时2学时教学重点与难点重点:1. 网站设计的基本术语2. 网页设计常用软件3. 网站设计流程难点:1. 网页的分类、网站与网页的区别2. 各种动态网页、静态网页的区别3. 书写网站策划书授课形式课堂讨论、教师引导、情景模拟教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 背景引入行业现状(10分钟)2. 招聘案例分析岗位的基本要求(10分钟)3. 归纳总结岗位的基本能力(10分钟)4. 了解网站设计的基本术语(20分钟)(1) 域名(2) 浏览器(3) 网页与网站(4) HTML|D
2、HTML|XML|XHTM(5) 静态网页与动态网页(6) 网站运营方式5. 了解网页设计常用软件(20分钟)(1) 图形图像工具(2) 动画整理软件(3) 网页整理软件(4) 其他辅助软件6. 情景模拟网络公司的网页设计小组业务流程(25分钟)(1) 了解业务工作(2) 了解网站设计流程(3) 了解网站整理流程(4) 了解网站后期工作7. 任务小结及作业布置(5分钟)配套实验作业实训报告:为学院网站撰写一个网站策划书,要求字数1000字以上。课后小结-装 -订-线-课次2教学课题工作任务3:网站图像设计(1)教学课时2学时教学重点与难点重点:1. Fireworks的工作界面2. 文档的基本
3、操作3. 网站图像基本知识4. 网站是色彩基本知识5. 文字的设置技巧6. 图像的基本设置7. 图文排版规律难点:1. Fireworks的工作界面2. 矢量图和位图的区别授课形式案例赏析、情景模拟教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 课堂讨论:“photoshop党”及“Fireworks”党(5分钟)2. 设计任务引入(20分钟)(1) 认识Fireworks(2) 了解Fireworks的基本文档操作(3) 认识Fireworks的操作界面3. 介绍设计知识(40分钟)(1) 网站图像分类(2) 网页图片格式的选用(3) 网站的色彩含义(4)
4、 网页颜色的搭配4. 案例赏析(10分钟)5. 讨论、任务准备(20分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业1. 思考矢量图与位图的区别?2. 浏览优秀网站,分析其色彩搭配。课后小结课次3教学课题工作任务3:网站图像设计(2)教学课时2学时教学重点与难点重点:1. 使用Fireworks设置背景2. 简单颜色搭配3. 色块的绘制与设置4. 文字的设置技巧5. 属性栏的应用难点:1. 矢量图和位图的区别2. 绘制、设置形状3. 文字设置授课形式教师示范、学生模仿、创造教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(70分钟)
5、(1) 设置文档属性(2) 整理背景(3) 整理主体星星并变形(4) 整理并复制背景星星(5) 输入文字并设置属性(6) 保存文档2. 拓展训练(20分钟)(1) 删除原背景(2) 整理新背景(3) 整理白色曲线色带3. 任务小结(5分钟)配套实验作业1. 整理同版的一个白色背景封面图像课后小结课次4教学课题工作任务4:网站广告设计(1)教学课时2学时教学重点与难点重点:1. 广告的设计知识2. 网页广告的分类3. 网页广告的尺寸4. 颜色的运用5. 路径的操作难点:1. 网页广告的尺寸及相应的应用范围2. 优秀网站广告的五个标准3. 对象的操作:复制、移动、排列4. 矢量图的绘制技巧5. 广
6、告设计的创意、美化授课形式课堂讨论、角色扮演、案例分析教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 任务引入(5分钟)2. 设计任务分析(25分钟)3. 设计知识介绍(40分钟)(1) 网站广告简介(2) 网站广告的特点(3) 网站广告的分类(4) 网站广告的表现形式(5) 广告条的尺寸(6) 优秀网站广告的五个标准4. 案例赏析(15分钟)5. 任务分析、讨论、准备(15分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业1. 思考网站广告的分类都有哪些?2. 思考网页广告条的尺寸都有哪些?各适用于什么场合?课后小结课次6教学课题工作任务4
7、:网站广告设计(2)教学课时2学时教学重点与难点重点:1. 像素的概念2. 路径绘制3. 路径对象的编辑4. 为路径对象设置描边、填充、不透明度及效果5. 文本的创建与编辑6. 编辑位图对象难点:1. 矢量图和位图的区别2. 绘制自动形状:自动形状是矢量对象组3. 钢笔工具:绘制直线或者曲线4. 通过编辑节点变形路径5. 按路径改变文本的排列方式:文本-附加到路径6. 选区整理与调整授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(70分钟)(1) 设置文档属性(2) 整理背景(3) 整理主体星星并变形(4) 整理并复制背景星星(5)
8、输入文字并设置属性(6) 保存文档2. 拓展训练(20分钟)(1) 删除原背景(2) 整理新背景(3) 整理白色曲线色带3. 任务小结(5分钟)配套实验作业填写实训报告册课后小结课次7教学课题工作任务5:网站标志设计(1)教学课时2学时教学重点与难点重点:1. CIS知识2. LOGO的设计知识3. LOGO设计要领难点:1. VI在CIS中地位2. LOGO的位置及原则3. LOGO设计与表象形式的关系授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(25分钟)3. 设计知识(40分钟)(1) CIS企业形象识
9、别系统(2) 网站标志Logo(3) Logo的设计工具(4) Logo设计原则(5) Logo标志位置(6) Logo表现形式(7) Logo标志颜色4. 案例赏析(15分钟)5. 任务准备(15分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业查阅多个网站,尤其是系列网站(如中国移动、联通、电信),思考:logo设计与网站设计的关系。课后小结课次8教学课题工作任务5:网站标志设计(2)教学课时2学时教学重点与难点重点:1. 选区的整理和调整2. 裁剪位图和符合画布3. 对象的堆叠、成组与对齐4. 使用图层5. 创建、编辑和使用蒙版6. 为对象添加滤镜难点:1. 对象层叠顺序
10、的操作2. 对象的接合/拆分、联合、交集、打孔、裁剪3. 使用菜单进行对象的变形操作4. 位图的导入设置5. 蒙版的设置6. 为对象添加滤镜效果7. 辅助线的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(90分钟)(1) 设置辅助线(2) 绘制同心圆(3) 修饰成空心圆环(4) 分割空心圆环(5) 设置对象颜色(6) 整理底板对象(7) 整理logo中心蒙版图像效果(8) 添加文字效果2. 任务小结(5分钟)配套实验作业填写实训报告册课后小结课次9教学课题工作任务5:网站标志设计(3)教学课时2学时教学重点与难点重点:1. 选区
11、的整理和调整2. 裁剪位图和符合画布3. 对象的堆叠、成组与对齐4. 使用图层5. 创建、编辑和使用蒙版6. 为对象添加滤镜难点:1. 对象层叠顺序的操作2. 对象的接合/拆分、联合、交集、打孔、裁剪3. 使用菜单进行对象的变形操作4. 位图的导入设置5. 蒙版的设置6. 为对象添加滤镜效果7. 辅助线的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 拓展训练1(40分钟)整理同版的一个白色背景封面图像2. 拓展训练2(40分钟)为学院示范建设设计一版封面网页图像,绘制出效果图3. 任务小结(5分钟)配套实验作业填写实训报告册课后小结课次1
12、0教学课题工作任务6:网页效果图设计(1)教学课时2学时教学重点与难点重点:1. 效果图的概念2. 切片的功能与作用3. 效果图设计要领4. 效果图的整理工具难点:1. Firework和Photoshop的区别2. 切片的技巧3. 效果图的类型与网站类型的关系授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(25分钟)3. 设计知识(40分钟)(1) 效果图的概念(2) 切片的功能与作用(3) 效果图设计要领(4) 效果图的整理工具4. 案例赏析(15分钟)5. 任务准备(15分钟)(1) 设计分析(2) 技术
13、分析(3) 素材搜集配套实验作业浏览各种类型的网站,思考其页面设计的技巧。课后小结课次11教学课题工作任务6:网页效果图设计(2)教学课时2学时教学重点与难点重点:1. 色彩的搭配技巧2. 文字的效果的高级应用3. 滤镜的使用4. 钢笔工具绘制图形5. 对象的组合和复制、变化难点:1. 网页版式和布局设计2. 网页文字效果设计3. 网页图像设计授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(90分钟)(1) 设置文档属性(2) 输入文字,设置文字属性(3) 设置文字效果(4) 使用变形、填充等方式,添加特殊效果文字(5) 绘制弧形光晕
14、(6) 设置光晕效果(7) 复制、移动构成背景焰火(8) 整理多样的焰火效果(9) 使用“层”面板管理诸多光晕2. 任务小结(5分钟)配套实验作业构思一个自己的个人网站效果图课后小结课次12教学课题工作任务6:网页效果图设计(3)教学课时2学时教学重点与难点重点:1. 图层的混合效果2. 辅助线的使用3. 切片原则和技巧4. 使用Fireworks生成简单网页难点:1. 网页视觉效果综合设计2. 网页功能设计3. 网页优化设计授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程50分钟)(1) 导入图案(2) 修改图案的方向和图层的混合效果
15、(3) 添加其他文字,并设置效果(4) 添加超链接(5) 优化图像尺寸和质量(6) 设置切片辅助线(7) 使用切片将图片切片(8) 导出为网页格式2. 拓展训练1(40分钟)3. 任务小结(5分钟)配套实验作业课后小结课次13教学课题工作任务7:网站动画形象设计(1)教学课时2学时教学重点与难点重点:1. Flash特点、用途2. Flash界面特点3. Flash基本操作4. 动画的常见术语难点:1. Flash界面与Firework 的区别2. 切片的技巧3. 动画的基本术语授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)
16、2. 设计任务(10分钟)3. 认识Flash:(30分钟)(1) Flash简介(2) Flash的特点(3) Flash的用途(4) Flash的操作界面(5) 工具(栏/箱)的介绍4. 设计知识(30分钟)(1) 舞台和工作区(2) 帧(3) 时间轴5. 案例赏析(10分钟)6. 任务准备(10分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业浏览网站,找出网页上各种类型的动画,说说他们的作用。课后小结课次14教学课题工作任务7:网站动画形象设计(2)教学课时2学时教学重点与难点重点:1. 矢量对象的绘制2. 修改工具的使用3. 使用选择工具修改矢量图形的外观4. 图层的
17、使用和管理技巧难点:1. 动画形象设计的技巧2. 填充工具的使用3. 图层的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(70分钟)(1) 设置Flash文档属性(2) 绘制动画形象的基本脸型(3) 修饰脸型(4) 绘制动画形象的耳朵(5) 复制耳朵并翻转,移动到合适位置(6) 绘制眼睛(7) 绘制嘴(8) 整理红晕(9) 绘制袈裟(10) 绘制背景一条鱼(11) 通过复制变形,形成丰富背景(12) 保存文档,导出动画2. 拓展训练(20分钟)3. 任务小结(5分钟)配套实验作业填写实验报告册课后小结课次15教学课题工作任务8:
18、网页简单动画设计(1)教学课时2学时教学重点与难点重点:1. 帧和动画的含义和表示2. 帧的种类及相关操作3. 标签、注释和锚记的使用4. 图层的分类、图层操作5. 时间轴特效的添加及设置难点:1. 图层的分类、图层操作2. 运动引导层和被引导层的作用3. 遮罩层与被遮罩层的作用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识: (1) Flash动画原理(15分钟)a) 动画原理b) Flash动画与传统动画的异同(2) Flash动画的分类(20分钟)a) 逐帧动画b) 渐变动画(3
19、) Flash补间动画(25分钟)(4) Flash帧的分类与使用(30分钟)a) 帧的分类b) 帧的使用(1) 课堂小结(5分钟)配套实验作业课后小结课次16教学课题工作任务8:网页简单动画设计(2)教学课时2学时教学重点与难点重点:1. 逐帧动画的整理2. 文字滤镜效果难点:1. 逐帧动画的原理2. 滤镜的使用3. 帧的操作新建、删除、复制、粘贴等授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 设计知识:(35分钟)(1) Flash元件与实例的妙用a) 元件与实例的概述b) 元件的分类及特点2. 任务准备(40分钟)(1) 设计分析(2)
20、 技术分析(3) 素材分析3. 整理过程(45分钟)(1) 新建画布(2) 整理数字倒数的逐帧动画(3) 整理霓虹边框的逐帧动画(4) 整理闪烁文字的逐帧动画4. 课堂小结(5分钟)配套实验作业填写实验报告册课后小结课次17教学课题工作任务8:网页简单动画设计(3)教学课时2学时教学重点与难点重点:1. 各种运动动画的整理2. 形状动画的整理3. 元件的建立与使用难点:1. 影片剪辑的使用2. 各种运动动画的整理授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(80分钟)(1) 设置Flash文档属性(2) 导入素材(3) 整理图片“0
21、1.jpg”的淡入淡出效果(4) 整理图片“02.jpg”的缩放效果(5) 整理图片“03.jpg”的进入效果(6) 整理图片“04.jpg”的旋转效果2. 课堂小结(5分钟)配套实验作业查阅flash动画源文件课后小结课次18教学课题工作任务8:网页简单动画设计(4)教学课时2学时教学重点与难点重点:1. 动画效果的表达方式2. 简单Action语句的使用难点:1. 动画的创意授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(70分钟)(1) 整理图片“05.jpg”的切入切出效果(2) 整理图片“06.jpg”的上浮下沉效果(3)
22、整理图片“07.jpg”的斜入斜出效果(4) 整理图片 “08.jpg”的弹性效果(5) 给时间轴添加Action控制代码(6) 保存源文件,导出播放器格式文件2. 拓展训练(20分钟)3. 任务小结(5分钟)配套实验作业填写实验报告册课后小结课次19教学课题网页按钮与导航设计1教学课时2学时教学重点与难点重点:1. 按钮与导航的设计知识2. Flash的按钮与导航的表现形式3. Flash与Fireworks的协作技巧难点:1. Flash的按钮与导航的表现形式2. 元件的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)
23、2. 设计任务(10分钟)3. 设计知识(30分钟)(1) 按钮a) 按钮的功能b) 按钮的分类(2) 导航栏(3) Flash中的按钮元件(4) Flash导航的常见样式(5) 设计要领4. 案例赏析(10分钟)5. 任务准备(10分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业欣赏网站上常见的按钮和导航课后小结课次20教学课题网页按钮与导航设计 2教学课时2学时教学重点与难点重点:1. 元件的基本概念和优点2. 实例的基本概念和特点3. 库的使用4. 元件的分类和创建方法5. 实例创建和编辑、修改难点:1. 按钮的整理2. Flash与Fireworks的协作3. 导航栏
24、的功能设计授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(90分钟)(1) 建立大小为文档(2) 2.导入背景图像(3) 整理文字进入动画(4) 整理文字消失动画(5) 整理“首页”按钮元件(6) 整理其他按钮2. 课堂小结(5分钟)配套实验作业整理实训报告册课后小结课次21教学课题网页按钮与导航设计 3教学课时2学时教学重点与难点重点:1. Flash元件在场景中的转换与运用2. Flash ActionScript编程难点:1. 动画对象的滤镜功能2. Action的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟
25、)二、教学过程设计(含时间分配)1. 整理过程(45分钟)(2) 整理“按钮组”影片剪辑(3) 为动画添加Action(4) 测试并将动画发布成网页(5) 在浏览器中浏览效果2. 拓展训练(40分钟)(1) 改进动画版1(2) 改进动画版23. 任务小结(5分钟)配套实验作业整理一个网页按钮的特效课后小结课次22教学课题网页按钮与导航设计 4教学课时2学时教学重点与难点重点:1. 掌握Flash元件的基本概念和优点2. 掌握Flash实例的基本概念和特点3. 掌握Flash创建和编辑元件的方法难点:1. 在电影之间复制库文件2. 元件和实例之间的修改关系授课形式多媒体教学内容组织与时间分配一、
26、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 挑战自我(90分钟)(1) 整理简单的个人求职网站2. 任务小结(5分钟)配套实验作业填写实训报告册课后小结课次23教学课题网站动画片头设计 1教学课时2学时教学重点与难点重点:6. 动画片头的设计知识7. Flash ActionScript的高级应用8. Flash遮罩动画的整理9. Flash引导动画的整理难点:4. 图层的分类、图层操作5. 运动引导层和被引导层的作用6. 遮罩层与被遮罩层的作用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10
27、分钟)3. 设计知识(50分钟)(1) Flash动画片头a) Flash动画片头简介b) Flash动画片头设计要点c) Flash动画片头的设计流程(2) 动画片头所需的Flash技术a) 场景b) ActionScriptc) 声音d) 遮罩动画e) 引导动画4. 案例赏析(10分钟)5. 任务准备(10分钟)(1) 设计分析(2) 技术分析(2) 素材搜集配套实验作业网站片头动画欣赏课后小结课次24教学课题网站动画片头设计 2教学课时2学时教学重点与难点重点:1. 了解动画的原理2. 了解动画的分类3. 掌握逐帧动画的整理方法4. 掌握直线型运动渐变动整理方法5. 掌握曲线型运动渐变动
28、画整理方法难点:1. 逐帧动画的整理方法2. 直线型运动渐变动整理方法3. 曲线型运动渐变动画整理方授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(85分钟)(1) Fireworks部分:(约40分钟)1) 将“汉仪综艺体简”和“方正黄草体”两种字体装入本机。2) 建立大小为643*168的文档,背景色为#DD060C;将优化设置为jpg。3) 导入“国旗.jpg”,并添加放射状蒙版,使国旗和背景色融合。4) 分别使用“汉仪综艺体简”和“方正黄草体”输入文字,完成如图背景。5) 保存源文件为“共青团.png”并导出为“共青团.jpg
29、”格式。(2) Flash部分:(约40分钟)1) 建立大小为643*168的文档,背景色为#DD060C;导入整理好的背景,将图层锁定。2) 导入“团徽.png”图片,调整位置,锁定图层。3) 整理文字闪光效果:4) 新建“文字闪光层”,输入同样大小和字体的“共青团网站”字样,与背景文字重叠,并转换为影片剪辑元件;双击进入元件5) 文字层下方新建层,使用矩形工具和变形工具绘制“闪光”,并转为“闪光”图形元件。6) 整理闪光来回移动动画,延长文字层;将文字层转为遮罩层。7) 整理团徽闪光效果:8) 在导入的团徽层下新建一层,绘制一个略大的无线条,填充为黄到透明的圆,并转为“光芒”影片剪辑元件;
30、进入元件,将圆转换为“光”图形元件,整理闪光效果。9) 回到场景,在导入的团徽层上新建一层,绘制一个略小无填充的圆,转换为为影片剪辑元件;进入元件,使用橡皮擦工具擦除部分圆;在圆弧下面新建层,拖入 “光芒”影片剪辑元件,使它沿掩护做引导动画。10) 返回场景,保存原文件,导出动画。配套实验作业填写实验报告册课后小结课次25教学课题网站动画片头设计 3教学课时2学时教学重点与难点重点:1. 掌握Flash导入和编辑矢量图或位图2. 掌握Flash导入和编辑声音文件3. 掌握Flash导入和编辑矢量图或位图4. 掌握Flash导入和编辑声音文件难点:1. 导入矢量图和位图的方法2. 编辑导入的位图
31、图像3. 编辑声音文件属性4. 编辑声音文件授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 拓展训练(80分钟)(1) 整理汽车广告背景(2) 添加广告文字动画(3) 整理遮罩动画(4) 整理引导动画(5) 整理闪光动画(6) 添加声音(7) 整理按钮(8) 添加AS2. 任务小结(5分钟)配套实验作业欣赏分析喜羊羊MV课后小结课次26教学课题网站Banner设计1教学课时2学时教学重点与难点重点:1. FlashPaper软件的使用2. 硕思闪客之锤的使用3. 硕思闪客精灵的使用4. swish的使用5. swfText的使用难点:1. sw
32、ish的使用2. FlashPaper软件的使用3. swfText的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(50分钟)(1) FlashPaper(2) 硕思闪客之锤(3) 硕思闪客精灵(4) swish(5) swfText4. 任务准备(20分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业安装并下载课程内提到的软件,自己试用一下课后小结课次27教学课题网站Banner设计2教学课时2学时教学重点与难点重点:1. FlashPaper软件的使用2. 硕
33、思闪客之锤的使用3. 硕思闪客精灵的使用4. swish的使用5. swfText的使用难点:1. swish的使用2. FlashPaper软件的使用3. swfText的使用授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(50分钟)(1) 使用FlashPaper转换为swf文件格式(2) 使用硕思闪客精灵导出动画中的素材(3) 使用硕思闪客之锤打开swf文件(4) 使用swish整理一个文字特效动画(5) 使用swfText整理一个文字特效动画2. 拓展训练(30分钟)(1) 综合使用这几个软件整理一个banner3. 任务小结
34、(5分钟)配套实验作业从网上找一找,还有那些好用的动画整理辅助软件?课后小结课次28教学课题简单网站图文设计1教学课时2学时教学重点与难点重点:1. Dreamweave的工作界面组成2. Dreamweave的工作界面操作3. Dreamweaver站点操作4. 页面基本操作难点:1. 创建本地站点的方法2. 本地站点的管理:编辑、删除、复制、导入和导出授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(50分钟)(1) Dreamweaver 8简介(2) Dreamweave的工作界
35、面、工具箱、面板组(3) 站点操作(新建站点,管理站点和删除站点)(4) 页面基本操作(5) Dreamweaver站点操作4. 任务准备(20分钟)(1) 设计分析(2) 技术分析5. 素材搜集(10分钟)配套实验作业在网上查找优秀的网页欣赏课后小结课次29教学课题简单网站图文设计2教学课时2学时教学重点与难点重点:1. 设置页面标题和头内容2. 文本的插入与编辑难点:1. 硬回车和软回车的区别2. 设置字体组合的意义3. 网页图像的作用、选择、格式授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(50分钟)(1) 站点的建立(2)
36、网页的整理(3) 网页的优化2. 拓展训练(30分钟)(1) 整理个小说阅读页面,图文混编3. 任务小结(5分钟)配套实验作业构思一个简单的“追星”网,为你喜欢的明星、名人做一个简单的介绍网页课后小结课次30教学课题网站标准化设计1教学课时2学时教学重点与难点重点:1. 理解网页标准化目的和途径2. 掌握CSS的作用与灵活运用3. 理解CSS语法难点:1. 模板的建立与管理2. 基于模板建立网页授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(80分钟)(1) 网站的“化妆师”CSS1)
37、 CSS的概念2) CSS的优势33) CSS与HTML的关系4) CSS的添加方式5) CSS的语法(2) 模板1) 模板的概念2) 模板的作用3) 模板的使用(3) 库1) 库的概念2) 库的作用(4) 库与模板的区别(5) 框架1) 框架的作用2) 框架的特点3) 框架的组成配套实验作业观察网站实例,查找那些地方用了css、模板、库、框架技术课后小结课次31教学课题网站标准化设计2教学课时2学时教学重点与难点重点:1. 掌握框架的使用与操作2. 掌握模板的作用与使用3. 掌握库的操作4. 标准化设计的综合灵活运用难点:1. 模板的建立与管理2. 基于模板建立网页授课形式多媒体教学内容组织
38、与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 任务准备(20分钟)(1) 设计分析(2) 技术分析(3) 素材搜集4. 整理过程(60分钟)(1) 站点的建立(2) 插入框架(3) 保存框架(4) 指定框架尺寸(5) 预览框架情况(6) 整理顶部框架内容(7) 建立CSS样式(8) 为其他网页链接CSS样式表(9) 设置左侧页面背景样式(10) 设置左侧页面背景样式5. 课堂小结(5分钟)配套实验作业填写实验报告册课后小结课次32教学课题网站标准化设计3教学课时2学时教学重点与难点重点:1. 掌握框架的使用与操作2. 掌握模板的作用与使用3. 掌握库的操作4. 标准化
39、设计的综合灵活运用难点:3. 模板的建立与管理4. 基于模板建立网页授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(90分钟)(1) 输入左侧框架文字内容(2) 为左侧标题行文字增加CSS样式(3) 为项目列表文字设置超链接样式(4) 保存并浏览网页效果为项目列表文字设置列表样式(5) 整理右侧主页面,插入图片并居中(6) 整理框架主内容页模板(7) 为模板页添加CSS样式(8) 基于模板新建网页,并填充内容(9) 保存网页及相关文件2. 课堂小结(5分钟)配套实验作业填写实验报告册课后小结课次33教学课题网站标准化设计4教学课时2学
40、时教学重点与难点重点:1. 掌握框架的使用与操作2. 掌握模板的作用与使用3. 掌握库的操作4. 标准化设计的综合灵活运用难点:1. 模板的建立与管理2. 基于模板建立网页授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 拓展训练(30分钟)(1) 完成页面“教学难点”(2) 完成页面“教学过程”(3) 完成页面“教学作业”(4) 完成页面“课后体会”(5) 完成页面“素材下载”2. 任务小结(5分钟)配套实验作业自行设计个框架网页,运用标准化技术课后小结课次34教学课题网站布局设计1教学课时2学时教学重点与难点重点:1. 通过表格来进行网页页面
41、的布局方法2. 表格及单元格的创建和编辑3. 运用表格进行网页布局4. 表格的基本操作难点:1. Dreamweaver表格的嵌套2. Dreamweaver综合利用表格布局网页授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(60分钟)(1) 表格(2) 表格的作用(3) 插入与编辑表格(4) 嵌套表格(5) 布局表格和布局单元格:4. 任务准备(20分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业在网上查找优秀的网页欣赏,查一查它们的HTML里的表格代码课后小结课次
42、35教学课题网站布局设计2教学课时2学时教学重点与难点重点:1. 表格的基本操作和布局视图下表格的操作 难点:1. Dreamweaver表格的嵌套2. Dreamweaver综合利用表格布局网页授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(80分钟)(1) 建议一个建党90周年的站点(2) 使用表格布局网页(3) 整理网站头部分(4) 插入flashBanner(5) 整理网站主体左侧部分(6) 整理网站主体中间部分(7) 整理网站主体右侧部分2. 任务小结(5分钟)配套实验作业填写实验报告册课后小结课次36教学课题网站布局设计3
43、教学课时2学时教学重点与难点重点:1. DIV意义2. DIV与CSS的样式难点:1. DIV+CSS样式与表格的区别2. DIV+CSS的技巧授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(60分钟)(1) DIV+CSS(2) DIV+CSS的作用(3) 插入与编辑DIV+CSS(4) 嵌套DIV+CSS4. 任务准备(20分钟)(1) 设计分析(2) 技术分析(3) 素材搜集配套实验作业在网上查找优秀的网页欣赏,查一查它们的HTML里的DIV+CSS代码课后小结课次37教学课题网
44、站布局设计4教学课时2学时教学重点与难点重点:1. DIV意义1. DIV与CSS的样式难点:3. DIV+CSS样式与表格的区别4. DIV+CSS的技巧授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(80分钟)(1) 建立建党90周年的站点(2) 使用DIV+CSS布局网页(3) 整理网站头部分(4) 插入flashBanner(5) 整理网站主题左侧部分(6) 整理网站主题中间部分(7) 整理网站主题右侧部分2. 任务小结(5分钟)配套实验作业自己创意一个网站,使用DIV+CSS布局。课后小结课次38教学课题网站布局设计5教学课
45、时2学时教学重点与难点重点:2. DIV意义2. DIV与CSS的样式难点:5. DIV+CSS样式与表格的区别6. DIV+CSS的技巧授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 挑战自我(80分钟)(1) 用表格技术整理一个个人网页(40分钟)(2) 用DIV+CSS技术整理一个个人网页(40分钟)2. 任务小结(5分钟)配套实验作业自己创意一个网站,使用DIV+CSS布局。课后小结课次39教学课题网站多媒体及特效设计1教学课时2学时教学重点与难点重点:1. 网页中插入Flash对象2. 在网页中插入音频、视频3. 创建超级链接难点:1
46、. 设置透明背景Flash2. 绝对链接和相对链接的区别和作用3. 超链接的打开方式授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(60分钟)(1) 插入Flash(2) 在网页中插入音频(3) 在网页中插入视频S(4) 创建超级链接:4. 任务准备(20分钟)(4) 设计分析(5) 技术分析(6) 素材搜集配套实验作业在网上查找优秀的网页欣赏,查一查它们的HTML里的多媒体代码课后小结课次40教学课题网站多媒体及特效设计2教学课时2学时教学重点与难点重点:1. 网页中插入Flash对
47、象2. 在网页中插入音频、视频3. 创建超级链接难点:1. 设置透明背景Flash2. 绝对链接和相对链接的区别和作用3. 超链接的打开方式授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(95分钟)(1) 建立建党90周年的站点(2) 在网页顶部插入一个透明FLASH(3) 使用Flash文本和图标(4) 使用FlashPaper下达文件(5) 插入背景音乐配套实验作业自己创意一个网站,使用合理使用多媒体效果。课后小结课次41教学课题网站多媒体及特效设计3教学课时2学时教学重点与难点重点:1. 网页中插入Flash对象2. 在网页中插
48、入音频、视频3. 创建超级链接难点:1. 设置透明背景Flash2. 绝对链接和相对链接的区别和作用3. 超链接的打开方式授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 整理过程(70分钟)(1) 插入“最新播放”视频(2) 整理丰富多彩的超链接(3) 创建锚点链接(4) 整理漂浮广告效果。2. 拓展训练(20分钟)3. 任务小结(5分钟)配套实验作业自己创意一个网站,使用合理使用多媒体效果。课后小结课次42教学课题网站交互设计1教学课时2学时教学重点与难点重点:1. 理解网页中表单的功能和作用2. 理解表单组件的功能3. 掌握表单各组件的使用
49、方法难点:1. CSS样式表的升级应用2. 表单的设置与代码含义3. HTML代码阅读与修改授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)1. 开篇励志(5分钟)2. 设计任务(10分钟)3. 设计知识(60分钟)(1) 表单1) 表单的功能2) 表单的组成3) 表单控件4) 常用表单控件介绍(2) 网站中的行为1) 行为的概念2) 网页中常见的行为3) 常见动作及功能(3) AP DIV元素(4) Spry框架配套实验作业在网页查找,哪些是表单?课后小结课次43教学课题网站交互设计2教学课时2学时教学重点与难点重点:1. 掌握采用“行为”为表单设
50、计交互动作2. 灵活运用表单设计具有交互功能的网页的创新3. 基础动态网页知识的创新难点:1. 各类型表单控件的含义2. 表单控件的使用与参数设置3. “行为”中事件与动作的配合4. 在网页中产生“行为”授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)(1) 整理过程(95分钟)(2) 将半成品网页复制到站点中并命名(3) 插入表单顶部Div标签和文字。(4) 插入“表单(5) 设置表单“form_zhufu”的CSS样式。(6) 插入隐藏域并设置属性。(7) 设置表单布局的DIV统一样式。(8) 将刚才建立的div多次复制,产生其他的DIV标签。(
51、9) 在表单中的DIV中输入文字。(10) 在表单的“您的年龄”所在的DIV插入“文本框”。(11) 在表单的“您的性别”所在的DIV插入“单选按钮”。(12) 在表单的“是否党员”所在的DIV插入“下拉菜单”(13) 在表单的“您的爱好”所在的DIV中插入多选按钮。(14) 在表单的“写下祝福”所在的DIV中插入文本域(15) 在最后一个DIV标记中插入“确认”和“重置”按钮(16) 预览当前表单效果。(17) 美化所有控件。(18) 使用CSS样式将按钮居中。(19) 在网页中插入弹窗行为。(20) 保存网页,并浏览效果。配套实验作业实训报告册课后小结课次44教学课题期末复习教学课时2学时教学重点与难点重点:1. 图像处理要点2. 动画整理要点3. 网页整理要点难点:1. 图像优化2. 动画元件与库的使用3. 网页DIV+CSS知识授课形式多媒体教学内容组织与时间分配一、课堂素质教育(5分钟)二、教学过程设计(含时间分配)(1) Fireworks知识复习(30分钟)(2) FLASH知识复习(30分钟)(3) DreamWeaver知识复习(35分钟)配套实验作业复习课后小结友情提示:部分文档来自网络整理,供您参考!文档可复制、编制,期待您的好评与关注!81 / 81
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
最新文档
- 新人版英语八年级下册Unit5总复习ppt课件
- 新人教部编版一年级语文上第五单元ppt课件(全套)
- 高鸿业经济学基础第十五章-总需求-总供给模型-授课-河北工大宋建林课件
- 新人教版高中数学《等差数列前n项和》课件
- 新人教部编版五年级语文上册第六单元测试卷课件
- 高鸿业微观经济学课件第4章生产论
- 高鸿业--微观经济学-第一章课件
- 新人教版部编本五年级下册语文13 人物描写一组 ppt课件
- 新人教版高中化学必修第一册——电解质的电离ppt课件
- 新人教版部编教材二年级下册第一单元3《贝的故事》优质课教学ppt课件
- 高风险作业培训讲义_002
- 新人教版语文三年级下册第五单元全套ppt课件部编版
- 新人教版英语八年级上册第二单元全部ppt课件
- 《走一步再走一步》重点课件
- 新人教版语文一年级上册:识字1《天地人》课件
