 前端开发培训技术分享CSS样式表格及基本选择器地使用(下)
前端开发培训技术分享CSS样式表格及基本选择器地使用(下)



《前端开发培训技术分享CSS样式表格及基本选择器地使用(下)》由会员分享,可在线阅读,更多相关《前端开发培训技术分享CSS样式表格及基本选择器地使用(下)(18页珍藏版)》请在装配图网上搜索。
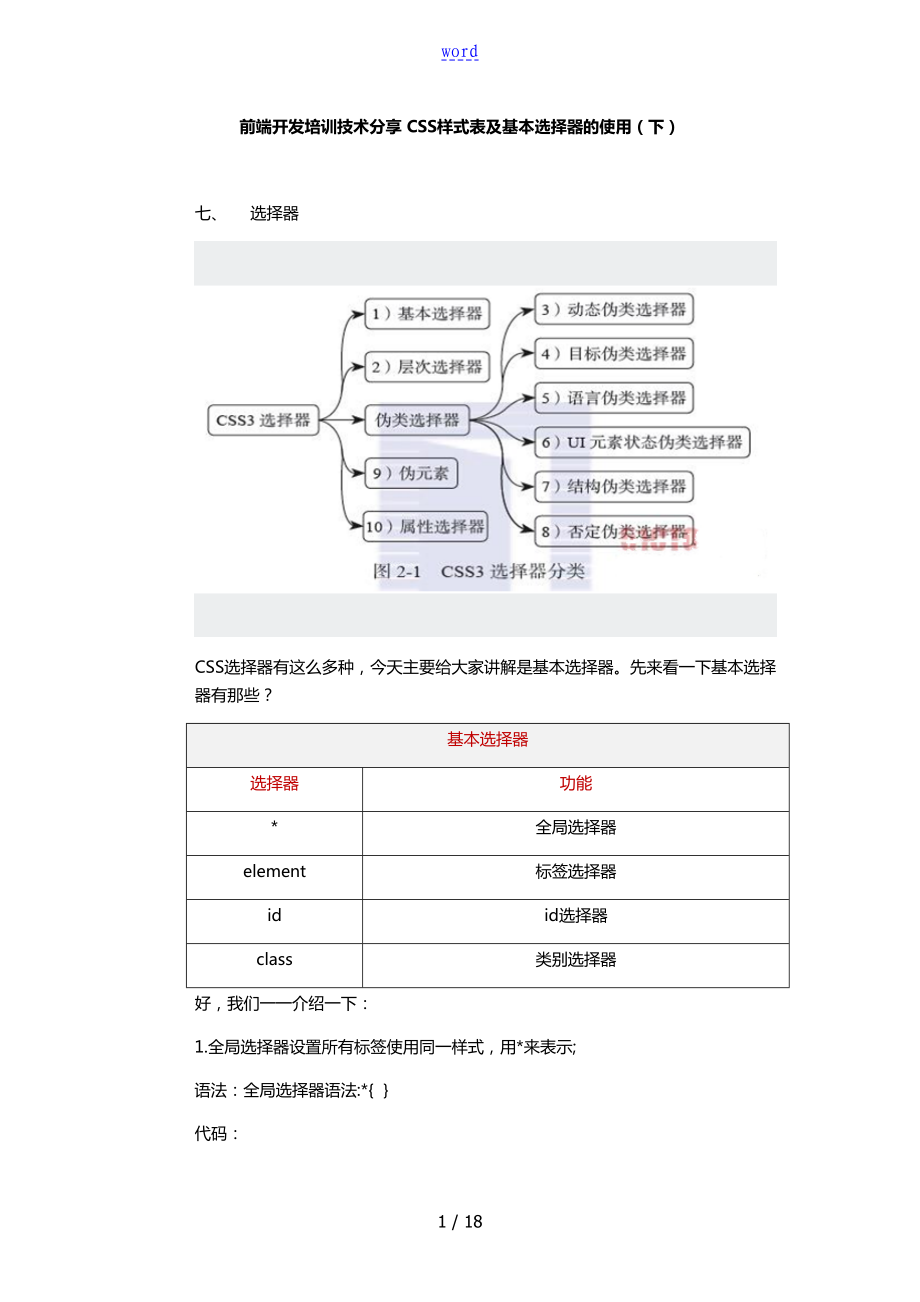
1、word前端开发培训技术分享 CSS样式表及基本选择器的使用(下)七、 选择器CSS选择器有这么多种,今天主要给大家讲解是基本选择器。先来看一下基本选择器有那些?基本选择器选择器功能*全局选择器element标签选择器idid选择器class类别选择器好,我们一一介绍一下:1.全局选择器设置所有标签使用同一样式,用*来表示;语法:全局选择器语法:* 代码:CSS选择器*color: red;/*color是CSS属性,red是CSS属性值*/我是h3标签我是段落标签页面效果2.标签选择器设置相同的标签使用相同的样式。直接写标签的名字+大括号就可以了,但是标签名不区分大小写,但是尽量使用小写。语
2、法:p代码:CSS选择器h3color:green;pcolor:red ;inputcolor:blue;我是h3标签我是h3标签我是h3标签我是段落标签我是段落标签我是段落标签页面显示效果3.类别选择器:大家都知道我们全局选择器是让页面中所有的标签具有相同的样式,标签选择器是让页面中相同的标签具有了相同的样式,那如果我们让相同的标签具有不同的样式或者不同的标签具有相同的样式怎么办呢?那就是定义我们的类别选择器,类别选择器的特点是先声明,后使用,一次定义多次使用,使用特殊符合“.”+类名的方式定义,用class这个关键字在标签中引用,注意类名的规:使用驼峰式命名(className),或使用
3、下划线式(class_name)命名,不能使用中文,不要以数字开头及区分大小写的规,好了,我们来看一下语法:语法:.className 容一容二容三代码:CSS选择器.myColorcolor:red;我是h3标签我是h3标签我是h3标签我是段落标签我是段落标签我是段落标签页面效果4.id选择器,我们知道class选择器,在一个同一个页面中可以使用多次,但是如果我想找到页面中唯一的元素怎么办,尤其是我们学习到后面的知识点,比如在js语言中,我们使用id的这种方式比较多。所以我来看一下id选择器的使用及其特点,id选择器的特点就是具有唯一性,这意味着同一id在同一文档页面中只能出现一次。那他的使
4、用也是先定义后使用,定义的时候使用特殊符号“#”号+id名的方式定义的,使用id这个关键字进行引用。注意id名的规:使用驼峰式命名(idName),或使用下划线式(id_name)命名,不能使用中文,不要以数字开头及区分大小写的规.好了,我们来看一下他的语法。语法:#idName 内容三容一代码:CSS选择器#myColorcolor:red;我是h3标签我是h3标签我是h3标签我是段落标签我是段落标签我是段落标签页面效果根据元素的名称、id、类名,使符合条件的元素共同拥有样式;各选择器条件要以分号(,)隔开。语法: h2 , #subid , .subclass color:blue;代码:
5、#box,.mytitle,inputcolor:blue;我是容部分我是2级标题我是3级标题我是3级标题页面效果好了,我们下面来看如果选择器同时存在了,会显示谁的颜色呢?谁的优先级最高呢,每个选择器的权重又是多少呢?八、 选择器的优先级及权重先来比较一下行样式表及id选择器代码:CSS选择器#myColorcolor: blue;我是容部分页面效果很明显:行的样式比id选择器的优先级要高,接下来我们再来比较一下id选择器及类别选器的样式。代码:CSS选择器.myStylecolor: orange;#myColorcolor: blue;我是容部分页面效果很明显,不难看出,id选择器比类别选
6、别器的优先级要高.那我们再来比较一下类别选择器和标签选择器。代码:CSS选择器.myStylecolor: orange;h3color: deepskyblue;我是容部分页面显示效果:大家也看了吧,明显的类别选择器比标签选择器的优先级要高,那我们再来看一下标签选择器和全局选择器谁的优先级高!代码:CSS选择器*color: orange;h3color: deepskyblue;我是容部分页面显示效果:很明显,标签选择器比全局选择器的优先级要高。综上述,我们就知道了选择器的优先级了!行样式表id选择器类别选择器标签选择器全局选择器在CSS中,会根据选择器的特殊性来决定所定义的样式规则的次序
7、,具有更特殊选择器的规则优先于具有一般选择器的规则,如果两个规则的特殊性相同,那么后定义的规则优先。那么,又怎么来计算选择器的特殊性呢?我们把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。4个等级的定义如下:1.第一等:代表行样式,如: style=”,权值为1000。2.第二等:代表ID选择器,如:#content,权值为100。3.第三等:代表类,伪类和属性选择器,如.content,权值为10。4.第四等:代表类型选择器和伪元素选择器,如div p,权值为1。注意:通用选择器(*),子选择器(
8、)和相邻同胞选择器(+)并不在这四个等级中,所以他们的权值都为0。理解选择器的特殊性很重要,特别是在修复bug的时候,因为你需要了解哪些规则优先及其原因。至于具体的应用,我们放到后面的再做具体的讲解。最后我们再说一下选择器如何使用,原则有三点:1. 选择可以准确的找到要控制的标签;2. 使用最合理的优先级的选择器;3. 还要是html和css看起来简洁美观可读性强。好了,我们了解了选择器,我们一直在使用一个样式那就是文字颜色(color),觉得有些厌烦了,我们再看一下其它的常用的样式。九、 CSS的基本样式1. Color:颜色;规定颜色值为颜色单词名称例如(red)或者十六进制值得颜色例如(
9、#ff0000)或者为rgb值得颜色例如(rgb(255,0,0));2. Width:宽度;设置元素的宽度值,值为数字;单位为px(像素)、em(字符)、%(百分比);默认值为auto(自动,通过浏览器自动计算出宽度值单位为像素)3. Height:高度;设置元素的高度值,值为数字;单位为px(像素)、em(字符)、%(百分比);默认值为auto(自动,通过浏览器自动计算出宽度值单位为像素)4. Background-color:背景颜色;规定颜色值为颜色单词名称例如(red)或者十六进制值得颜色例如(#ff0000)或者为rgb值得颜色例如(rgb(255,0,0));5. Inherit
10、:属性值,大部分属性都有该属性值意义为继承。代码:.boxwidth:300px;height:200px;color:red;background-color:yellow;我是容部分页面显示效果十、 CSS的尺寸单位介绍1. px:为像素单位。它是显示屏上显示的每一个小点,为显示的最小单位。它是一个绝对尺寸单位;是固定单位。2. em:它是描述相对于应用在当前元素的字体尺寸,所以它也是相对长度单位。一般浏览器字体大小默认为16px,则2em = 32px;是相对于其父元素来设置字体大小的。3. %:百分比,它是一个更纯粹的相对长度单位。它描述的是相对于父元素的百分比值。如50%,则为父元素的一半。4. rem:是相对单位;是相对于根元素改变大小。十一、 CSS的颜色值表示法1. 单词表示法red green blue black white grey yellow pink orange2. 十六进制表示法#ff0000 #00ff00 #0000ff #000000 #ffffff #111111#f00 #0f0 #00f #000 #fff #1113. rgb表示法(255,0,0)4. rgba表示法(255,255,0,0.3)育知同创教育所有18 / 18
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
