 网页设计期末复习网页设计与开发
网页设计期末复习网页设计与开发



《网页设计期末复习网页设计与开发》由会员分享,可在线阅读,更多相关《网页设计期末复习网页设计与开发(8页珍藏版)》请在装配图网上搜索。
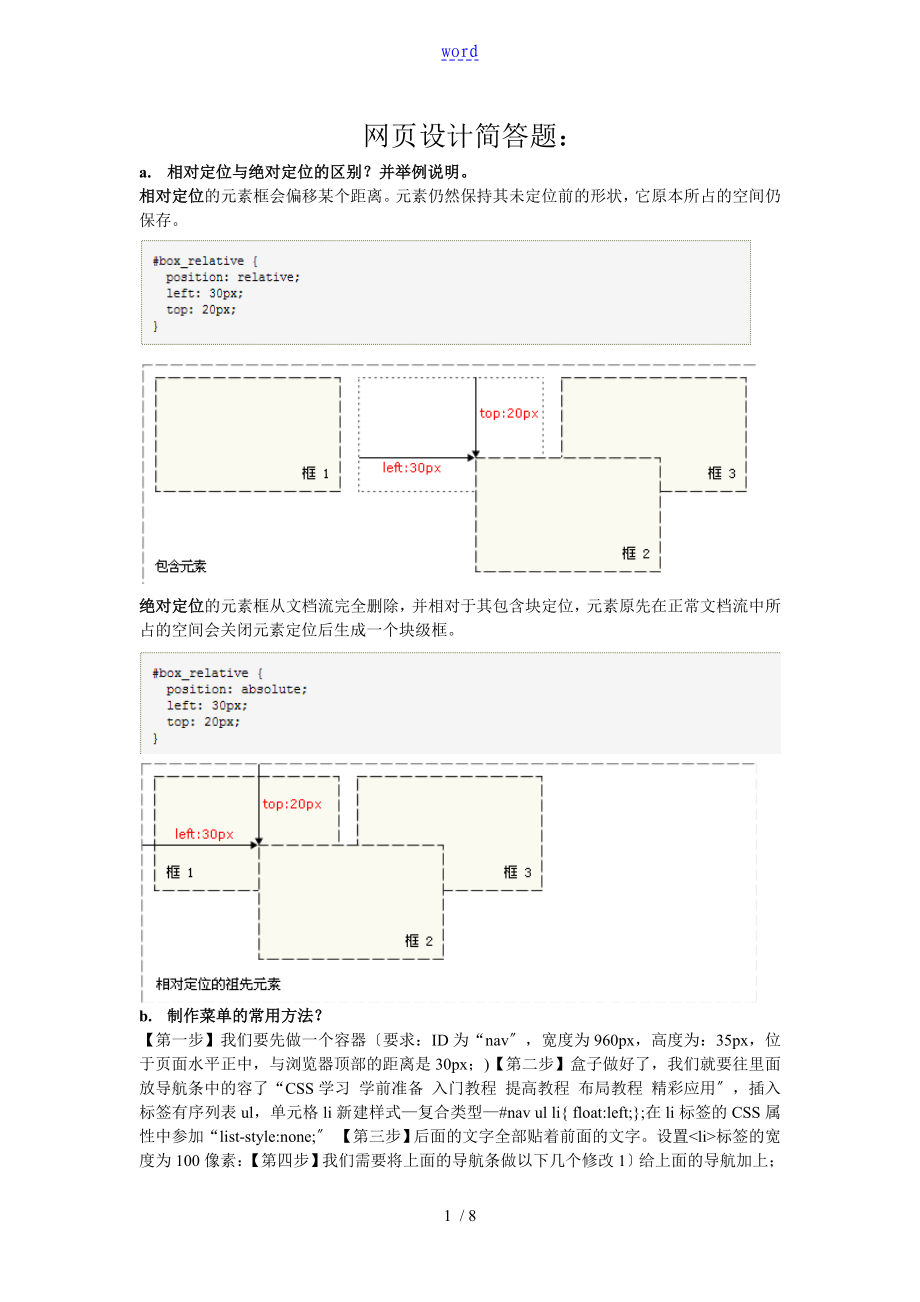
1、word网页设计简答题:a. 相对定位与绝对定位的区别?并举例说明。相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保存。绝对定位的元素框从文档流完全删除,并相对于其包含块定位,元素原先在正常文档流中所占的空间会关闭元素定位后生成一个块级框。b. 制作菜单的常用方法?【第一步】我们要先做一个容器要求:ID为“nav,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;)【第二步】盒子做好了,我们就要往里面放导航条中的容了“CSS学习 学前准备 入门教程 提高教程 布局教程 精彩应用,插入标签有序列表ul,单元格li新建样式复合类型
2、#nav ul li float:left;在li标签的CSS属性中参加“list-style:none;【第三步】后面的文字全部贴着前面的文字。设置标签的宽度为100像素:【第四步】我们需要将上面的导航条做以下几个修改1给上面的导航加上;2文字大小修改为12px;3并且规定样式,鼠标移上去和拿开的效果c. 图片与文字的对齐方式?(padding,margin,DIV的float、行高、对齐、背景图片设置属性)1. padding简写属性在一个声明中设置所有边距属性。不允许使用负值。可能的值auto、length、%、inherit2. margin简写属性在一个声明中设置所有外边距属性。该属
3、性可以有 1 到 4 个值可能的值auto、length、%、inherit3. float定义元素在哪个方向浮动none、 left 、right、inherit(规定应该从父元素继承 float 属性的值)ne-height属性可设置行间的距离,不允许使用负值。5. text-align 属性规定元素中的文本的水平对齐方式。 图像由标签定义。是空标签,意思是说,它只包含属性,并且没有闭合标签。DIV中设置CSS的两种方式(联和外联方式代码)外联:是指把样式写在一个CSS文件过link标签导入到页面中例如:1.2.联:是指在同一个页面文件中,统一写出在head style标签中,要使用联样式
4、,你需要在相关的标签使用样式style属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:d. ul与li的设置。 标签定义无序列表。ul是unordered lists的缩写ul标签是成对出现的,以;开始,;完毕 每一列使用;标签定义在html中是一对标记,表示有序列表或者无序列表的项目。如果在标记之间,如此表示无序列表。e. 针对IE6不支伪类编写JS代码startList=function()if(document.all)&(document.getElementById)rootnav=document.getElementById(nav)arr
5、ayli=rootnav.getElementsByTagName(li);for(i=0;iarrayli.length;i+)currentli=arraylii;currentli.onmouseover=function()this.className+=this.className+ current;currentli.onmouseout=function()this.className=this.className.replace( current,);window.onload=startList;f. 制作背景音乐、播放Flash、视频文件等关键代码。背景音乐:之间参加 播放
6、Flash、视频文件g. 制作动态公告的标签与属性设置。从插入菜单项选择 “标签, 然后在对话框中选“html标签“页元素“marquee。然后在打开右边标签检查器,里设定marquee标签的属性。文字移动属性的设置 方向 #=left, right, up, downleft从右向左移,right从左向右移,up从下向上移,down从上向下移。 学校将于近期举电子信息系网页设计大赛,报名截 I 制作表单的常用元素。1创建表单.2.创建滚动菜单,size设置在需要滚动前可以看到的表单项数目 设置每个表单项的容3.创建下拉菜单 设置每个菜单项的容4
7、.创建一个文本框区域,列的数目设置宽度,行的数目设置高度5.创建一个复选框,文字在标签后面6.创建一个单项选择框,文字在标志后面7. 创建一个单行文本输入区域,size设置为字符串的宽度创建提交(submit)按钮8.创建一个使用图像的提交(submit)按钮9.创建重置(reset)按钮J常见元素的功能DIV、Span、a、ul、li、h、img等Div;为HTML文档大块block-level的容提供结构和背景的元素。Span;在行定义一个区域,span加在容里,还是一行显示,1.span 元素为 p 元素增加了额外的结构:some text.some other text.2.span可
8、以对文档中的局部文本增添视觉效果:健康、富裕a:建立超xx文本Ul:标记插入无序列表!Li:定义列表项序列!h: 网页html 中对文本标题所进展的着重强调的一种标签Img:表示插入图片!二、上机操作(1)用JS写出从小到大排序算法。function sort() var ary; var len, ex, tmp; var inputN = document.getElementById(Text1); var ary=inputN.getAttribute(value); ary = ary.split(,); len = ary.length; for(var i=0; i=i; j-)
9、 if(aryj+1imagenumbers)imageindex=1;setTimeout(changeImage( ),t*1000);function setFocus(indexImage)for(i=1;i=imagenumbers;i+)if(i=indexImage)document.getElementById(image+i).style.display=block;elsedocument.getElementById(image+i).style.display=none;window.onload=changeImage;(3)用JS判断表单验验包括密码验证、根据用户选
10、择的值,自动填写相关值,如选择某个系,自动读取列表值function Check() var passwd=document.getElementById(passwordText).value;var Confirmpasswd=document.getElementById(ConfirmpasswordText).value; if (passwd=) alert(密码不能为空); if (passwd!= Confirmpasswd) alert(密码不一致,请重输); var confirack=document.getElementById(CheckBoxServiceAck);
11、 if(!confirack.checked) alert(你未接收服务条款!); 。/根据专业方向列出对应所有专业function selectToPreTextarea()var currSelectIndex = document.getElementById(listMajor).selectedIndex;var preSelect = document.getElementById(SelectPreselectmajors);if( currSelectIndex=1)jsAddItemToSelect(preSelect, 计算机应用, 0);jsAddItemToSelect
12、(preSelect, 计算机网络, 1);jsAddItemToSelect(preSelect, 电子商务, 2);if( currSelectIndex=2)jsAddItemToSelect(preSelect, 会计电算化, 3);jsAddItemToSelect(preSelect, 经济管理, 4);if( currSelectIndex=3)jsAddItemToSelect(preSelect, 英语, 5);jsAddItemToSelect(preSelect, 日语, 6);/用户选专业function getMajors()var preSelect = docum
13、ent.getElementById(SelectPreselectmajors);var selectIndex=preSelect.selectedIndex;var ConfirmSelect = document.getElementById(ConfirmPreselectmajors);var currSelectText = preSelect.optionsselectIndex.text; var currSelectvalue = preSelect.selectedIndex; jsAddItemToSelect(ConfirmSelect, currSelectText
14、, currSelectvalue);/用户删专业function DeletedMajors()var ConfirmSelect = document.getElementById(ConfirmPreselectmajors);jsRemoveSelectedItemFromSelect(ConfirmSelect);/ 1.判断select选项中 是否存在Value=paraValue的Itemfunction jsSelectIsExitItem(objSelect, objItemValue) var isExit = false; for (var i = 0; i objSel
15、ect.options.length; i+) if (objSelect.optionsi.value = objItemValue) isExit = true; break; return isExit; / 2.向select选项中 参加一个Item function jsAddItemToSelect(objSelect, objItemText, objItemValue) /判断是否存在 if (!jsSelectIsExitItem(objSelect, objItemValue) var varItem = new Option(objItemText, objItemVal
16、ue); objSelect.options.add(varItem); / 3.从select选项中 删除一个Item function jsRemoveItemFromSelect(objSelect, objItemValue) /判断是否存在 if (jsSelectIsExitItem(objSelect, objItemValue) for (var i = 0; i = 0; i-) if(objSelecti.selected = true) objSelect.optionsi = null; / 5.修改select选项中 value=paraValue的text为para
17、Text function jsUpdateItemToSelect(objSelect, objItemText, objItemValue) /判断是否存在 if (jsSelectIsExitItem(objSelect, objItemValue) for (var i = 0; i objSelect.options.length; i+) if (objSelect.optionsi.value = objItemValue) objSelect.optionsi.text = objItemText; break; alert(成功修改); else alert(该select中 不存在该项); 8 / 8
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
