 HTML网页设计基础实验指导书2016
HTML网页设计基础实验指导书2016



《HTML网页设计基础实验指导书2016》由会员分享,可在线阅读,更多相关《HTML网页设计基础实验指导书2016(10页珍藏版)》请在装配图网上搜索。
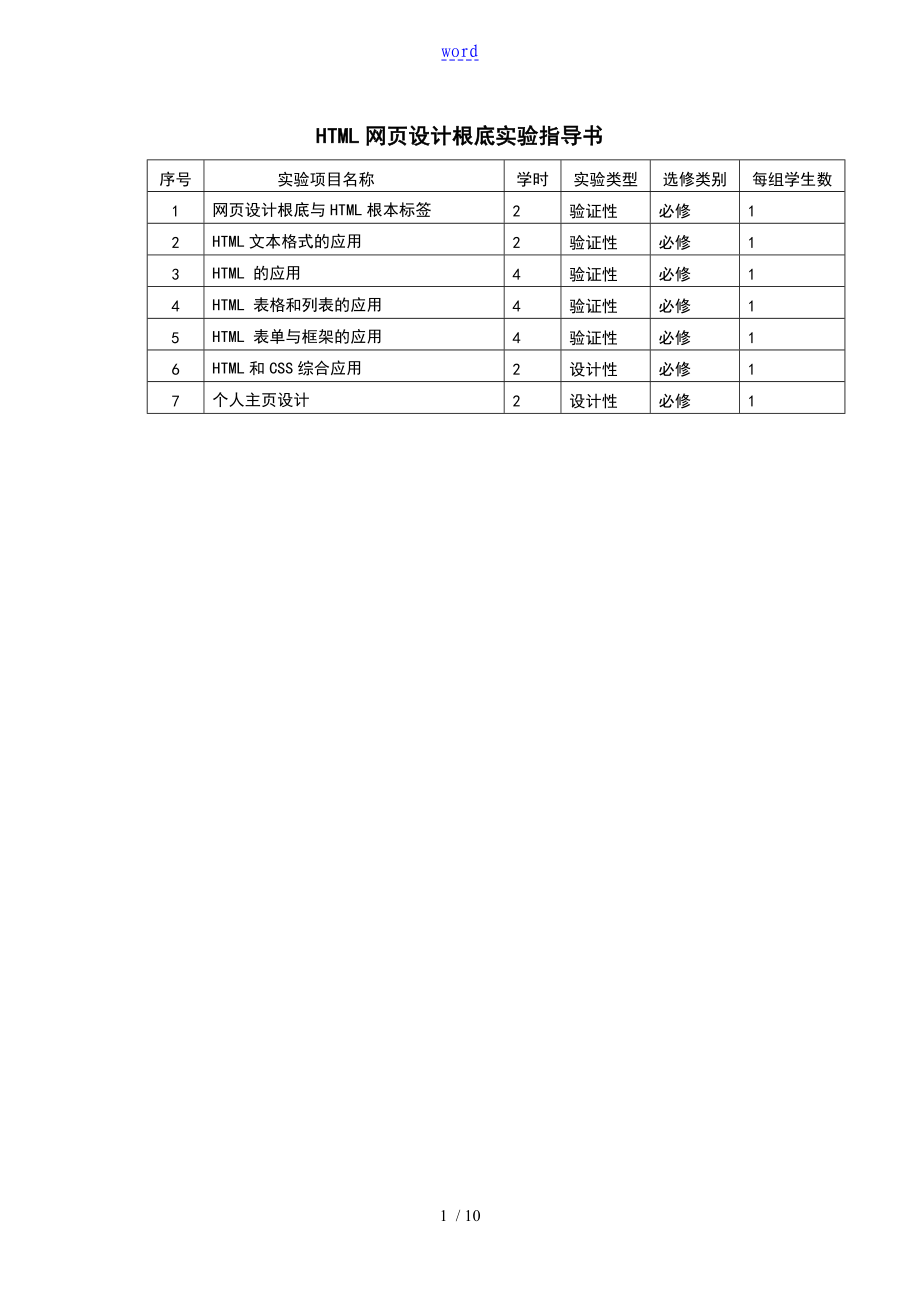
1、wordHTML网页设计根底实验指导书序号实验项目名称学时实验类型选修类别每组学生数1网页设计根底与HTML根本标签2验证性必修12HTML文本格式的应用2验证性必修13HTML 的应用4验证性必修14HTML 表格和列表的应用4验证性必修15HTML 表单与框架的应用4验证性必修16HTML和CSS综合应用2设计性必修17个人主页设计2设计性必修110 / 10实验一网页设计根底与HTML根本标签【实验目的】1掌握利用因特网进展信息游览、搜索,下载网页、图片、文字和文件; 2对给定的,能指出的结构、目录结构、页面布局方式;3掌握HTML的根本标签 标记;【实验环境】Window xp操作系统
2、,机器联网。【实验重点与难点】熟练使用浏览器进展浏览、搜索、下载。【实验内容】1、根据制作的需要,从网上下载网页制作时需要的文字、小图片、动画与flash。 2、上网访问实际假如干,了解各的风格主题图形形象、导航是否清晰,整体色调的搭配是否协调,主题是否突出等、页面布局方式;在网上找出如下版面布局的结构形式: “T结构布局“口型“国字型布局对称比照布局 海报型布局3、利用搜索引擎,浏览因特网上较为著名的5个,记录这些的名称、地址和以与相应的网页文件格式扩展名; 4、查看我院主页的源代码,收藏到收藏夹中,将其设为主页,并指出该的结构、目录结构和页面布局方式。 5、构建HTML文档“我的第一个网页
3、:1从开始菜单启动记事本;2在记事本中,录入一个HTML文档;3设置该文档在最终在浏览器中显示的标题为“我的第一个网页;4在页面添加可见的文本“我的第一个网页;5使用记事本的菜单“文件“保存,在“另存为对话框中,在“保存类型下拉列表中选择“所有文件,录入“文件名myfirstpage.htm,单击“保存按钮将该页面保存到实验文件夹。实验二 HTML文本格式的应用【实验目的】1掌握使用标记设置网页背景颜色和文本颜色。学习使用分段标记;2掌握使用标记设置文字的属性;3掌握在网页中插入背景图片;4掌握在网页中插入水平线,并设置水平线的属性;5掌握在网页中插入背景音乐。【实验环境】Windows xp
4、【实验重点与难点】掌握字体、水平线等常用标记。【实验内容】1、使用简单内联元素进展文字处理:1从开始菜单启动记事本;2在记事本中,录入HTML文档;3设置该文档最终显示标题为“简单文字处理;4在文档的和之间,插入适当元素使最终网页中显示以下内容:这是一段文本这是一段文本 Microsoft Windows 2007A = a1 + a2 + a3 这是一段文本 这是一段文本 提示 :1、以上文字不涉与到文字字体、大小、颜色的设置,且并不居中显示。 2、对于特殊字符,要使用字符实体。© ®注册商标5紧接着步骤4插入的元素插入适当元素,使得最终网页上可以显示字号为5、颜色为红色、
5、字体为“华文彩云的如下样式文字:这是一段文本6紧接着步骤5插入的元素插入适当元素,使得最终网页上显示如下样式的文字隶书、4号、绿色:这是一段文本7如果以上的每条文本之间没有换行,如此在它们之间分别插入一个换行;8使用步骤1-5中的方法保存当前HTML文档为simpleinline.htm。2、制作一个简单的网页sy2-1.htm,用记事本编辑,内容为个人简介信息。 要求:l 搜索关键字为“个人“主页“简介,标题为我的个人简介。 l 背景为#33ccff,文本颜色为黑色,文本需分段表示。 3、用记事本编辑网页sy2-2.htm,内容为李白的诗“静夜思。要求:每行诗为一个段落,四行文字颜色不同,字
6、体不同。 4、通过记事本编辑网页sy2-3.htm,实现如图页面。5、通过记事本编辑网页sy2-4.htm,实现如下页面。图片自选,插入背景音乐“。6、通过记事本编辑网页sy2-5.htm,实现如下页面。实验三 HTML超的应用【实验目的】1掌握给文字添加绝对超级,例如:和相对超级,例如:;2掌握使用图像映像;【实验环境】Windows xp【实验重点与难点】掌握使用超级HTML常用标记。【实验内容】1、制作一个网页sy3-1.htm,用记事本编辑。要求:l 网页名称为:超级练习l 以一X图片作为背景,并且设置图片固定。合理设置文字的颜色,和超级的颜色。 l 插入绝对至某某工业大学软件学院主页
7、。2、利用预格式化标签,输出如如下图一段文字,在页面的顶部设置相对超级至页面底部,在页面的底部设置相对超级至顶部。3、在如下图上实现图像映像,要求点击各省对应区域弹出该省政府各省政府 .省名简拼.gov. 如某某省政府:.jl.gov.实验四: HTML 表格和列表的应用【实验目的】1掌握表格相关标记的使用2掌握3种列表的定义和属性设置【实验环境】Windows xp【实验重点与难点】掌握表格和列表相关标记的使用【实验内容】1、使用表格标签,制作如如下图所示的页面。要求:l 表格内容水平居中对齐,垂直居中对齐,页面标题为音乐。.l 设置超级颜色l 点击播放,即可播放对应的音乐,音乐在网上下载。
8、2、使用表格标签,制作如如下图所示的页面3、用记事本编辑网页sy3-4.htm.htm,实现如下页面。要求:网页的名称为“列表练习;网页有一个背景音乐,音乐自选。实验五 HTML表单和框架的应用【实验目的】1掌握表单相关标记的使用; 2掌握3个页面的框架的定义和属性设置。 【实验环境】Windows xp。【实验重点与难点】掌握表单相关标记的使用,框架页面的定义。【实验内容】1、建立如下表单页面: 2、建立如下框架页面,相关图片建议试着自己制作,也可从网上下载。 实验六HTML和CSS综合应用【实验目的】1掌握CSS的根本语法规如此。2掌握CSS的常用选择符。3掌握在网页上应用CSS的方法。4
9、理解CSS的常用属性与其各项值的含义。【实验环境】Windows xp。【实验重点与难点】掌握CSS相关标记的使用。【实验内容】1CSS属性定义的缩写方法。2利用CSS对字体属性的设置完成如下图显示样式。3利用CSS对文本属性的设置完成如下图显示样式。4利用CSS对边框属性的设置完成如下图显示样式。5利用CSS对浮动属性的设置完成如下图显示样式。6利用CSS对定位属性的设置完成如下图显示样式。实验七个人主页设计综合实验【实验目的】1掌握HTML根本标记并能够综合应用【实验环境】Windows xp【实验内容与要求】1、 使用框架构建个人主页2、 网页内容要包括个人根本情况、兴趣爱好、联系方式等,通过建立导航栏实现页面导航3、 设置背景音乐与背景图片,音乐图片自选。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
