 《在网页中插入图片》教案
《在网页中插入图片》教案



《《在网页中插入图片》教案》由会员分享,可在线阅读,更多相关《《在网页中插入图片》教案(21页珍藏版)》请在装配图网上搜索。
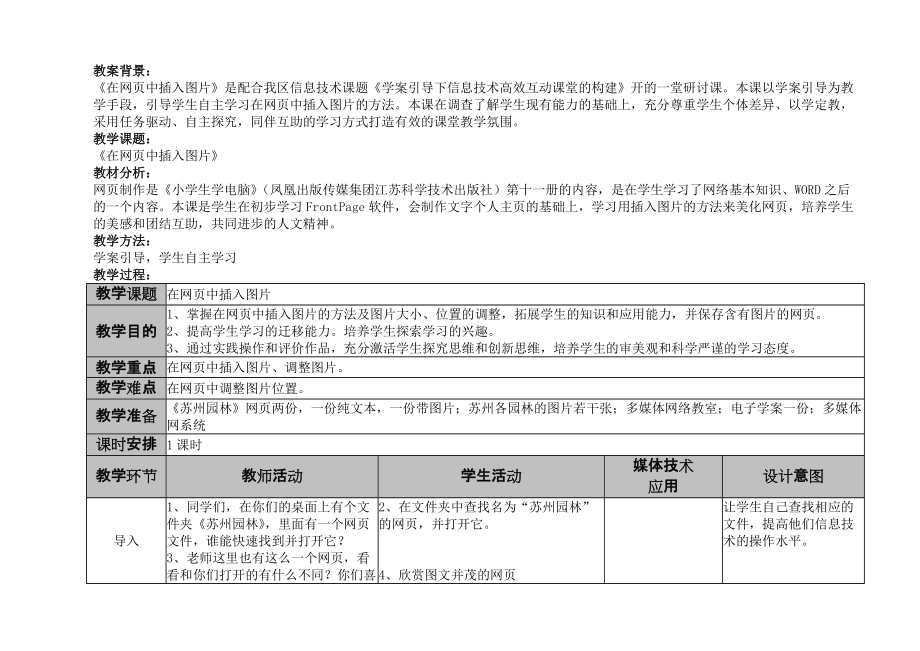
1、教案背景:在网页中插入图片是配合我区信息技术课题学案引导下信息技术高效互动课堂的构建开的一堂研讨课。本课以学案引导为教学手段,引导学生自主学习在网页中插入图片的方法。本课在调查了解学生现有能力的基础上,充分尊重学生个体差异、以学定教,采用任务驱动、自主探究,同伴互助的学习方式打造有效的课堂教学氛围。教学课题:在网页中插入图片教材分析:网页制作是小学生学电脑(凤凰出版传媒集团江苏科学技术出版社)第十一册的内容,是在学生学习了网络基本知识、WORD之后的一个内容。本课是学生在初步学习FrontPage软件,会制作文字个人主页的基础上,学习用插入图片的方法来美化网页,培养学生的美感和团结互助,共同进
2、步的人文精神。教学方法:学案引导,学生自主学习教学过程:教学课题在网页中插入图片教学目的1、掌握在网页中插入图片的方法及图片大小、位置的调整,拓展学生的知识和应用能力,并保存含有图片的网页。2、提高学生学习的迁移能力。培养学生探索学习的兴趣。3、通过实践操作和评价作品,充分激活学生探究思维和创新思维,培养学生的审美观和科学严谨的学习态度。教学重点在网页中插入图片、调整图片。教学难点在网页中调整图片位置。教学准备苏州园林网页两份,一份纯文本,一份带图片;苏州各园林的图片若干张;多媒体网络教室;电子学案一份;多媒体网系统课时安排1课时教学环节教师活动学生活动媒体技术应用设计意图导入1、同学们,在你
3、们的桌面上有个文件夹苏州园林,里面有一个网页文件,谁能快速找到并打开它?3、老师这里也有这么一个网页,看看和你们打开的有什么不同?你们喜欢哪个网页?6、今天我们就一起学习在网页中插入图片。7、出示课题:插入图片2、在文件夹中查找名为“苏州园林”的网页,并打开它。4、欣赏图文并茂的网页5、图文并茂,生动活泼,吸引人网络教室广播让学生自己查找相应的文件,提高他们信息技术的操作水平。让学生在羡慕、敬佩之余产生强烈的制作冲动。探究新知1、在“苏州园林”文件夹下,老师为大家准备了一个“学习助手”的文档,请大家打开它,根据“学习帮助一”的提示,试一试在“苏州园林”网页中为拙政园配上一张合适的图片。3、请学
4、生演示并讲解操作方法5、我们发现,我们插入的图片大小不太符合要求,要做适当的调整,想想在WORD中是什么操作的,请根据“学习帮助二”的提示,把“拙政园”的插图调整到合适的大小。8、图片的大小调整好了,但是位置也不是太理想,你有什么办法来调整一下图片的位置?想想WORD中是怎么操作的?请根据学案提示,为“拙政园”的插图设置居中、左对齐和右对齐的位置,看看哪种方式比较合适。11、教师讲解图片在网页中调整的方法,一般我们用左对齐、右对齐、居中按钮来调整网页中的图片,调整图片的时候,要注意文字的变化,如果文字对齐方式发生了变化,我们在调整图片的同时,还要对文字进行调整。12、请根据网页文字内容,从素材
5、文件夹中找到合适的图片,插入到网页中,并调整其大小和位置。14、巡视学生练习,发现典型问题即时纠正,组织学生相互评价作品。16、根据学生评价,组织学生修改网页2、根据已经学习过的知识和学案提示,尝试插入图片。4、学生演示及讲解过程,发现问题,教师及时纠正。6、根据已经学习过的知识和学案提示,尝试调整图片大小。7、小结操作方法:我们只要通过拖动图片边上的黑点,就可以改变它的大小了。9、学生尝试操作。10、指名学生上台演示13、学生练习15、学生相互评价作品17、学生修改网页,保存作品。网络教室转播网络教室转播网络教室广播网络教室转播网络教室转播通过学案,提示学生利用已经学过的知识研究新知识,帮助
6、学生学会知识的迁移,并把学习的自主权交给学生,注重探索和学习的过程。在学生自主探研的基础上,通过演示和小结,强化知识。调整图片在网页中的位置是本课的难点,学生会受WORD中调整图片位置的影响,用拖动等方式进行调整,那是没有用的。让学生自已先试一试,对照着学案的提示操作一下,让学生上台演示一下,再老师总结操作方法,帮助学生突破难点。在掌握了插入图片、调整图片大小、调整图片位置之后,组织学生进行练习。练习过程中教师注意学生的操作情况,对学困生给于即时的帮助。再组织学生进行作品评价,通过评价,培养学生的审美能力,也帮助他们进一步了解图片在网页中的作用。小结拓展18、今天我们学习了在网页中插入图片,图
7、片可以使网页变得生动形象。但在插入图片的过程中,要注意图片是否适合主题,图片的大小,位置等。以后,我们还将学到在网页中插入动画、影片等操作。19、最后,请大家完成学习助手中的学习记录表,并把学习记录表上传上来。学生填写学习记录表。组织学生小结本课知识,通过填写学习记录表,让对学生对自己的学习情况作一个评价,体验成功的喜悦。教学反思:把WORD软件的相关操作与FRONTPAGE联系起来,通过学生熟悉的WORD学习FRONTPAGE,达到的学习效果还不错。为了激发学生对网页制作的兴趣,这节课由两张的视觉对比引入,让学生知道我们每个人都可以做出这样精美的网页。课堂上我们所归纳出的网页中插入图片的方法
8、是来自于学生的探索。这节课中在学生掌握了一些网页制作的方法后,我占用大量的时间给学生打造了一个自由创作的空间,在我准备的资源中除了有给学生自主学习的学习助手外,还有针对“苏州园林”的素材,每个园林的介绍对应着图片和文字内容,以帮助孩子利用学案和准备好的素材进行自主学习。在网页中插入图片学习助手班级: 姓名:学习帮助一:在FRONTPAGE中插入图片的方法和我们以前学过的在WORD中插入图片的方法相似,试试“插入”菜单,看看下面有什么选项。试一试在“苏州园林”网页中为“拙政园”配上一张合适的图片。“插入”“图片”“来自文件”学习帮助二:插入的图片太大,我们应该怎么操作呢?想想在WORD中是怎么操作的。把“拙政园”的插图调整到合适的大小。通过缩放来调整图片大小。学习帮助二:图片的位置不对,我们在WORD中是怎么操作的,还用这样的方法操作可行吗?请你试一试,为“拙政园”的插图设置居中、左对齐和右对齐的位置,看看哪种方式比较合适。网页中的图片不能像在WORD中一样通过鼠标拖动和改变环绕方式来调整位置,我们可以通过“左对齐、居中、右对齐”的工具按钮来设置图片的位置。学习记录表:(根据你的学习情况,把“”复制到对应的完成度中)学习任务完成基本完成还需要努力了解图片在网页中的作用能在网页中插入图片合理调节图片的大小移动图片的位置删除网页中的图片帮助他人获得成果
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
