 实验六3D编程及Bezier曲线绘制
实验六3D编程及Bezier曲线绘制



《实验六3D编程及Bezier曲线绘制》由会员分享,可在线阅读,更多相关《实验六3D编程及Bezier曲线绘制(11页珍藏版)》请在装配图网上搜索。
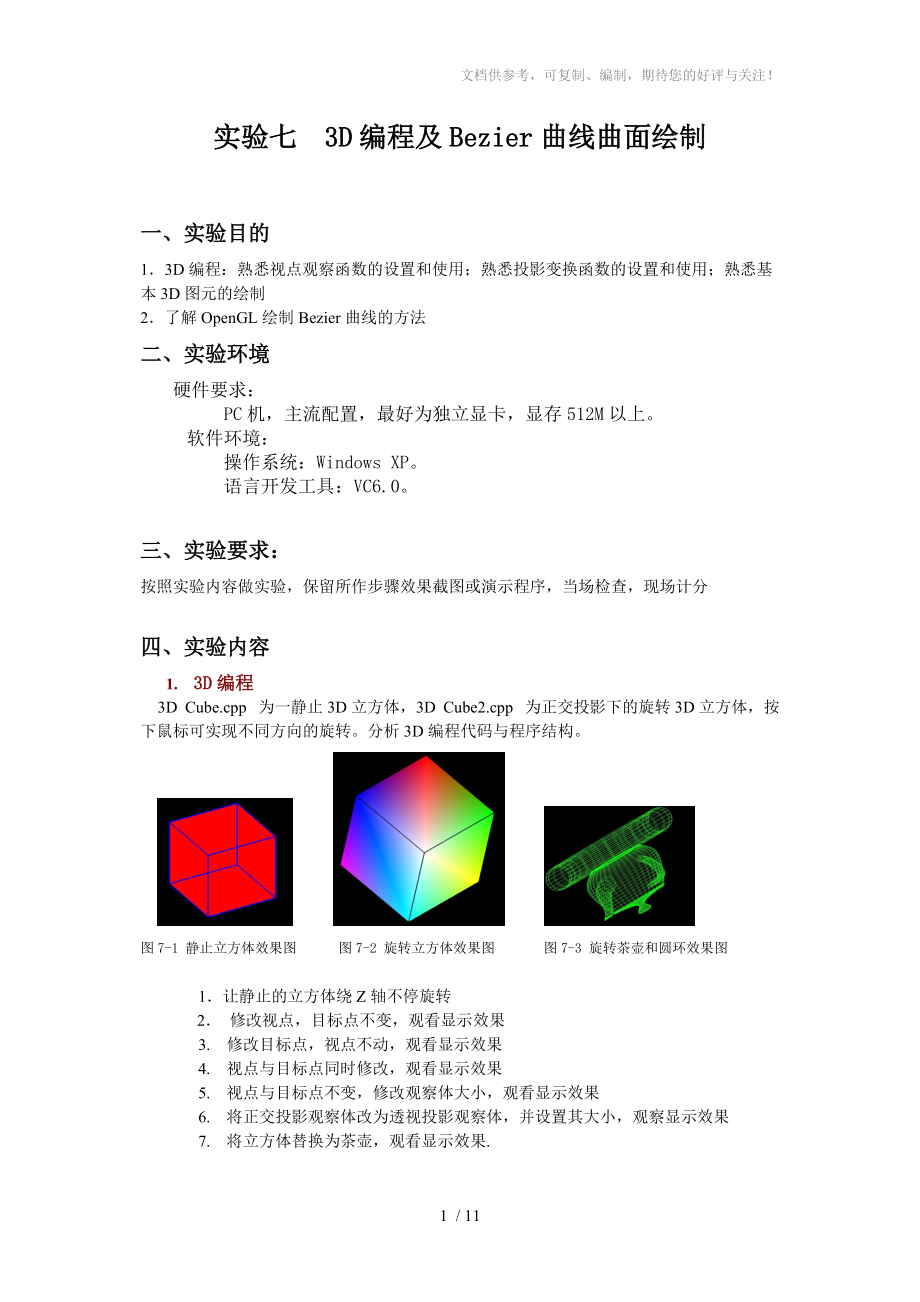
1、文档供参考,可复制、编制,期待您的好评与关注! 实验七 3D编程及Bezier曲线曲面绘制一、实验目的13D编程:熟悉视点观察函数的设置和使用;熟悉投影变换函数的设置和使用;熟悉基本3D图元的绘制2了解OpenGL绘制Bezier曲线的方法二、实验环境 硬件要求:PC机,主流配置,最好为独立显卡,显存512M以上。 软件环境:操作系统:Windows XP。语言开发工具:VC6.0。三、实验要求:按照实验内容做实验,保留所作步骤效果截图或演示程序,当场检查,现场计分四、实验内容1. 3D编程3D Cube.cpp 为一静止3D立方体,3D Cube2.cpp 为正交投影下的旋转3D立方体,按下
2、鼠标可实现不同方向的旋转。分析3D编程代码与程序结构。 图7-1 静止立方体效果图 图7-2 旋转立方体效果图 图7-3 旋转茶壶和圆环效果图 1让静止的立方体绕Z轴不停旋转2 修改视点,目标点不变,观看显示效果 3. 修改目标点,视点不动,观看显示效果4. 视点与目标点同时修改,观看显示效果5. 视点与目标点不变,修改观察体大小,观看显示效果6. 将正交投影观察体改为透视投影观察体,并设置其大小,观察显示效果7. 将立方体替换为茶壶,观看显示效果. 选做2. Bezier曲线绘制BezierCurve.cpp为绘制bezier曲线的源程序,仔细研读源程序,并作如下修改1) 改变控制点,观察曲
3、线和曲面形状的变化,控制点起什么作用?2) 改写bezier.cpp,增加控制点数目,修改控制点位置,使之成为空间封闭曲线,写出修改的关键代码及注释(TIPS:OpenGLBezier曲线绘制方法最多只能有8个控制点)3) 根据bezier曲线的性质,改写程序,使之成为两段曲线光滑连接。每段曲线用不同颜色表示,并画出控制点。 图7-2 Bezier曲线绘制效果五、函数参考(一)3D编程1 视点设置函数 void gluLookAt(GLdouble eyex, GLdouble eyey,GLdouble eyez,GLdouble atx,GLdouble aty,GLdouble atz,
4、GLdouble upx,GLdouble upy,GLdouble upz) 给出矩阵作用于当前矩阵,定义相机位置和方向 视点:eyex, eyey, eyez 目标点:atx,aty,atz 相机向上方向:upx,upy,upz 如果不引用该函数,则 eyex=0,eyey=0,eyez=0, atx=0,aty=0,atz=-1,Upx=0,upy=1,upz=0此函数放在display函数中调用 参考坐标系:世界坐标系2 正交投影变换设置函数 . void glOrtho(GLdouble left,GLdouble right,GLdouble bottom,GLdouble top
5、,GLdouble near,GLdouble far),建立正交投影矩阵,定义一个正平行观察体。距离从相机位置处测量。rightleft,topbottom,farnearOpenGL中不提供对观察平面的选择功能。近裁减平面永远和观察平面重合。如果OpenGL不提供投影函数,默认调用为:glOrtho(-1.0,1.0,-1.0,1.0,-1.0,1.0) 3 透视投影变换设置函数void gluPerspective(GLdouble fov,GLdouble aspect, GLdouble near,GLdouble far),定义一个透视矩阵作用于当前矩阵 fov-近裁剪平面与远裁剪
6、平面的连线与视点的角度,也称视场角(field-of-view angle) aspect-投影平面的宽与高之比 near,far-近裁剪平面和远裁剪平面离相机(视点)的距离4三维基本图形绘制函数1)立方体绘制函数void glutWireCube(GLdouble size) /线框模式void glutSolidCube(GLdouble size) /实体模式 功能:绘制一个边长为size的线框的或实心立方体,立方体的中心位于原点2)小球绘制函数void glutWireSphere(GLdouble Radius, Glint slices,Glint stacks) void glu
7、tSolidSphere(GLdouble Radius, Glint slices,Glint stacks); 功能:绘制一个半径为Radius的线框的的或实心小球,小球的中心点位于原点, slices: 为小球的经线数目,stacks为小球的纬线数目3)茶壶绘制函数void glutWireTeapot(GLdouble size); void glutSolidTeapot(GLdouble size); 功能:绘制一个半径为size的线框的或实心茶壶,茶壶的中心位于原点 参数说明:参数size为茶壶的近似半径,以size为半径的球体可完全包容这个茶壶。4)圆环绘制函数void glu
8、tWireTorus(GLdouble innerRadius, GLdouble outerRadius,Glint slices,Glint stacks);void glutWireTorus(GLdouble innerRadius, GLdouble outerRadius,Glint slices,Glint stacks); 功能:绘制一个半径为size的线框的的或实心圆环体,圆环体的中心位于原点,圆环的内径和外径由参数innerRadius, outerRadius指定 参数说明:innerRadius: 圆环体的内径outerRadius: 圆环体的外径 slices: 圆环
9、体的经线数目 stacks: 圆环体的纬线数目(二)Bezier曲线绘制1)Bezier曲线绘制步骤:1. Defining Bezier curvevoid glMap1fd (GLenum target, TYPE u1, TYPE u2, GLint stride, GLint order, const TYPE *points); l target: 指定控制点所描述的内容l u1, u2:曲线的参数范围(t),一般u1=0,u2=1; l stride: 控制点之间的浮点数或双精度的个数l order: 次数+1, 即控制点的数目l points: 指向控制点的指针 2. Enabl
10、ing Bezier curve glEnable(GL_MAP1_VERTEX_3);3. Calculating data points4. Linking and drawingn 求出Bezier曲线上的详细点 void glEvalCoord1fd (TYPE u) void glEvalCoord1fdv (TYPE *u)n 画出Bezier曲线 glBegin(GL_LINE_STRIP); for (i = 0; i = 100; i+) glEvalCoord1f(GLfloat) i/100.0); glEnd();或n void glMapGridf,d (GLint
11、n,TYPE u1,TYPE u2);n void glEvalMesh1 (GLenum mode,GLint p1, GLint p2); Mode的取值可以是GL_POINT或GL_LINE n 相当于glBegin(GL_LINE_STRIP); for (i = p1; i = p2; i+) glEvalCoord1f(u1+i*(u2-u1)/n); glEnd(); 六、附属程序(一)3D编程1. 3D Cube.cpp 静止立方体程序#include void display() glClear(GL_COLOR_BUFFER_BIT); /清屏 glMatrixMode(G
12、L_MODELVIEW); /矩阵模式设置 glLoadIdentity(); /清空矩阵堆栈 gluLookAt(1.4,1.0,0.8,0.0,0.0,0.0,0.0,1.0,0.0); /设置视点 / gluLookAt(1,1.0,1.0,0.0,0.0,0.0,0.0,1.0,0.0); glColor3f(1,0,0); / glutWireCube(0.5); glutSolidCube(0.5); /绘制立方体,立方体中心在坐标原点 glColor3f(0,0,1); glutWireCube(0.5); /绘制线框立方体,体现边框效果 glutSwapBuffers(); v
13、oid reshape(int w,int h) glViewport(0,0,w,h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); glOrtho(-1,1,-1,1,0.5,2.5); /定义三维观察体 glMatrixMode(GL_MODELVIEW); glLoadIdentity(); void init() glClearColor(0.0,0.0,0.0,0.0); glLineWidth(3); /glColor3f(1.0,1.0,1.0); int main(int argc, char* argv) glutInit(
14、&argc,argv); glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGB); glutInitWindowSize(800,800); glutInitWindowPosition(0,0); glutCreateWindow(cube); glutReshapeFunc(reshape); glutDisplayFunc(display); init(); glutMainLoop();2. 3D Cube2.exe 旋转立方体参考程序#include math.h#include int flag=0;/GLfloat vertices3=-1.0,-1.
15、0,1.0,-1.0,1.0,1.0,1.0,1.0,1.0,1.0,-1.0,1.0,-1.0,-1.0,-1.0,/-1.0,1.0,-1.0,1.0,1.0,-1.0,1.0,-1.0,-1.0;GLfloat vertices3=-1.0,-1.0,-1.0,1.0,-1.0,-1.0,1.0,1.0,-1.0,-1.0,1.0,-1.0,-1.0,-1.0,1.0,1.0,-1.0,1.0,1.0,1.0,1.0,-1.0,1.0,1.0;GLfloat colors3=1.0,0.0,0.0,0.0,1.0,1.0,1.0,1.0,0.0,0.0,1.0,0.0,0.0,0.0,1
16、.0,1.0,0.0,1.0,0.0,1.0,1.0,1.0,1.0,1.0;void init()glPolygonMode(GL_FRONT_AND_BACK,GL_FILL);glEnable(GL_DEPTH_TEST);glLineWidth(3);void polygon(int a,int b,int c,int d)/* draw a polygon via list of vertices */if (flag=0)glBegin(GL_POLYGON); glColor3fv(colorsa); glVertex3fv(verticesa); glColor3fv(colo
17、rsb); glVertex3fv(verticesb); glColor3fv(colorsc); glVertex3fv(verticesc); glColor3fv(colorsd); glVertex3fv(verticesd); glEnd();elseglColor3f(0,0,0);glBegin(GL_POLYGON); glVertex3fv(verticesa); glVertex3fv(verticesb); glVertex3fv(verticesc); glVertex3fv(verticesd); glEnd();void colorcube(void) /* ma
18、p vertices to faces */ polygon(0,3,2,1); polygon(2,3,7,6); polygon(0,4,7,3); polygon(1,2,6,5); polygon(4,5,6,7); polygon(0,1,5,4);static GLfloat theta=0.0,0.0,0.0;static GLint axis=2; void display() / glClear(GL_COLOR_BUFFER_BIT); glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); glLoadIdentity(); g
19、luLookAt(3,3,3,0,0,0,0,1,0); glRotatef(theta0,1.0,0.0,0.0); glRotatef(theta1,0.0,1.0,0.0); glRotatef(theta2,0.0,0.0,1.0);glPolygonMode(GL_FRONT_AND_BACK,GL_FILL);flag=0;colorcube(); /绘制彩色立方体 glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);flag=1;colorcube(); /绘制彩色立方体 glutSwapBuffers(); void spinCube() thet
20、aaxis+=0.01; if (thetaaxis360.0) thetaaxis-=360.0; glutPostRedisplay(); void mouse(int btn, int state,int x, int y) if (btn=GLUT_LEFT_BUTTON & state=GLUT_DOWN) axis=0; if (btn=GLUT_MIDDLE_BUTTON & state=GLUT_DOWN) axis=1; if (btn=GLUT_RIGHT_BUTTON & state=GLUT_DOWN) axis=2; void reshape(int w,int h)
21、 glViewport(0,0,w,h); glMatrixMode(GL_PROJECTION); glLoadIdentity(); /定义正交投影观察体 if (w=h) glOrtho(-2.0,2.0,-2.0*(GLfloat)h/(GLfloat)w,2.0*(GLfloat)h/(GLfloat)w,1.0,20.0);else glOrtho(-2.0*(GLfloat)w/(GLfloat)h,2.0*(GLfloat)w/(GLfloat)h,-2.0,2.0,1.0,20.0); /gluPerspective(120,w/h,1,60); /定义透视投影投影观察体 g
22、lMatrixMode(GL_MODELVIEW); glLoadIdentity(); void main(int argc, char* argv) glutInit(&argc,argv); / glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGB|GLUT_DETH); glutInitDisplayMode(GLUT_DOUBLE|GLUT_RGB|GLUT_DEPTH); glutInitWindowSize(800,800); glutCreateWindow(colorcube); init(); glutReshapeFunc(reshape);
23、glutDisplayFunc(display); glutIdleFunc(spinCube); glutMouseFunc(mouse); glutMainLoop(); (二)Bezier曲线绘制bezierCurve.cpp /Bezier曲线绘制程序#include / The number of control points for this curveGLint nNumPoints = 4; /control point group1GLfloat ctrlPoints43= -4.0f, 0.0f, 0.0f,/ End Point -6.0f, 4.0f, 0.0f,/ C
24、ontrol Point 6.0f, -4.0f, 0.0f,/ Control Point 4.0f, 0.0f, 0.0f ;/ End Pointvoid ChangeSize(int w, int h);void DrawPoints(void);void RenderScene(void);void SetupRC();int main(int argc, char *argv) glutInit(&argc, argv); /初始化GLUT库;glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); /设置显示模式;(缓冲,颜色类型)glutInit
25、WindowSize(500, 500);glutInitWindowPosition(1024 / 2 - 250, 768 / 2 - 250);glutCreateWindow(Bezier Curve); /创建窗口,标题为“Rotating 3D World”;glutReshapeFunc(ChangeSize);SetupRC();glutDisplayFunc(RenderScene); /用于绘制当前窗口;glutMainLoop(); /表示开始运行程序,用于程序的结尾;return 0;void DrawPoints(void) int i;/ Counting vari
26、able / Set point size larger to make more visible glPointSize(5.0f); / Loop through all control points for this example glBegin(GL_POINTS); for(i = 0; i nNumPoints; i+) glVertex2fv(ctrlPointsi); glEnd(); / Called to draw scenevoid RenderScene(void) int i; / Clear the window with current clearing col
27、or glClear(GL_COLOR_BUFFER_BIT); / Sets up the bezier / This actually only needs to be called once and could go in / the setup function glMap1f(GL_MAP1_VERTEX_3,/ Type of data generated 0.0f,/ Lower u range 100.0f,/ Upper u range 3,/ Distance between points in the data nNumPoints,/ number of control
28、 points &ctrlPoints00);/ array of control points / Enable the evaluator glEnable(GL_MAP1_VERTEX_3);/ Use a line strip to connect-the-dotsglBegin(GL_LINE_STRIP);for(i = 0; i = 100; i+)/ Evaluate the curve at this pointglEvalCoord1f(GLfloat) i); glEnd(); / Use higher level functions to map to a grid,
29、then evaluate the / entire thing. / Put these two functions in to replace above loop / Map a grid of 100 points from 0 to 100 /glMapGrid1d(100,0.0,100.0); / Evaluate the grid, using lines /glEvalMesh1(GL_LINE,0,100); / Draw the Control Points DrawPoints(); / Flush drawing commands glutSwapBuffers();
30、 / This function does any needed initialization on the rendering/ context. void SetupRC() / Clear Window to white glClearColor(1.0f, 1.0f, 1.0f, 1.0f ); / Draw in Blue glColor3f(0.0f, 0.0f, 1.0f); / Set 2D Projectionvoid ChangeSize(int w, int h)/ Prevent a divide by zeroif(h = 0)h = 1;/ Set Viewport to window dimensions glViewport(0, 0, w, h);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(-10.0f, 10.0f, -10.0f, 10.0f);/ Modelview matrix resetglMatrixMode(GL_MODELVIEW);glLoadIdentity();11 / 11
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
