 JS解析JSON数据及取值的用法(共3页)
JS解析JSON数据及取值的用法(共3页)



《JS解析JSON数据及取值的用法(共3页)》由会员分享,可在线阅读,更多相关《JS解析JSON数据及取值的用法(共3页)(3页珍藏版)》请在装配图网上搜索。
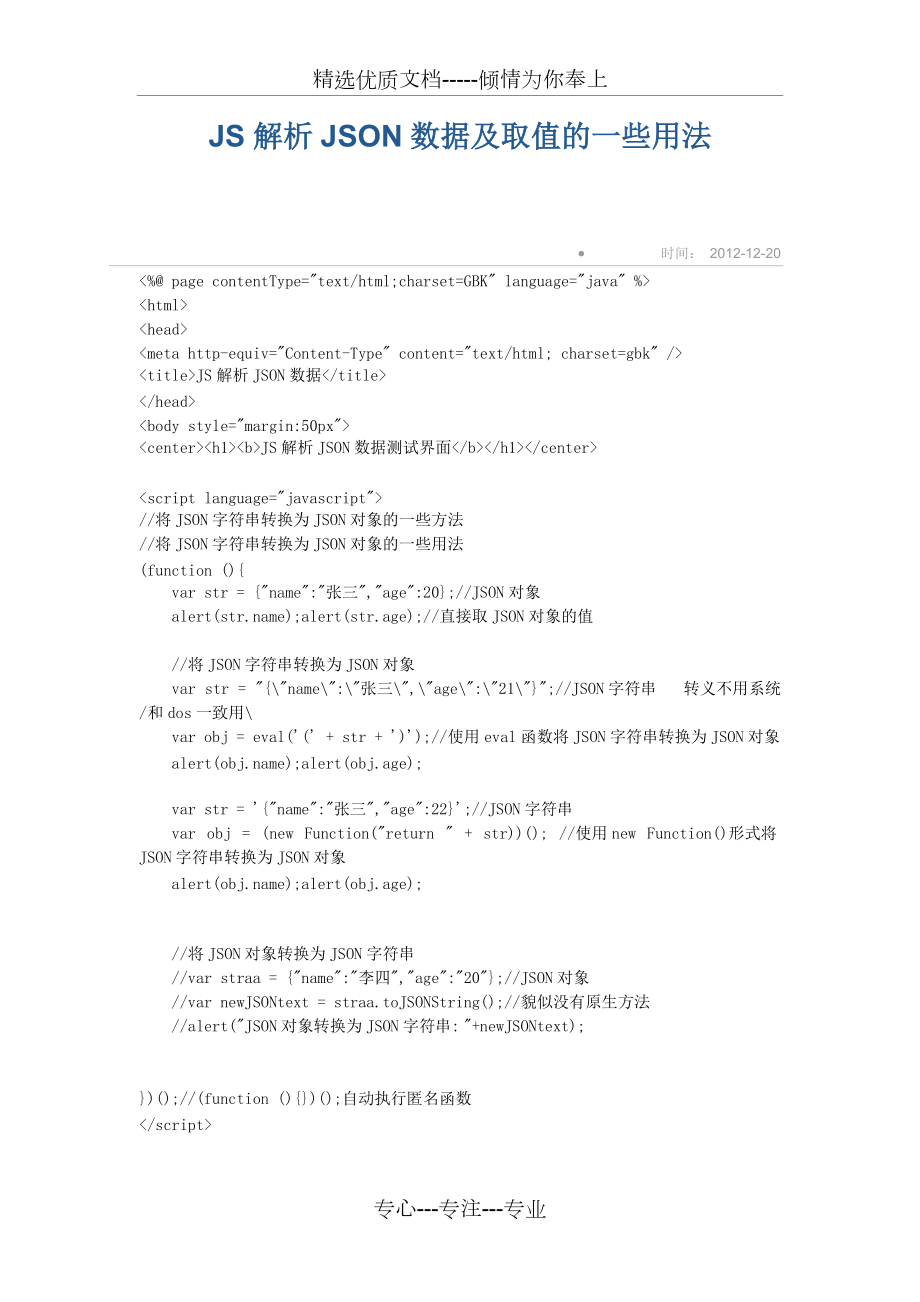
1、精选优质文档-倾情为你奉上JS解析JSON数据及取值的一些用法 时间: 2012-12-20 JS解析JSON数据 JS解析JSON数据测试界面/将JSON字符串转换为JSON对象的一些方法/将JSON字符串转换为JSON对象的一些用法(function () var str = name:张三,age:20;/JSON对象 alert(str.name);alert(str.age);/直接取JSON对象的值/将JSON字符串转换为JSON对象var str = name:张三,age:21;/JSON字符串 转义不用系统/和dos一致用 var obj = eval( + str + );
2、/使用eval函数将JSON字符串转换为JSON对象 alert(obj.name);alert(obj.age);var str = name:张三,age:22;/JSON字符串 var obj = (new Function(return + str)(); /使用new Function()形式将JSON字符串转换为JSON对象 alert(obj.name);alert(obj.age);/将JSON对象转换为JSON字符串/var straa = name:李四,age:20;/JSON对象/var newJSONtext = straa.toJSONString();/貌似没有原
3、生方法 /alert(JSON对象转换为JSON字符串:+newJSONtext);)();/(function ()();自动执行匿名函数/取值的一些用法/取值的一些用法function showJSON() /效果一 var user = username:andy, age:20, info: tel: , cellphone: 98765, address: city:beijing,postcode:, city:newyork,postcode: alert(user.username); alert(user.age); alert(user.info.cellphone); a
4、lert(user.address0.city); alert(user.address0.postcode); user.username = Tom; alert(user.username); /效果二 var people = programmers: firstName: Brett, lastName:McLaughlin, email: brettnewI , firstName: Jason, lastName:Hunter, email: jason , firstName: Elliotte, lastName:Harold, email: elharo , authors
5、: firstName: Isaac, lastName: Asimov, genre: science fiction , firstName: Tad, lastName: Williams, genre: fantasy , firstName: Frank, lastName: Peretti, genre: christian fiction , musicians: firstName: Eric, lastName: Clapton, instrument: guitar , firstName: Sergei, lastName: Rachmaninoff, instrumen
6、t: piano alert(people.programmers0.firstName+ +people.programmers0.email); alert(people.programmers2.firstName+ +people.programmers2.email); alert(people.authors0.firstName+ +people.authors0.genre); alert(people.musicians1.firstName+ +people.musicians1.instrument); showJSON();function mm()var str = ;for (mm in window.event.srcElement)str += mm+=+ window.event.srcElementmm +n; /得到 srcElement 的所有属性alert(str);专心-专注-专业
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
