 教你Discuz模板制作详细步骤
教你Discuz模板制作详细步骤



《教你Discuz模板制作详细步骤》由会员分享,可在线阅读,更多相关《教你Discuz模板制作详细步骤(22页珍藏版)》请在装配图网上搜索。
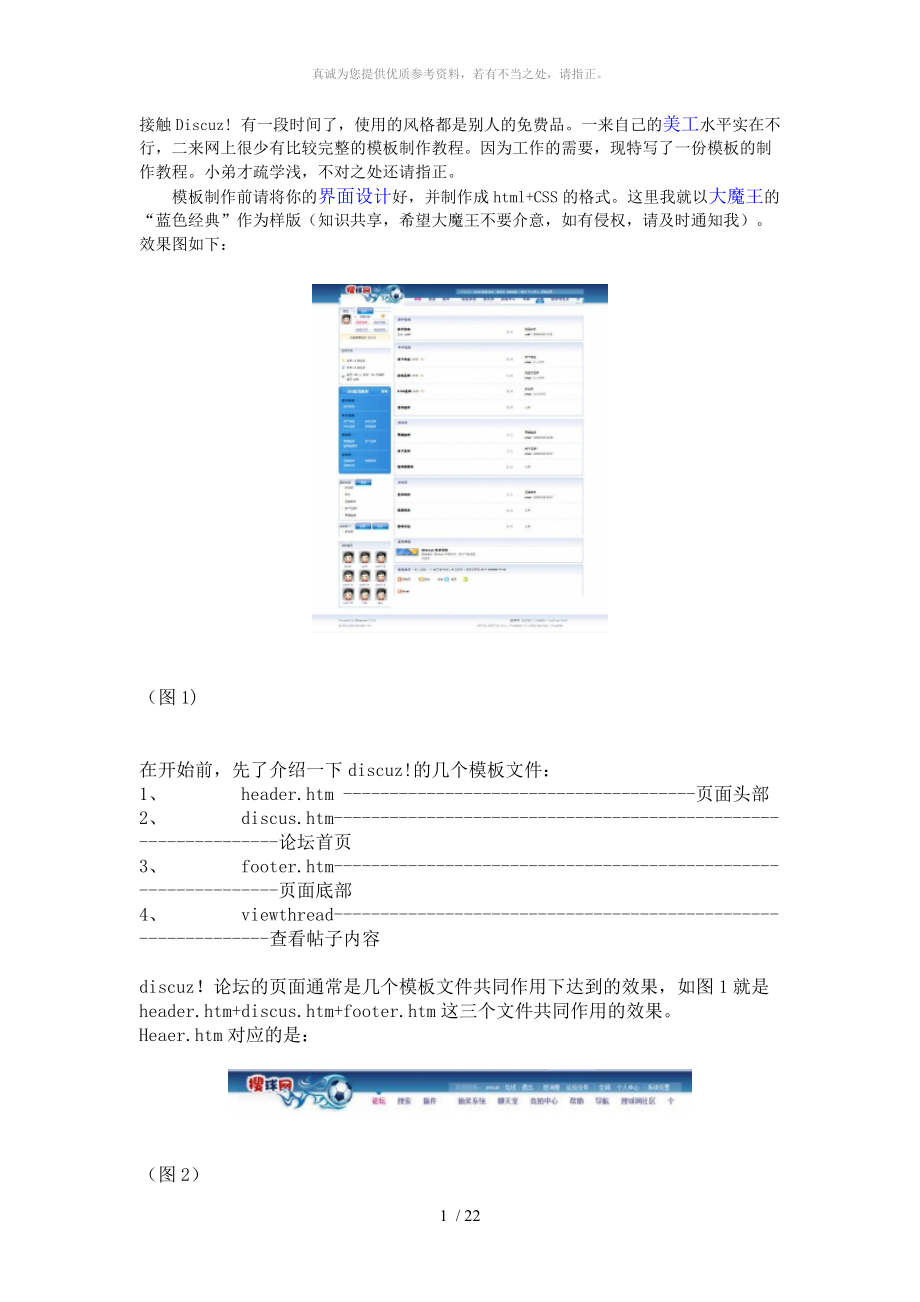
1、真诚为您提供优质参考资料,若有不当之处,请指正。接触Discuz! 有一段时间了,使用的风格都是别人的免费品。一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。因为工作的需要,现特写了一份模板的制作教程。小弟才疏学浅,不对之处还请指正。 模板制作前请将你的界面设计好,并制作成html+CSS的格式。这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm -页面头部2、 discus.htm-论坛首页3、 footer.htm-页面底部4、
2、viewthread-查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版 文件引用。也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。下面我
3、们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。在test目录下再新建一个images文件夹用于 存放这套模板的图片,把切好的所有图片保存到这个文件夹中。templates/test文件夹用于存放这套模板的htm文件,在这个目录中新建三个文件 header.htm、discuz.htm、footer.htm,打开你设计好的主页html文件,将你想作为头部的那一段代码复制粘贴到 header.htm文件中,相应的将作为底部的那一段代码复制粘贴到footer.htm文件中,其余的代码复制粘贴到discuz.htm文件中。最后在discu
4、z.htm文件的最顶部和最底部分别加上:subtemplate header 和subtemplate footer这两句算是discuz的语言,意思是将header.htm和footer.htm文件包含进来,这样就构成了一个完整的主页面了。接下来的工作要在论坛后台设置中来完成(1) 进入论坛点击 “系统设置 界面 模板管理”, 在新增模板后填入模板名称,模板文件所在目录,板权信息然后提交即可!如图4:(图4)(2) 在“界面 风格管理” 中,在新增界面风格后填入方案名称“test”然后提交即可!(3) 提交方案名称后,您就可以在界面风格中看到您所定义的新的风格方案。如下图:(图5)注意上面用
5、红色圆圈圈起来的那幅模版预览图,你的是不是没有显示出来?这需要将你的首页的效果图做成110x120并命名为preview.jpg,将这 图片放到test目录下就可以了。到此,一套新的风格模板方案就添加到模板库里了,但还不是我们需要的最终效果,接下来要对模板文件继续进行调整,以达到想要的最终效果(4) 点击 编辑 后就可以进入该模板的风格配色方案的编辑页面,按照图6把各个对应参数填入相应位置。(图6)填写好后,点击“提交”,更新一下缓存,浏览论坛首页出现下图:(图7)呵呵,有内容出来了,可是排版上却变得乱七八糟了,这是因为还没有引入CSS文件。这时将原来设计好的CSS文件放到你模板目录下 (te
6、mplates/test),并将它重命名为“css_append.htm”(注意:改后的文件名是css_append,后缀名是htm)。接 着打开header.htm文件,找到你引入CSS文件的语句,这会因为引入的语句不同而不同,我这里是import url(css/style.css);将这个替换为:$rsshead$extraheadsubtemplate css_script这样就可以将你的CSS文件引入了。进入后台更新一下缓存,现在的效果图如下:(图8)这样就整齐了许多,这时你是不是发觉少了点东西?没错,图片没有显视出来。下面我们先将背景图(也就是CSS文件中引入的图片)显示出来。打开
7、css_append.htm文件,找到所有你引入图片的地方,将路径替换为“STYLEIMGDIR”。例如:这里有一句:#footerpadding:1em 0;background:url(images/footer_bg.gif) 将它改为:#footerpadding:1em 0;background:url(STYLEIMGDIR/footer_bg.gif) repeat-x top;STYLEIMGDIR实际上是discuz的一个变量,当模板被解释时,就会用一个值来替换这个变量,这个变量的值可以在后台设置。进入后台后点击“界面 风格管理”出现下图:(图9)找到你正在制作的test风格
8、,点击“编辑”按钮,出现下图:(图10)看到了吧,当模板被解释时,就会用上面所填的路径来替换这个变量。好了,现在更新缓存再看一下效果:(图11)哈哈,和原来设计的效果图一样了,是否有一种成功的喜悦?虽然,到这里已经迈出了成功的一步,但革命尚未成功,同志仍需努力!现在制作的模版是静态的,也就是说就算你发贴了,里面的内容也不会改变的,甚至你点个连接都会出错的。下面我们就来让它“动”起来。一、修改头部文件header.htm1、 打开正在制作的模板header.htm文件(以下简称header.htm),以及默认模板templatesdefault 的header.htm文件(以下简称“默认head
9、er.htm”)。2、 将header.htm文件的标题用 $navtitle $bbname $seotitle 来代替。例如:我这里是:“ 搜球论坛 ”改后就变成了“ $navtitle $bbname $seotitle ”3、 看header.htm里是否有类似“”这样的语句,有就删除。然后,将默认header.htm里的以下语句:复制粘贴到header.htm文件相应的位置(注这些对界面没什么影响,但对SEO优化有帮助)4、 将默认header.htm里的以下语句:var STYLEID = STYLEID, IMGDIR = IMGDIR, VERHASH = VERHASH, c
10、harset = $charset, discuz_uid = $discuz_uid, cookiedomain = $cookiedomain, cookiepath = $cookiepath, attackevasive = $attackevasive, allowfloatwin = $allowfloatwin, creditnotice = if $creditnotice$creditnames/if, if in_array(CURSCRIPT, array(viewthread, forumdisplay)gid = parseInt($thisgid)elseif CU
11、RSCRIPT = indexgid = parseInt($gid)elsegid = 0/if, fid = parseInt($fid), tid = parseInt($tid)复制粘贴到header.htm文件相应的位置(至于这些有什么作用,自己查一下吧)5、 将头部的logo“动”起来(图12)找到显示logo的地方,我这里是:搜球论坛将“index.php”和“搜球论坛”分别用$indexname和$bbname代替($indexname 是首页文件名的变量,$bbname是论坛名称变量,其它相同的地方都可以用这两个变量作替换,以增加模版的适应性。)6、 让登陆状态“动”起来(图
12、13) 欢迎回来,zncai|在线|退出| 短消息 论坛任务| 空间 个人中心| 系统设置 上面是我设计的效果图和相应的代码,这是登陆时的显示状态,当然我还希望没登陆的时候这样显示:(图14)在默认header.htm文件中找到:$discuz_usersslang login_invisible_modelang login_normal_mode | lang my_posts lang space_short lang space_short a href=pm.php id=pm_ntc class=new title=lang pm_new target=_blanklang pm(
13、$_DCOOKIEpmnum) lang task | lang user_center 1-lang modcp lang admincp lang logout $_DCOOKIEloginuser lang activation lang logout $reglinkname lang login 用这一段代码替换上面红色黑体部份,并在 的后面加上这一句:还是那句话,想知到上面代码具体的意思,只能你自己去查找,我不可能一个一个的来解释。7、 让菜单“动”起来(图15) 论坛 搜索 插件 抽奖系统 聊天室竞拍中心 帮助导航 搜球网社区在默认header.htm文件中找到: 0- if(t
14、op = self) if ($_DCACHEsettingsframeon = 2 & !defined(CACHE_FILE) & in_array(CURSCRIPT, array(index, forumdisplay, viewthread) & ($_DCOOKIEframeon = yes & $_GETframeon != no) | (empty($_DCOOKIEframeon) & empty($_GETframeon)top.location = frame.php?frameon=yes&referer=+escape(self.location); /ifdocum
15、ent.write(lang frameon_column); elsedocument.write(lang frameon_flat); $navnav 0 & $moduleadminid = $adminid)-$moduleurl 0) | ($navlevel = 3 & $adminid = 1)-$navnav eval $mnid = $BASEFILENAME; eval $mnid = $navmng1; var currentMenu = $(mn_$mnid) ? $(mn_$mnid) : $(mn_$navmns0); currentMenu.parentNode
16、.className = current; function setstyle(styleid) str = unescape(echo str_replace(, , urlencode($_SERVERQUERY_STRING);str = str.replace(/(|&)styleid=d+/ig, );str = (str != ? str + & : ) + styleid= + styleidlocation.href = $BASESCRIPT? + str; $stylename 用这一段代码替换上面红色黑体部份,这样就实现了菜单的调用。到此整个头部header.htm文件模
17、板就制作好了。二、制作首页主体部分同样打开正在制作的模板discuz.htm文件(以下简称discuz.htm),以及默认模板templatesdefault 的discuz.htm文件(以下简称“默认discuz.htm”)1、 导航条(图16)搜球论坛 » 首页“搜球论坛”和“首页”分别用“$bbname”和“lang home”代替。2、 版块列表(图17) 小叶 新手指南 新手指南 版主: yysh 2 / 2 我是新手 yysh - 2009-6-25 17:03 上面只列出了“新手指南”区块的代码,其它区块雷同就不再列出了。在默认discuz.htm文件中找到下面这段代
18、码:(绿色字体是我添加的注释) /循环lang forum_category_modedby: $catmoderators/ 如果有分区版主则显示 /分区版块的收缩与展开$catname/分区名称 /这里有几个变量,简单来说是用于后台控制的,不用细究 / 如果下级子版块横排数为0则按下面版式来显示版块列表,横排数可在后台设置的 /循环语句,循环次数为此分区的子块版块数 $forumicon/版块图标 $forumname /版块转向 URL ,$forumname版块名称 (lang index_today: $forumtodayposts)/如果今日发贴数不为0则显示 $forumdes
19、cription/版块简介 lang forum_subforums: $forumsubforums/是否显示子版块 / 如果版主不为空 /版主以平面方式显示lang forum_moderators: $forummoderators/否则版主以下拉菜单方式显示lang forum_moderators$forummoderators N/A $forumthreads / $forumposts/ $forumthreads主题数,$forumposts总发贴数 /是否为私密版块 lang private_forum lang url_link/显示最后发贴的信息 echo cutstr
20、($forumlastpostsubject, 30) $forumlastpostauthorlang anonymous - $forumlastpostdateline lang never /从未发贴 /循环显示版块列表结束 /如果下级子版块横排数不为0则按下面版式来显示版块列表,下面就不注悉了,基体和上面是一样的,只是显示的方式不同而已 !-if $forumorderid $forumname (lang index_today: $forumtodayposts) lang forum_threads: $forumthreads, lang forum_posts: $foru
21、mposts lang private_forum lang forum_lastpost: $forumlastpostdateline lang never lang url_link $catendrows /下面是关于广告的一些代码,不是重点,这里就不细究了上面这段代码便可以罗列出区块和版块,但该如何加入到我们制作的模块中呢?首先将你设计的显示版块列表的那些代码全部清空,然后将上面这段添加到相应的位 置。这样就可以将版块列表显示出来了,但很有可能显示的内容是乱七八糟的。这是因为,你加入这段代码的CSS类名和你原来的不一样了,这就需要你在 css_append.htm文件里重新定义CSS,以达到你想要的效果。当然你可以发现上面这段代码有些地方使用变量来作为CSS类名了,这是为了能够 在后台控制显示的样式。为了简单,这里暂不细究,你只要将这些重新命名,在css_append.htm文件里定义就行了。3、 友情链接和在线会员(图18)显示这两块的实现代码也不少,这里不再列出来分析了,因为如果你能将上面的版块列表弄明白,这两块也就自然自知怎样处理了。4、 数据调用数据调用就不能像之前那样简单地从默认模版
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
