 购物车编程实训报告
购物车编程实训报告



《购物车编程实训报告》由会员分享,可在线阅读,更多相关《购物车编程实训报告(17页珍藏版)》请在装配图网上搜索。
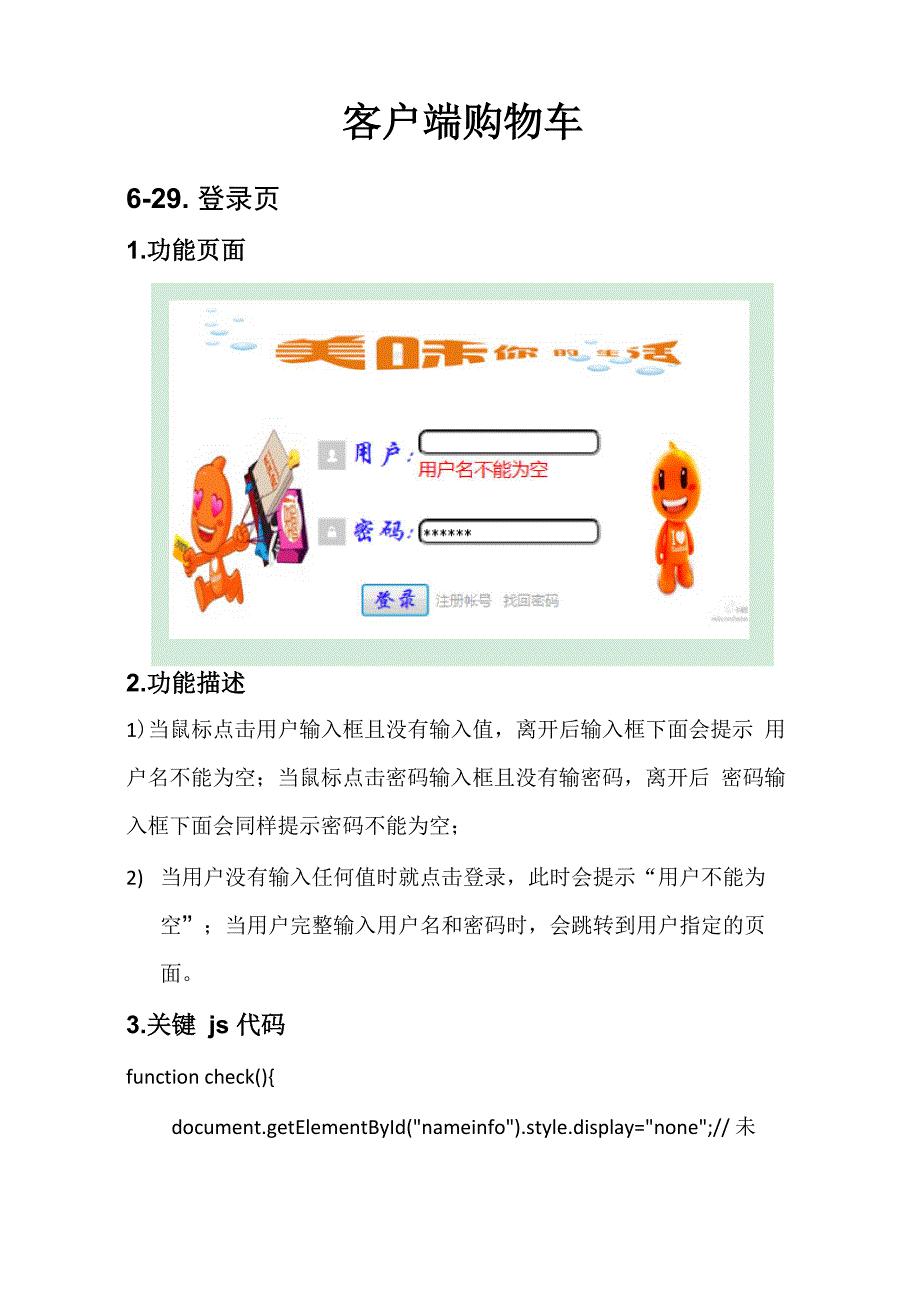
1、客户端购物车6-29. 登录页1.功能页面2.功能描述1)当鼠标点击用户输入框且没有输入值,离开后输入框下面会提示 用户名不能为空;当鼠标点击密码输入框且没有输密码,离开后 密码输入框下面会同样提示密码不能为空;2) 当用户没有输入任何值时就点击登录,此时会提示“用户不能为 空”;当用户完整输入用户名和密码时,会跳转到用户指定的页面。3.关键 js 代码function check()document.getElementById(nameinfo).style.display=none;/ 未输入之前隐藏提示字眼document.getElementById(passwdinfo).styl
2、e.display=none; var name=document.getElementById(loginname).value; if(name.length1)document.getElementById(nameinfo).style.display=block; return false;var passwd=document.getElementById(loginpasswd).value; if(passwd.length1)document.getElementById(passwdinfo).style.display=block; return false;functi
3、on checkloginname()var name=document.getElementById(loginname).value; if(name.length1)document.getElementByld(nameinfo).style.display二block;/ 空值 时会提示elsedocument.getElementByld(nameinfo).style.display=none; function checkloginpasswd()var name=document.getElementById(loginpasswd).value; if(name.lengt
4、h1)document.getElementById(passwdinfo).style.display=block; else document.getElementById(passwdinfo).style.display=none;6-30. 商品维护1. 功能页面圈片商器名穂商器规橹价橹诡丿惡量操作商晶探护育器名秫/ 离规橹/裔爲卑价匸价不能为空裔爲煎嚙;I保爲2. 功能描述1) 根据输入框中输入参数之后传递点击保存传递到下面的表格中2) 下面的表格中最后一列有修改删除,点击删除时会删除当前单 元格,点击修改时,在输入框中再次输入时点击保存时下面的 单元格的内容会出现对应改变3) 当
5、用户未在某行中输入数据时点击保存会提示当前数据不能为空,且单价和数量一栏只能输入数值,如果没有输入数值时会提示请输入数值4) 单价数量只能输入数值,输入其他会提示只能输入数值3. 关键 js1) 保存到表格的 js 代码var name=document.getElementById(name).value;var specification=document.getElementById(specification).value;var price=document.getElementById(price).value;var number=document.getElementById(
6、number).value; if(opflag=0)var mytable=document.getElementById(mytable);mytable.insertRow(1);mytable.rows1.insertCell(0);mytable.rows1.insertCell(1);mytable.rows1.insertCell(2);mytable.rows1.insertCell(3);mytable.rows1.insertCell(4);mytable.rows1.insertCell(5);mytable.rows1.cells0.innerHTML=;mytable
7、.rows1.cells1.appendChild(document.createTextNode(name);mytable.rows1.cells2.appendChild(document.createTextNode(spe cification);mytable.rows1.cells3.appendChild(document.createTextNode(pric e);mytable.rows1.cells4.appendChild(document.createTextNode(nu mber);mytable.rows1.cells5.innerHTML= 删 除 | 修
8、改 if(opflag=1)var mytable=document.getElementById(mytable);mytable.rowsoprow.cells1.innerHTML=name; mytable.rowsoprow.cells2.innerHTML=specification; mytable.rowsoprow.cells3.innerHTML=price; mytable.rowsoprow.cells4.innerHTML=number; opflag=0;2) 修改删除功能的js代码function updaterow(obj)opflag=1;var r=obj.
9、parentNode.parentNode.rowIndex;oprow=1;var mytable=document.getElementById(mytable);document.getElementById(name).value=mytable.rowsr.cells1.in nerHTML;document.getElementById(specification).value=mytable.rowsr.cel ls2.innerHTML;document.getElementById(price).value=mytable.rowsr.cells3.in nerHTML;do
10、cument.getElementById(number).value=mytable.rowsr.cells4 .innerHTML;function deleterow(obj)var r=obj.parentNode.parentNode.rowIndex;var mytable=document.getElementById(mytable);mytable.deleteRow(r);3) 提示功能的 js 代码 document.getElementById(priceinfo).style.display=none;document.getElementById(numberinf
11、o).style.display=none;document.getElementById(priceinfo1).style.display=none;document.getElementById(numberinfo1).style.display=none;var price=document.getElementById(price).value;if(price.length1)document.getElementById(priceinfo).style.display=block;return false;if(isNaN(Number(price)document.getE
12、lementById(priceinfo1).style.display=block;return false;var number=document.getElementById(number).value;if(number.length1)document.getElementById(numberinfo).style.display=block;return false;if(isNaN(Number(number)document.getElementById(numberinfo1).style.display=block;return false;function checkl
13、oginname()var name=document.getElementById(price).value;if(name.length1)document.getElementById(priceinfo).style.display=block;elsedocument.getElementById(priceinfo).style.display=none;function checkloginpasswd()var name=document.getElementById(number).value;if(name.length1)document.getElementById(n
14、umberinfo).style.display=block;elsedocument.getElementById(numberinfo).style.display=none;7-1. 购物页面1.功能页面2.功能描述1) 下单数量的加减,通过两个加减符号的按钮来控制数量的多少 且如果输入只能是数值,且下单数量不能大于总数2) 下单数量下好,点击加入购物车按钮再点击查看购物车会出现 购物的内容和总价3) 点击结算按钮会算好购物车里面的价钱4) 下单数量不能为负值,不能超过最大值,不能是除数值以外。3.关键 js 代码1) 加减按钮的 js 代码function jia(id)var val
15、=document.getElementById(id).value;val=parseInt(val)+1;document.getElementById(id).value=val;function jian(id)var val=document.getElementById(id).value;val=parseInt(val)-1;if(parseInt(val)0)return ;document.getElementById(id).value=val;2) 提示代码var price=mytable.rowsrow.cells2.innerHTML;var number=doc
16、ument.getElementById(id).value;if(number.length1)alert(请输入下单数量!);return;if(isNaN(Number(number)alert(下单数量应该为数值!);return;var obj=new shangpin(name,price,number);objsobjs.length=obj;3) 加入购物车的代码function viewcar()var sum=0;var sumnumber=0;for(var obj in objs)objsobj.act();sum+=objsobj.price*objsobj.numb
17、er;sumnumber+=Number(objsobj.number);console.log(“总金额:+sum+总数量:+sumnumber+平均价格: +sum/sumnumber);str=window.showModalDialog(7附力加.html,objs,width=600px;height=400);7-2. 结算页面和购物车页面7-2-1 结算页面1 功能页面1)点击加入购物车后会出现结算页面,结算页面会出现你所要购买的商品,输入配送信息后点击结算,会显示结算成功。2)结算页面的数据是获取的购物页面的信息3)总数量,总金额是通过计算后传递到结算页面的3关键js代码var
18、 objs=window.dialogArguments;var sum=0;var sumnumber=0;function display()var mytable=document.getElementById(mytable);for(var obj in objs)mytable.insertRow(1);mytable.rows1.insertCell(0);mytable.rows1.cells0.innerHTML=objsobj.name;mytable.rows1.insertCell(1);mytable.rows1.cells1.innerHTML=objsobj.pr
19、ice;mytable.rows1.insertCell(2);mytable.rows1.cells2.innerHTML=objsobj.number;mytable.rows1.insertCell(3);mytable.rows1.cells3.innerHTML=objsobj.price*objsobj.number;sum+=objsobj.price*objsobj.number;sumnumber+=Number(objsobj.number);document.getElementById(zongjine).value=sum;document.getElementByI
20、d(zongshuliang).value=sumnumber;function jiesuan()alert(结算成功);7-2-1 购物车页面1 功能页面3 关键 js 代码var objs=window.dialogArguments;function display()var mytable=document.getElementById(mytable);for(var obj in objs)mytable.insertRow(1);mytable.rows1.insertCell(0);mytable.rows1.cells0.innerHTML=objsobj.name;mytable.rows1.insertCell(1);mytable.rows1.cells1.innerHTML=objsobj.price;mytable.rows1.insertCell(2);mytable.rows1.cells2.innerHTML=objsobj.number;mytable.rows1.insertCell(3);mytable.rows1.cells3.innerHTML=objsobj.price*objsobj.number;display();
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
