 Html静态网页基础
Html静态网页基础



《Html静态网页基础》由会员分享,可在线阅读,更多相关《Html静态网页基础(4页珍藏版)》请在装配图网上搜索。
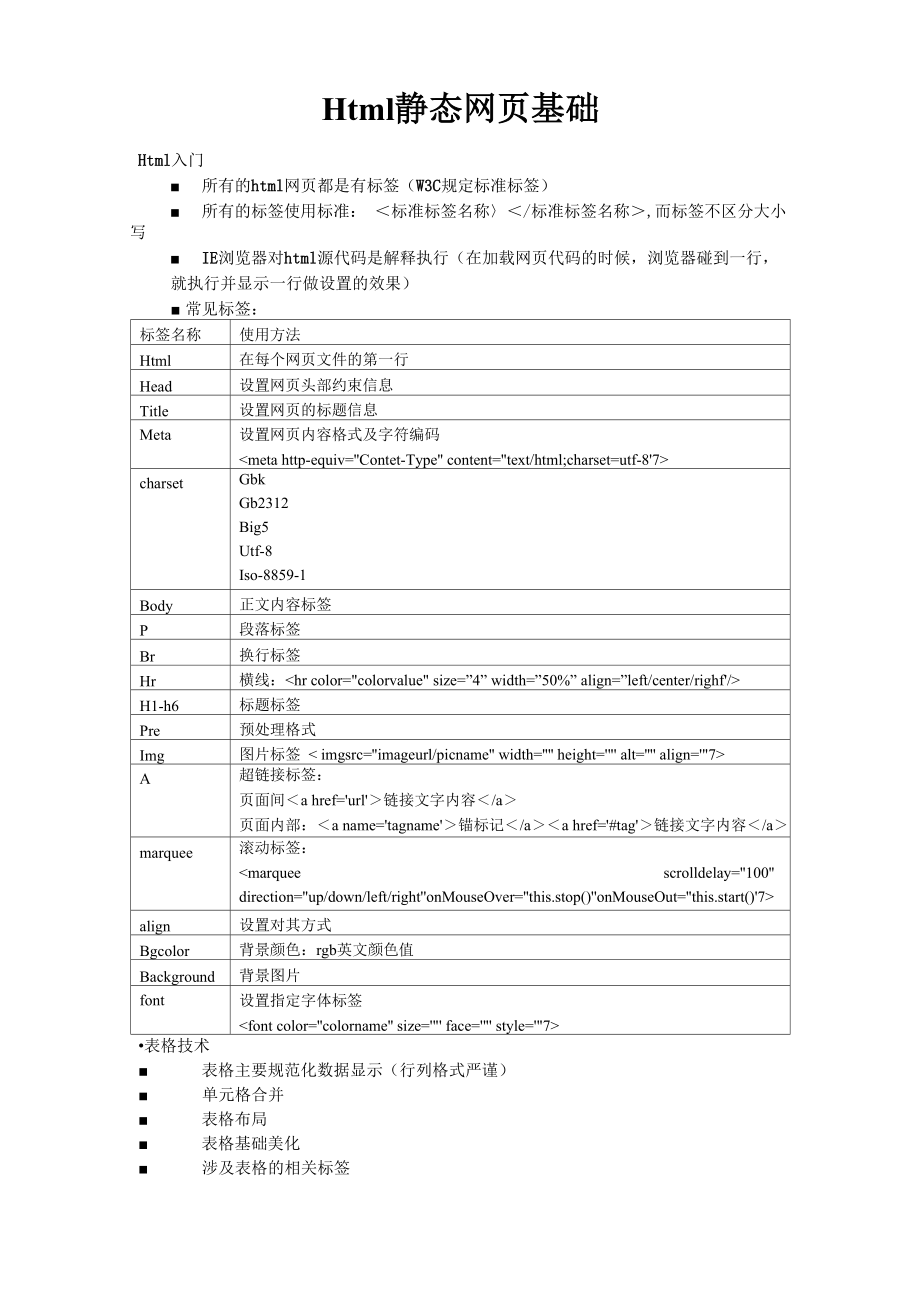
1、Html静态网页基础Html入门 所有的html网页都是有标签(W3C规定标准标签) 所有的标签使用标准: 标准标签名称/标准标签名称,而标签不区分大小写 IE浏览器对html源代码是解释执行(在加载网页代码的时候,浏览器碰到一行,就执行并显示一行做设置的效果) 常见标签:标签名称使用方法Html在每个网页文件的第一行Head设置网页头部约束信息Title设置网页的标题信息Meta设置网页内容格式及字符编码charsetGbkGb2312Big5Utf-8Iso-8859-1Body正文内容标签P段落标签Br换行标签Hr横线:H1-h6标题标签Pre预处理格式Img图片标签 A超链接标签:页面
2、间a href=url链接文字内容/a页面内部:a name=tagname锚标记/aa href=#tag链接文字内容/amarquee滚动标签:align设置对其方式Bgcolor背景颜色:rgb英文颜色值Background背景图片font设置指定字体标签表格技术 表格主要规范化数据显示(行列格式严谨) 单元格合并 表格布局 表格基础美化 涉及表格的相关标签标签名称使用方法Table表格开始Caption表格标题信息Th设置表头信息Thead设置表头信息Tr行标签Td列标签Colspan列合并Rowspan行合并Border边线Bordercolor边线的颜色Width表格宽度Heigh
3、t表格高度Background表格背景Bgcolor表格背景颜色Align表格内容对其方式Cellspacing表格单元格与单元格的间距Cellpadding单元格内容与表格的边线的间距表单技术及框架布局 表单是用来收集客户通过网页填写的信息 表单常用标签标签名称使用方法form表单标签的开始,所有表单控件都必须包含在该标签里面text单行文本框password密码框Radio单选按钮男 女checkbox复选按钮htmljavaoracleselect下拉列表框11textarea多行文本编辑框reset重置按钮submit提交按钮button自定义按钮hidden隐藏表单控件案例:用户姓名:用户密码:最终的传值效果: Css样式表及div层布局 Css用来辅助修饰美化网页效果 常见的css样式行内样式(仅仅修饰指定的一个元素效果) 外部样式(可以通过一个专门独立的css样式文件,可以修饰引用了改css的所 有网页效果)第一步:专门定义css文件:若干个样式规则第二部:需要安装上述规则修饰的网页需要用如下代码引用:OrImport “css/workit.css;
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
