 自适应屏幕宽度的网页设计
自适应屏幕宽度的网页设计



《自适应屏幕宽度的网页设计》由会员分享,可在线阅读,更多相关《自适应屏幕宽度的网页设计(6页珍藏版)》请在装配图网上搜索。
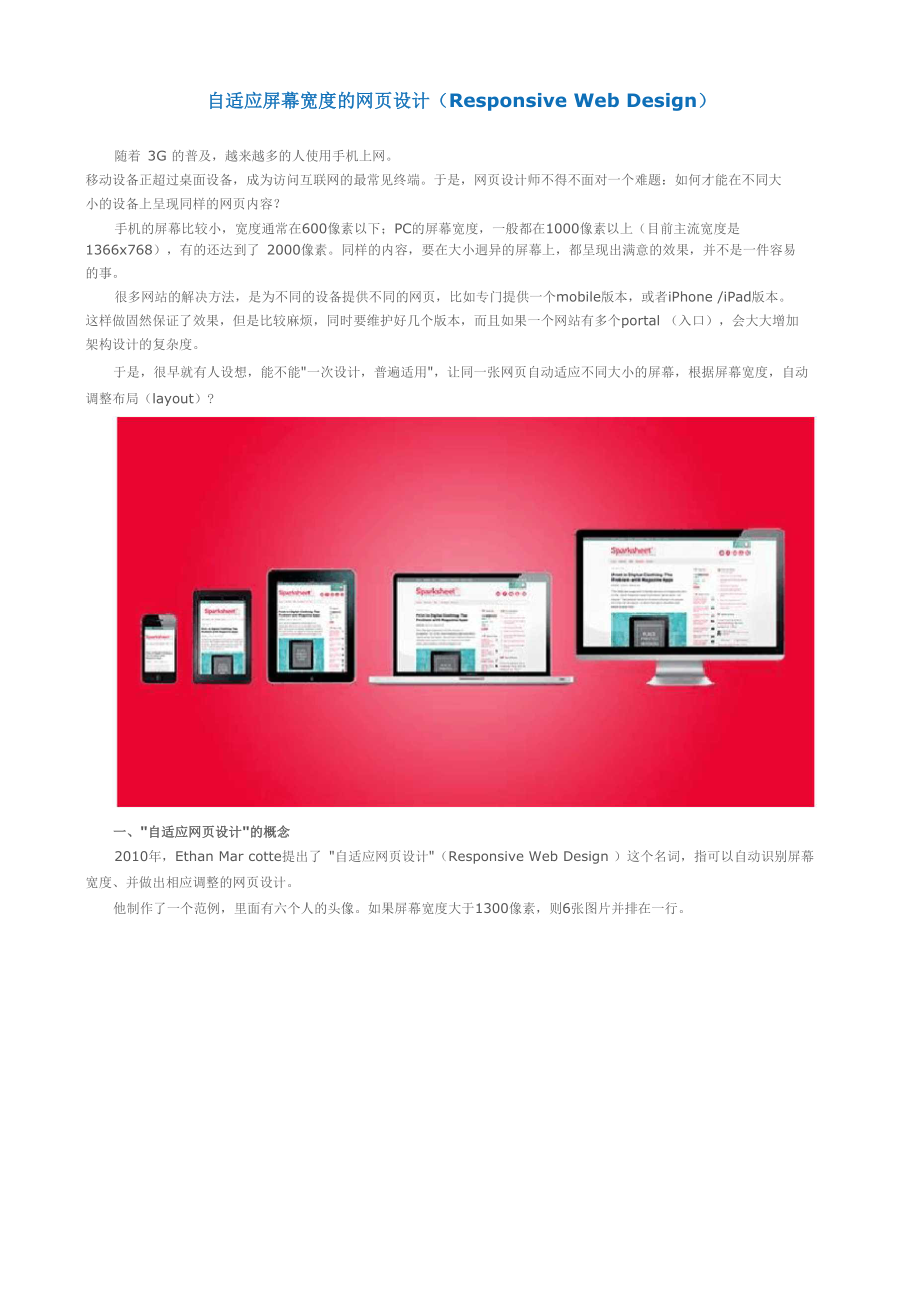
1、自适应屏幕宽度的网页设计(Responsive Web Design)随着 3G 的普及,越来越多的人使用手机上网。 移动设备正超过桌面设备,成为访问互联网的最常见终端。于是,网页设计师不得不面对一个难题:如何才能在不同大 小的设备上呈现同样的网页内容?手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是 1366x768),有的还达到了 2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone /iPad版本。 这
2、样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal (入口),会大大增加 架构设计的复杂度。于是,很早就有人设想,能不能一次设计,普遍适用,让同一张网页自动适应不同大小的屏幕,根据屏幕宽度,自动调整布局(layout)?一、自适应网页设计的概念2010年,Ethan Mar cotte提出了 自适应网页设计(Responsive Web Design )这个名词,指可以自动识别屏幕 宽度、并做出相应调整的网页设计。他制作了一个范例,里面有六个人的头像。如果屏幕宽度大于1300像素,则6张图片并排在一行。INQUIRERLGivu mt: probltnj
3、s. givi; me In ihi- r*j*J- i17B 1 Loa-ic mu-iTjrpr! of Eocfjc-r off KSfrdicnza- af *419 ISpnnrxlfc af Lend-an, mid pr-c-CTdod La-2 呂thiro-XfH ERzfiurEtp pTicrihc fqr Eu rPdT.E lq tlin srsn.-1-r-mjik-lrd rpy jrtxru.r.: tn4r*j I u*ar dujy*14 tiiQ F*4iMip-rtiiuiTib-Prlnd JuxiLt-rx ”耳 A-wrLjll $iiirp吟缶“
4、胡 阿嘴中曲 deXHOLMESQEHM-lkE-iah WAI SUSKtKOJTHOLM LiFI&!UMfJ MUHlAJHMM LiLfch:H?归:品 聃F辱L WMlbC :XT JU仕心 Ds lx翻匕Viiiil rtuiusi b LUun Mic:U_e.如果屏幕宽度在 600 像素到1300 像素之间,则6张图片分成两行。TWWSELOCUEGive me problems, givu me worft/In the year L07G 1 took my degj ge Docto r of MdIcin b of the University of Loadian,
5、ancL proreccSed to Nfrtley lc go Khrogh the course prescritiedi Forf営mis Ln ike armw. Hng亡日时训色焕d 砂 sturf讥呂ihre. 1 ws duly 莖他已*世迪cs the Fifth NorthumberlatLd Fustllexs: as Ass:Ltain.t Surgeon. Ths regim-ent was stationed in in-dia al th Uma.怎n4 bfare E coutd join ih th? seeortd Afghan ivjr hikd t?rak
6、gn cut On Ln乱血翅 心t Bcjnbsy, 1出皿 my 百口pn had sdvdncedEhToiLgh the passes, and. was atready deep in the enemys couiktry.victors 6 villainsISSUESOUI PAFEKSSEJ1M3:呃记日恫 KTHEmMTC RDFFHQl MESWATSONHOLMES:liLStrahcns&v Si time石? acjrL wnnds hv SirJlrfii ar Cdqjjl也.Wh-ri Ffnlm iiby 阳!i.riM*牌时如如果屏幕宽度在 400 像素到
7、600 像素之间,则导航栏移到网页头部。THESVEBLO-GLElGivc me problems, givemeIn (he yr 3676 E tooc ciy dngren o f Doctor f kCEdktn oF tk. UmvBTIJty # Looicl口ki. ind pnxiC3-f d Eo ictlw toga 也uaifi曲 Chactiursir prsjCTtlid ft*r HiTg0on5 |i| ths jrmy. M aid ng comp! ci: nd my-tu.LiDs lii#rc. t viras: if Lihip *tL*clhod t
8、o the Fifth 用rlhwnbcriinii Iriutllars Jhf -AszlsuirstSM11 rnglmGiiiE ww5.:iWrwim Jndi.ir thfi dmp.aDd bflfaro I cguld Jodn 11 ih# gflcnd 冲f创un HrhA-d brake-n ciuL Om linifln BaL Bofflbw, 1*1 n*(l Um e ray rorpjd vjiwe th 恥嵋 hih*d-iwlluidy d廿 p In ihe-eftmygvictor? & vilkiiitEnpif&MORLA-RIADLE雇I虫TE R
9、ILr_3LrjSEu fay &z2uy 7K-=m ay Sir Arur Cevu=s Gdrw. tfluE nnusd h byffi-ia Xju-Mr如果屏幕宽度在 400 像素以下,则6张图片分成三行。INQUIRERRXX8LOGCEISSUESACVTOVR PAPERGi meproblems, giveme n orkyEn rht the tunc, and b*fo ro-1 could focn it. tho eecond AJgian war h-d brokon out. On hnrilng st BowbayJ thxt my corps had adv
10、anced chr-ough Hhc pAs&os.jnd was already deep in the- onmy *s countr*vidars & villains?fTMWT7mfMWHOI MfSMORIARTYaxxxADltRUMKSWIXZTIRUhsoraMs ty fidntrfeyfirArthur Cces Doyte.Whi! rteuxM is b Wufi XirteO.二、允许网页宽度自动调整 自适应网页设计到底是怎么做到的?其实并不难。 首先,在网页代码的头部,加入一行 viewport 元标签。meta name=ort content=viewport
11、是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width), 原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),需要使用 css3-mediaqueries.js。 三、不使用绝对宽度 由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要 具体说, CSS 代码不能指定像素宽度:width:xxxpx;只能指定百分比宽度:width: xx%;或者width:aut
12、o;四、相对大小的字体字体也不能使用绝对大小(px),而只能使用相对大小(em)。body font: normal 100% Helvetica, Arial, sans-serif;上面的代码指定,字体大小是页面默认大小的 100%,即 16像素。h1 font-size: 1.5em;然后, h1 的大小是默认大小的 1.5 倍,即 24 像素(24/16=1.5)。small font-size: 0.875em;small 元素的大小是默认大小的0.875倍,即 14像素(14/16=0.875)。五、流动布局(fluid grid ) 流动布局的含义是,各个区块的位置都是浮动的,不
13、是固定不变的。.main float: right;width: 70%;.leftBar float: left;width: 25%;float 的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向 overflow(溢出),避免了水平滚动条的出现。另外,绝对定位(position: absolute)的使用,也要非常小心。 六、选择加载 CSS自适应网页设计的核心,就是CSS3引入的Media Query模块。 它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。上面的代码意思是,如果屏幕宽度小于400像素(max-device-width:
14、 400px),就加载tinyScreen.css文件。rel=Jstylesheettext/css1media= s-creen and (min-width: oopx) and. (max-tiEviciwidth: 6oopx) href = smallS creen. cssM / 如果屏幕宽度在400像素到600像素之间,则加载smallScreen.css文件。 除了用html标签加载CSS文件,还可以在现有CSS文件中加载。七、CSS的media规则同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。media screen and (max-devic
15、e-width: 400px) .column float: none;width:auto;#sidebar display:none;上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto), sideba r 块不显示(display:none)。八、图片的自适应(fluid image)除了布局和文本, 自适应网页设计还必须实现图片的自动缩放。这只要一行CSS代码:img max-width: 100%;这行代码对于大多数嵌入网页的视频也有效,所以可以写成:img, object max-width: 100%
16、;老版本的IE不支持max-width,所以只好写成:img width: 100%; 此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的专有命令:img -ms-interpolation-mode: bicubic; 或者, Ethan Marcotte 的 imgSizer.js。addLoadEvent(function() varimgs = document.getElementById(content).getElementsByTagName(img);imgSizer.collate(imgs););不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和 客户端都可以实现。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
