 web501课程实训报告
web501课程实训报告



《web501课程实训报告》由会员分享,可在线阅读,更多相关《web501课程实训报告(5页珍藏版)》请在装配图网上搜索。
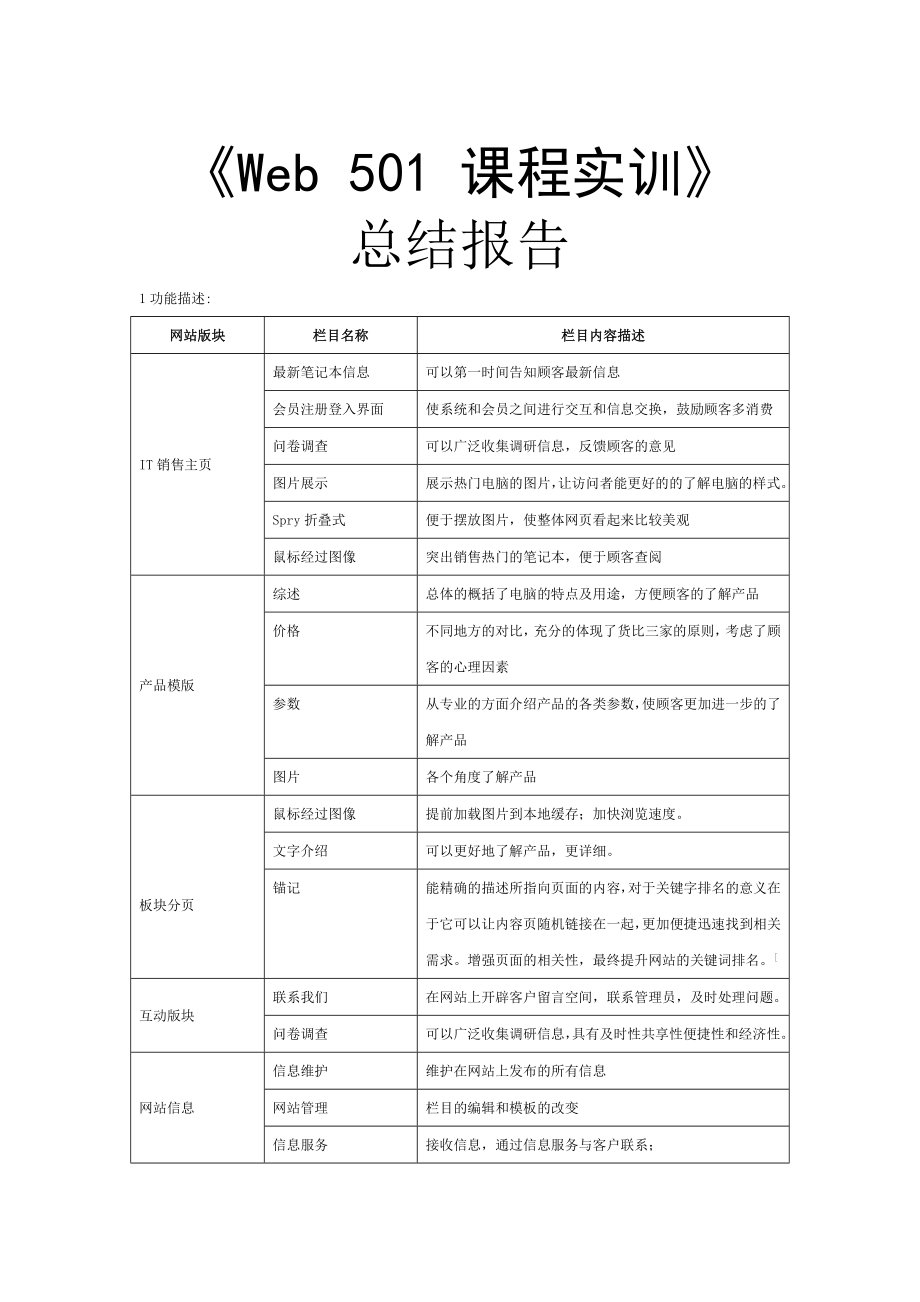
1、Web 501 课程实训总结报告1功能描述:网站版块栏目名称栏目内容描述IT销售主页最新笔记本信息可以第一时间告知顾客最新信息会员注册登入界面使系统和会员之间进行交互和信息交换,鼓励顾客多消费 问卷调查可以广泛收集调研信息,反馈顾客的意见图片展示展示热门电脑的图片,让访问者能更好的的了解电脑的样式。Spry折叠式便于摆放图片,使整体网页看起来比较美观鼠标经过图像突出销售热门的笔记本,便于顾客查阅产品模版综述总体的概括了电脑的特点及用途,方便顾客的了解产品价格不同地方的对比,充分的体现了货比三家的原则,考虑了顾客的心理因素参数从专业的方面介绍产品的各类参数,使顾客更加进一步的了解产品图片各个角度
2、了解产品板块分页鼠标经过图像提前加载图片到本地缓存;加快浏览速度。文字介绍可以更好地了解产品,更详细。锚记能精确的描述所指向页面的内容,对于关键字排名的意义在于它可以让内容页随机链接在一起,更加便捷迅速找到相关需求。增强页面的相关性,最终提升网站的关键词排名。互动版块联系我们在网站上开辟客户留言空间,联系管理员,及时处理问题。 问卷调查可以广泛收集调研信息,具有及时性共享性便捷性和经济性。网站信息信息维护维护在网站上发布的所有信息网站管理栏目的编辑和模板的改变信息服务接收信息,通过信息服务与客户联系;2开发工具和开发环境首先Dreamweaver具有制作效率非常快的优点,这就表现在它可以用最快
3、的速度将Fireworks,FreeHand,或Photoshop等档案移到网页上。它还可以通过使用检色吸管工具来选择荧幕上的颜色来帮助我们设定最接近的网页安全色。而且对于选单,快捷键或者是对格式的控制,我们在使用的时候都只要一个简单步骤就可以了。总之用它来制作网页非常的简单迅速。此外它还有利于我们进行网站管理,使用Dreamweaver来制作网页我们可以使用它的网站地图来帮助我们更好更快地制作网站的雏形、设计、更新和重组网页。当我们在改变网页的位置或是更改档案名称的时候Dreamweaver 还会自动的更新所有链接,这可以使得网站的修改更加的简单。并且它具备的支援文字、HTML码、HTML属
4、性标签以及其它的一般语法的搜寻和置换功能还可以使那些复杂的网站更新变得迅速又简单,给网站的管理提供了很大的便利。Dreamweaver还具有一个很大的优点,那就是它的控制能力非常的好,它是现今唯一一款可以提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具,它可以帮助网页制作者准确快速的把网站设计成自己所需求的样式。3网站构建的思想和流程(一) 网站定位本网站在internet上介绍IT销售的主流,要向浏览者了解IT笔记本的最新消息等。透过网站发挥促进IT产业的发展,与信息化的世界接轨。打出品牌,宣传IT产品,吸引关注度,为IT产业的发展做出贡献。(2)规划该网站包括:IT销
5、售主页,各类产品信息介绍,留言板,用户注册等基本内容。(3)逻辑结构该网站主页以导航为主,插入音乐,及用户注册,问卷调查,留言板等基本内容,主要以图片下面的文字进行链接,比较清晰的展示了电脑的基本信息。也可以直接在上述网站中找到自己需要的子网站,例如各类电脑的信息。网站查询,直接进行超链接到子网页,更可以选择回到主页。主网页中的最新产品都想进行了链接,对该产品进行了详细的介绍,分为7个子网站,在配上图片的同时附上文字,点击文字便可以超链接到子网页,在子网页中做锚点,对于关键字排名的意义在于它可以让内容页随机链接在一起,更加便捷迅速找到相关需求。增强页面的相关性。(4)风格主页以图片为主,用表格
6、制作,展示比较工整,视觉效果强。销售网页有销售排行榜以及最新的产品,可以及时的向浏览者展示最新的资讯,比较节省时间,更加方便了顾客的查看。子网页中以产品的详细介绍为主,配合图片,清晰明了(5)设计流程先做出自己的逻辑结构,再做自己的主页,插入音乐,图片,做用户登入注册,问卷调查,主页基本结束。运用模板制作其他分页,主要介绍了几个品牌机的详细参数。做联系我们的留言板。开始做超级链接,做完后开始做分页中的子页,共做6个主页,一一进行超级链接,修改主页的菜单栏进行输入,并都予以超级链接,在这些过程中运用锚记,鼠标经过图像滚动字幕等一系列技术。4网站设计与制作网页基本布局1标题栏,最上面是标题下面是正
7、文,子页多以此体现2左右框架型,桌面是导航链接,最新产品是文字超链接,类型结构清晰,一目了然。3上下框架型,上面是导航页,下面是文字图片音乐等。是一种上下分为两页的框架。5设计中遇到的问题,解决方法,获得的经验与体会(1) 插入视频(音乐)不会?先在网上下载好视频文件。将鼠标光标定位到要插入swf的位置,在“插入”面板的“常用”类别单机“媒体:SWF”选项旁边的按钮,在下拉列表中选择“SWF”选项。出现“选择文件”对话框,选择要插入的SWF文件,这里选择你说下载好的视频文件,按确定按钮,出现“对象标签辅助功能属性”对话框,在“标题”文本框中输入你想好的名字,单机确认按钮。(2) 链接命名锚记不
8、会?打开需要加入锚记网页文档。将光标置于所需要内容之前,并单机“常用”选项中的“命名锚记”按钮,在弹出“命名锚记”对话框中的“锚记名称”文本框中输入你所需的名字。(3)使用“css”结构页面不会?新建一个网页文档,单机“布局”工具栏中的“绘制AP DIV”按钮,在该网页中绘制一个层。选中该AP DIV层,选择“窗口”/“css样式”命令,展开“css样式”面板,单机该面板右下角的“新建css规则”按钮。出现“新建css规则”对话框,在“选择器类型”下拉列表中选择“ID”选项,在“规则定义”下拉列表中选择“仅限该文档”选项,单机“确定”按钮。出现css规则定义对话框,在“分类”列表中选择“背景”
9、选项,并在右列列表框中进行各项设置,也可以选择其它分类选项进行设置。单机“确定”按钮,返回设计界面,可以看到刚才对该层进行的设置。(1) 获得的经验与体会及对网站建设相关课程的认识1)确定网站主题:对于内容主题的选择,要做到小而精,主题定位要小,内容要精。不要去试图制作一个包罗万象的站点,这往往会失去网站的特色,也会带来高强度的劳动,给网站的及时更新带来困难。2)掌握建网工具:在制作网页的时候,一定要熟练掌握软件的运用,要不断的摸索,对于细节的处理,我们需要做很多东西,只有不断的练习,才会更好的运用软件。我们结合自身的实际,合理运用Photoshop、Flash、Dreamweaver等我们熟
10、练掌握的工具。3)确定网站界面 :网站的题材确定后,就要将收集到的资料内容作一个合理的编排,尽可能删除那些与主题无关的栏目,尽可能将网站内最有价值的内容列在栏目上,尽可能从访问者角度来编排栏目以方便访问者的浏览和查询;辅助内容,如站点简介、版权信息、各板块要有相对独立性,各板块要有相互关联,各板块的内容要围绕站点主题;按栏目内容建立子目录。子目录的建立,首先按主栏目建立。友情链接内容较多,需要经常更新的可以建立独立的子目录。而一些相关性强,不需要经常更新的栏目。4)确定网站风格:“风格”是抽象的,是指站点的整体形象给浏览者的综合感受。这个“整体形象”包括站点的CI(标志,色彩,字体,标语)、版
11、面布局、浏览方式、交互性、文字、语气、内容价值等等诸多因素。6网站开发主要技术应用及实现目的在制作网页的时候,一定要熟练掌握软件的运用,要不断的摸索,对于细节的处理,我们需要做很多东西,只有不断的练习,才会更好的运用软件。我们结合自身的实际,合理运用Photoshop、Flash、Dreamweaver等我们熟练掌握的工具。 这些软件可以使我们的图片更漂亮,布局更合理,使网站页面更美化更优化。7对整个系统进行分析总结,系统的特点和不完善之处总体设计时,主要是一些功能模块的逻辑设计,只是宏观上的把握,具体的页面安排还要在详细设计以及接下来的具体实施中作相应的调整。总体设计是宏观上的把握,逻辑上的概括。详细设计阶段,从完整的信息系统的开发过程来说,包括输入设计,输出设计,数据库设计,代码设计,界面设计。而我们此次设计的重点在于网站设计及可用性设计,因此对于数据库方面的内容就涉及的比较少。这是整个设计工作的不足。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
