 2.8强大的层叠样式表
2.8强大的层叠样式表



《2.8强大的层叠样式表》由会员分享,可在线阅读,更多相关《2.8强大的层叠样式表(3页珍藏版)》请在装配图网上搜索。
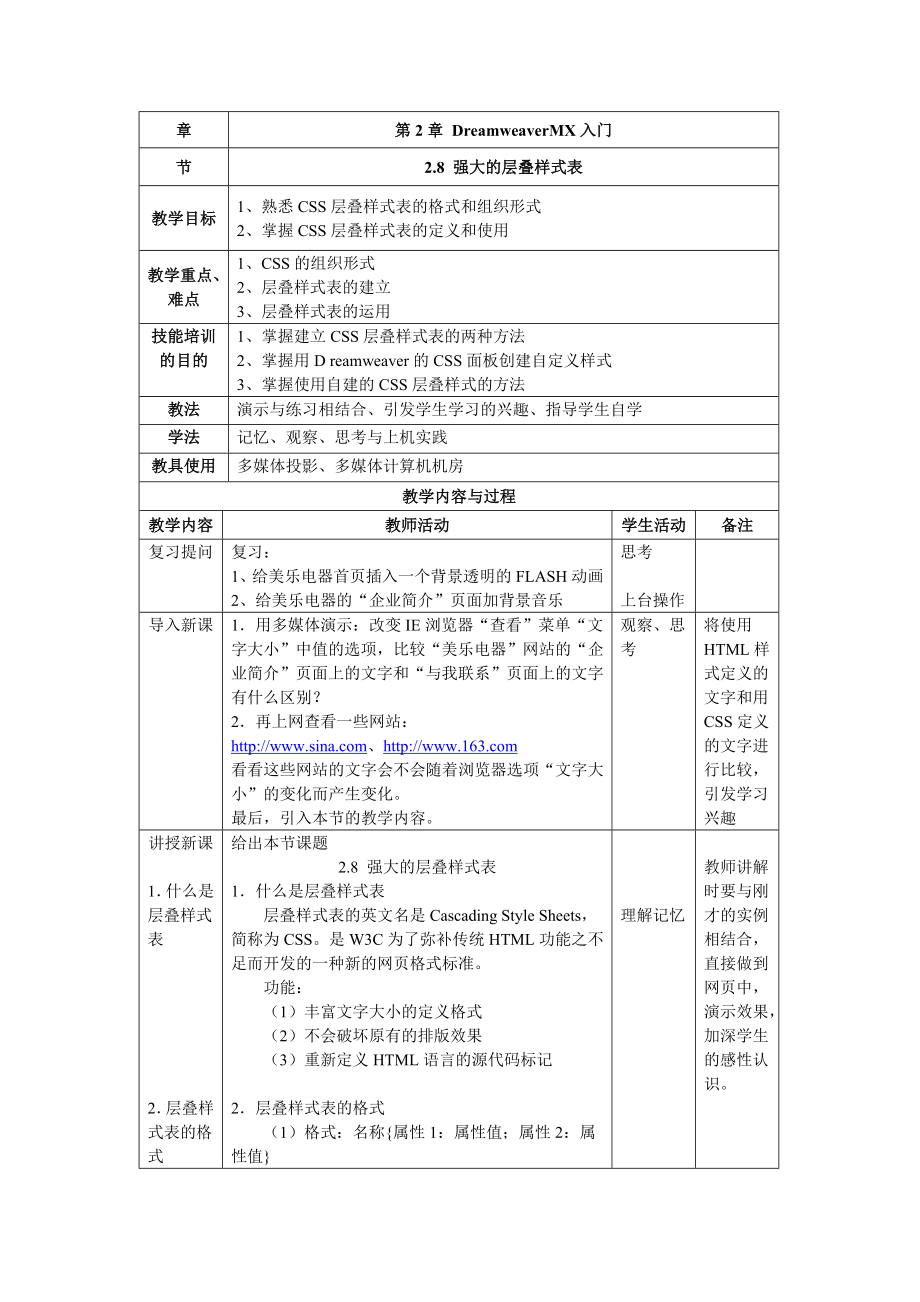
1、章第2章 DreamweaverMX入门节2.8 强大的层叠样式表教学目标1、熟悉CSS层叠样式表的格式和组织形式2、掌握CSS层叠样式表的定义和使用教学重点、难点1、CSS的组织形式2、层叠样式表的建立3、层叠样式表的运用技能培训的目的1、掌握建立CSS层叠样式表的两种方法2、掌握用Dreamweaver的CSS面板创建自定义样式3、掌握使用自建的CSS层叠样式的方法教法演示与练习相结合、引发学生学习的兴趣、指导学生自学学法记忆、观察、思考与上机实践教具使用多媒体投影、多媒体计算机机房教学内容与过程教学内容教师活动学生活动备注复习提问复习:1、给美乐电器首页插入一个背景透明的FLASH动画2
2、、给美乐电器的“企业简介”页面加背景音乐思考上台操作导入新课1用多媒体演示:改变IE浏览器“查看”菜单“文字大小”中值的选项,比较“美乐电器”网站的“企业简介”页面上的文字和“与我联系”页面上的文字有什么区别?2再上网查看一些网站:、看看这些网站的文字会不会随着浏览器选项“文字大小”的变化而产生变化。最后,引入本节的教学内容。观察、思考将使用HTML样式定义的文字和用CSS定义的文字进行比较,引发学习兴趣讲授新课1什么是层叠样式表2层叠样式表的格式3层叠样式表的组织形式4层叠样式表的建立与使用5学生上机操作,复习刚才所学的操作,同时复习和思考老师的问题。给出本节课题2.8 强大的层叠样式表1什
3、么是层叠样式表层叠样式表的英文名是Cascading Style Sheets,简称为CSS。是W3C为了弥补传统HTML功能之不足而开发的一种新的网页格式标准。功能:(1)丰富文字大小的定义格式(2)不会破坏原有的排版效果(3)重新定义HTML语言的源代码标记2层叠样式表的格式(1)格式:名称属性1:属性值;属性2:属性值名称:可以是用户自己定义的,也可以是HTML的源代码标记。如:P9是自己定义的名称,H1则是HTML语言中1号标题标记属性:指要修改的属性,如color(颜色)属性值:给属性设定的值,不同的属性有不同的值,如color的值可以设定为red(红色)或#FF0000。3层叠样式
4、表的组织形式(1)把所有的规则全包括在STYLE(样式)元素里面并放在HEAD元素内,然后在BODY中调用这些规则,这种方法适用于某个CSS规则在特定页面中多次使用的情况。具体源代码如: (2)把所有的CSS规则都编写到一个CSS文档中,要使用这些规则的网页,只要在HEAD元素中加入链接信息就可以使用CSS文档中的CSS规则。这种方法在多个页面要使用同一种CSS样式规则时非常便利,并在以后修改时也非常方便,只要直接修改CSS文档中相应的CSS规则就可以达到修改所有页面的效果。具体源代码如:/“rel=stylesheet”指连接的元素是一个样式表文档,href后面括号内是连接的CSS文件路径和
5、名称。(3)直接把CSS规则写到HTML源代码内,这种方法使用方便,但使用时要直接写源代码。具体源代码如:大家好4层叠样式表的建立与使用(1)DreamweaverMX中的CSS面板的打开方法(2)CSS面板介绍(3)CSS样式的建立与运用实例演示:设置美乐电器网站上“与我联系”页面上的三个文字CSS样式规则并应用到页面中。先建立一个CSS01和CSS03规则(为让学生养成做大系统的习惯,可以在演示时将CSS规则做成CSS文档),并应用到文档中。然后留一个CSS02规则,让学生上台制作并应用到文档中。(4)学生上机操作刚才老师演示的实例(15分钟)(5)再请一名学生上台操作,检查上机效果,巩固
6、所学的操作5上机操作:(1)继续上机操作老师演示的实例“美乐电器”网站中“与我联系”页面的CSS样式,并记录步骤(2)用学到的三种定义CSS规则的方法将“美乐电器”网站所有的页面文字都用CSS样式标记起来。(3)将课后的实例“余姚市电脑技术有限公司”网站中网页的文字用CSS样式来进行定义(4)思考问题:如果同一个CSS样式规则PP9被重复用CSS样式定义了几次,那么起作用的是哪个?理解记忆 观察,思考,记忆观察,学习具体操作过程上机操作操作,并记录下来思考教师讲解时要与刚才的实例相结合,直接做到网页中,演示效果,加深学生的感性认识。与实例结合,与网页结合,边讲解边演示。与“跟我学”实例结合进行讲解教师下台指导学生也可以采用小组教学的方式,先小组内互帮互学,小组内不能解决的请教老师小结1什么是层叠样式表2层叠样式表的格式3层叠样式表的组织形式4层叠样式表的建立与使用作业1书P60:1.9、2.11、4.222温习所掌握的操作,完成整个“美乐电器”网站3有能力的人完成“余姚市电脑技术有限公司”网站4预习下一章内容
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
