 CSS代码命名惯例语义化的方法
CSS代码命名惯例语义化的方法



《CSS代码命名惯例语义化的方法》由会员分享,可在线阅读,更多相关《CSS代码命名惯例语义化的方法(3页珍藏版)》请在装配图网上搜索。
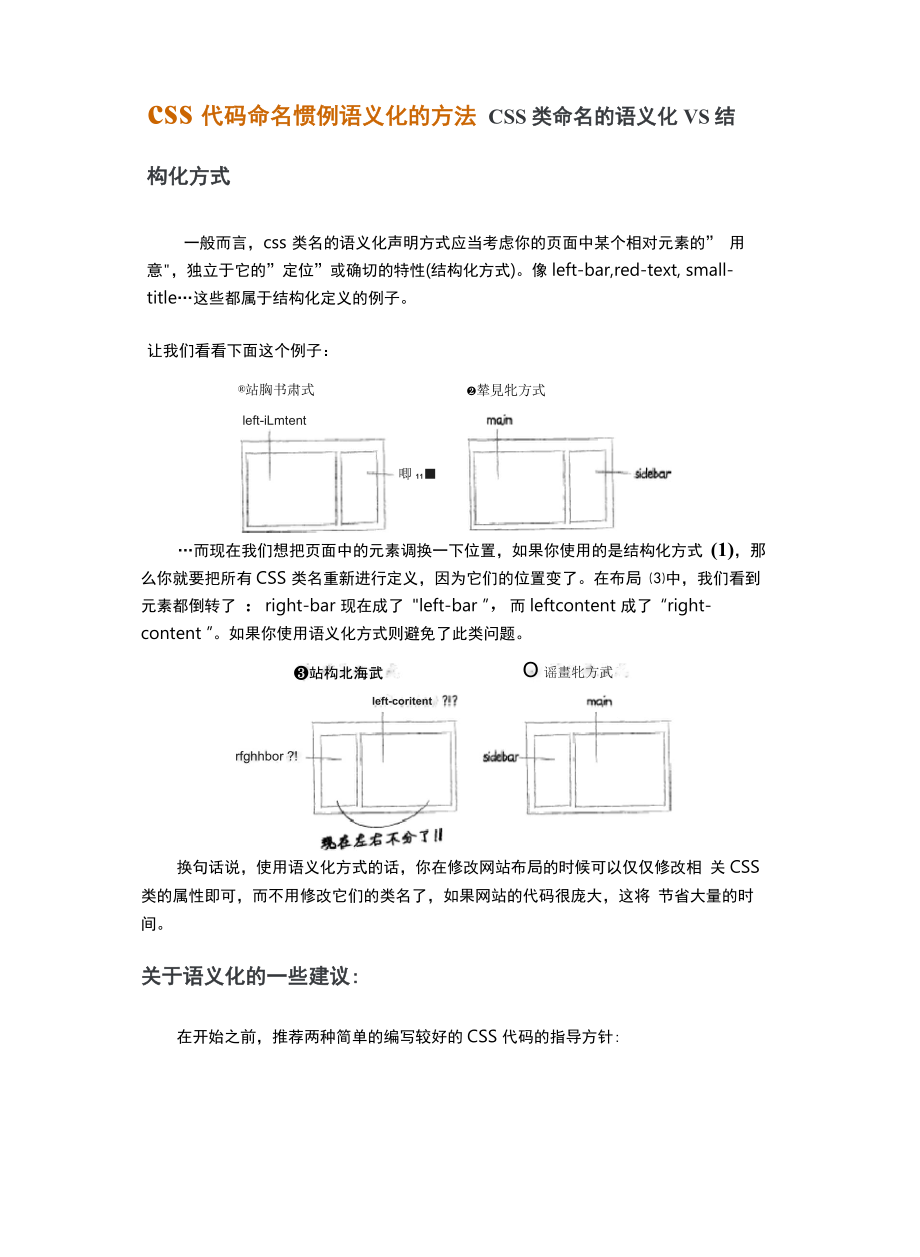
1、css代码命名惯例语义化的方法 CSS类命名的语义化VS结构化方式一般而言,css类名的语义化声明方式应当考虑你的页面中某个相对元素的” 用意,独立于它的”定位”或确切的特性(结构化方式)。像left-bar,red-text, small-title这些都属于结构化定义的例子。让我们看看下面这个例子:站胸书肃式left-iLmtent唧11七IT辇見牝方式而现在我们想把页面中的元素调换一下位置,如果你使用的是结构化方式 (1),那么你就要把所有CSS类名重新进行定义,因为它们的位置变了。在布局 中,我们看到元素都倒转了 :right-bar现在成了 left-bar ”,而leftconte
2、nt 成了 “right-content ”。如果你使用语义化方式则避免了此类问题。rfghhbor ?!?O谣畫牝方武站构北海武left-coritent换句话说,使用语义化方式的话,你在修改网站布局的时候可以仅仅修改相 关CSS类的属性即可,而不用修改它们的类名了,如果网站的代码很庞大,这将 节省大量的时间。关于语义化的一些建议:在开始之前,推荐两种简单的编写较好的CSS代码的指导方针:1.为css类名定义的时候,尽量使用小写字母,如果有两个以上的单词,在每个单词之间使用”-”符或单词首字母大写(第一个单词除外)。如:” main-content”或” mainConten t”。2.优化
3、CSS代码,仅创建关键主要的CSS类并重新为子元素使用符合HTML标准的 标签(h1,h2,p,ul,li,blockquote,),例如,不要使用这种vdiv class=mainvdiv class=main - title.v/div.v/div而要这样写:vh1.v/h1vp.v/p三栏布局中使用语义化方式的例子tiI0#container./*- Top section -*/#header.#navbar./*- Main -*/#menu.#main.#sidebar./*- Footer -*/#footer.1. Container“#c on tai ner “就是将你页面
4、中的所有元素包在一起的部分,这部分你还可以命 名为:” wrapper “, “wrap “,“page “.2. Header“#header”是网站页面的头部区域,一般来讲,它包含网站的logo和一些其他 元素。这部分你还可以命名为:top “,logo “,page-header(或 pageHeader).3. Navbar#navbar “等同于横向的导航栏,是最典型的网页元素。这部分你还可以命名为: “nav , “navigation” , “nav-wrapper.4. Menu“#Menu”区域包含一般的链接和菜单,这部分你还可以命名为” sub-nav ” ,“links “.5. Main“#Mai n”是网站的主要区域,如果是博客的话它将包含你的日志。这部分你还可 以命名为:” content “,“main-content” (or “mainContent”)。6. Sidebar“#Sidebar”部分可以包含网站的次要内容,比如最近更新内容列表、关于网站 的介绍或广告元素等这部分你还可以命名为:” sub-nav “,“side-panel “,“secondary-content “.7. Footer“#Footer”包含网站的一些附加信息,这部分你还可以命名为:” copyright “.
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
