 传智PHP基础班笔记6
传智PHP基础班笔记6



《传智PHP基础班笔记6》由会员分享,可在线阅读,更多相关《传智PHP基础班笔记6(11页珍藏版)》请在装配图网上搜索。
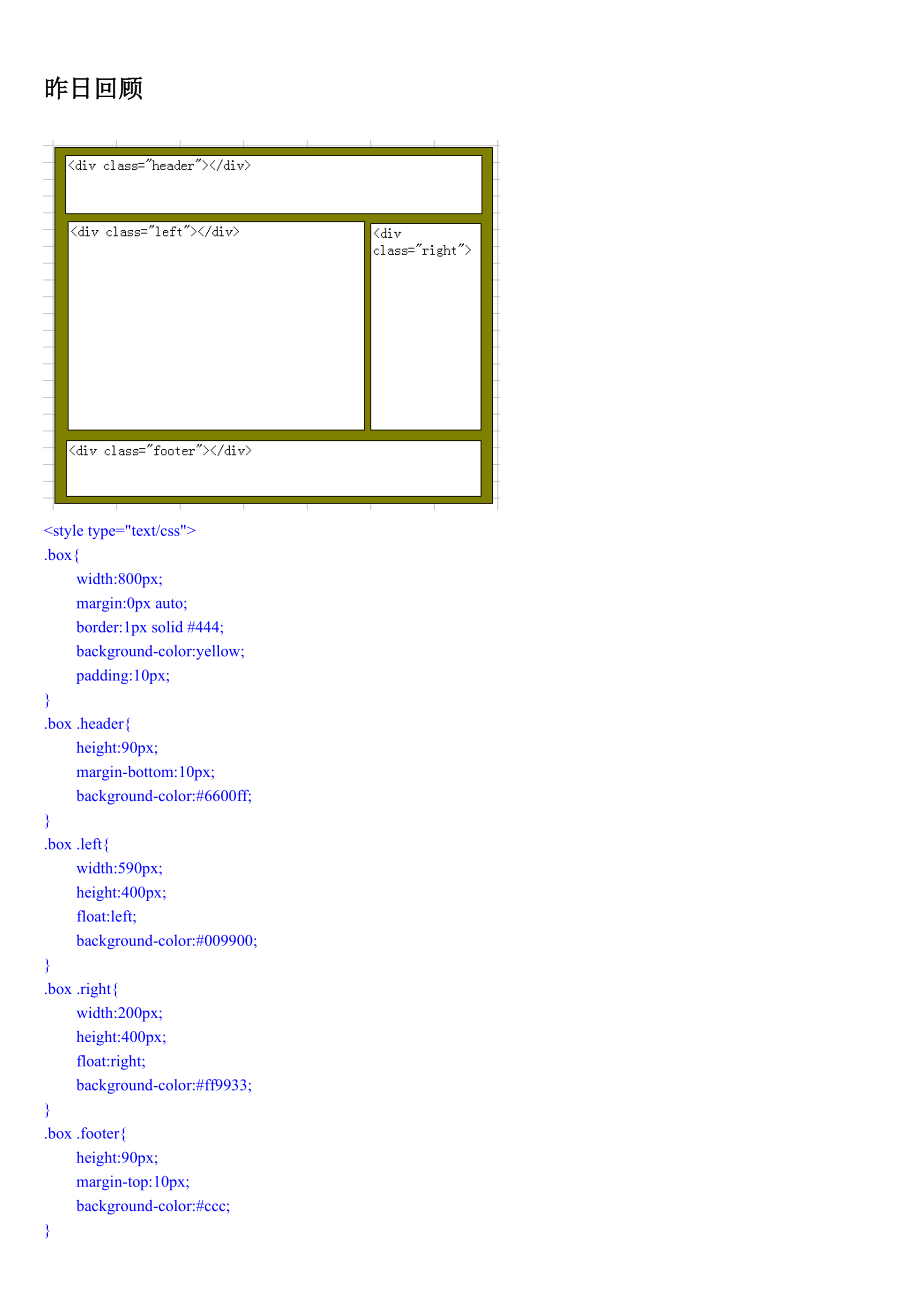
1、昨日回顾.boxwidth:800px;margin:0px auto;border:1px solid #444;background-color:yellow;padding:10px;.box .headerheight:90px;margin-bottom:10px;background-color:#6600ff;.box .leftwidth:590px;height:400px;float:left;background-color:#009900;.box .rightwidth:200px;height:400px;float:right;background-color:#
2、ff9933;.box .footerheight:90px;margin-top:10px;background-color:#ccc;.clearclear:both;display属性l 功能:规则网页元素如何显示的问题。l 取值:none(隐藏)、block(以块元素显示)、inline(以行内元素显示)l block:可以实现将行内元素转成块元素。l inline:可以实现将块元素转成行内元素。overflow属性:当内容溢出时,该如何显示overflow:当内容溢出时,溢出的内容该如何显示。取值:visible(可见)、hidden(隐藏)、scroll(出现滚动条)、auto(自
3、动)cursor光标类型cursor:网页中光标的类型,取值:text(文本)help(帮助)、wait(等待)、pointer(手形)等。CSS定位l position:元素定位方式,取值static、fixed、relative、absolutel static:静态定位(默认状态、不定位)。l Fixed:固定定位。l Relative:相对定位。l Absolute:绝对定位。定位方式,要与定位属性配合使用l 定位坐标:指定定位的元素,偏移目标元素多远的距离。l left:定位元素,距离目标元素左边的距离。l top:定位元素,距离目标元素上边的距离。l right:定位元素,距离目标
4、元素右边的距离。l bottom:定位元素,距离目标元素下边的距离。1、固定定位,position:fixedl 固定定位,是相对于浏览器窗口来进行的定位。l 固定定位,不占空间,层级要高于普通元素。它不会随着网页的滚动而滚动。l 如果不指定定位坐标的话,固定定位元素的位置在原地不动。l 固定定位元素,一定是“块元素”,不管原来它是什么元素。2、相对定位,position:relative;l 相对定位,是相对于“原来的自己”进行定位。l 相对定位,依然占空间,层级高于普通元素。l 如果不指定定位坐标的话,相对定位元素的位置在原地不动。l 相对定位,原来是行内元素,定位后还是行内元素;原来是块
5、元素,定位后还是块元素。提示:相对定位和绝对定位,一般情况下是配合使用。3、绝对定位,position:absolutel 相对于祖先定位元素(相对定位,绝对定位),来进行的定位。u 如果它的父元素没有进行任何定位的话,再往上找定位元素。u 如果一直找到都没有找到定位元素的话,那就相对于来进行定位。l 绝对定位元素,不占空间,层级要高于普通元素。l 如果不指定定位坐标的话,绝对定位元素的位置在原地不动。l 绝对定位元素,是一个“块元素”。.boxwidth:600px;border:1px solid #444;margin:100px auto;position:relative; /*相对
6、定位*/.box .div1width:100px;height:100px;background-color:red;position:absolute; /*绝对定位*/right:-50px;top:-50px;.box .div2width:100px;height:100px;background-color:green;.box .div3width:100px;height:100px;background-color:blue;课堂实例:限时抢HTML引入CSS的方法1、嵌入式通过标记,来引入CSS样式。语法格式:提示:中的CSS样式,只能给当前网页来使用。 同一个网页中,标记
7、可以多次出现。2、外联式通过标记,来入引一个外部的CSS文件(.css),这样的话,可以实现公共的CSS代码被多个网页共享。标记的常用属性l rel:也就是引入的是什么类型的文件。取值:stylesheetl type:内容类型。l href:引入的CSS文件地址。提示:标记放在标记中。 同一个网页,可以使用多个来链入多个外部样式文件。3、行内式(主要用于JS控制元素的样式)每一个HTML标记,都有一些公共的属性:class、id、title、style。HTML标记中的style属性的值,与CSS中样式一模一样。提示:行内样式中,CSS代码不能写的过多; 行内样式中,多个CSS属性不能换行,
8、也就是一行写完。 行内样式优先级是最高的,比ID选择器还要高。CSS表格属性border-collapse:表格边框线合并,取值:collapse。盒子模型我们可以把每一个HTML标记,都看成是一个“盒子”。这个“盒子”有哪些特征:内容的高度或高度、边框线、内填充、外边距。“盒子”的总宽度:内容的宽度 + 边框宽度*2 + 左填充*2 + 左外边距*2上下外边距合并问题这是一种现象什么情况下?上下外边距会合并呢?上下两个块元素,如果每一个元素都指定了四个外边距,那么上下相邻的那个外边距会发生合并的现象,合并后取其中较大的外边距。如何要实现上下两个之间的距离为100px,该如何实现呢?1、 上下两个其中一个只指定margin-bottom:100px,而另一个的margin-top:0px,这样可以实现。2、 可以在上下两个中间,添加一个空的,并给空指定高度为100px,也可以实现。综合案例:传智PHP首页排版前的准备工作l 网页的背景色、背景图l 网站主页的宽度:1000pxl 将所有图片素材复制到day6/images 目录下。l 创建一个css文件,并将该CSS文件引入到当前的HTML文件中。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
