 Dreamweaver静态网页设计实验一
Dreamweaver静态网页设计实验一



《Dreamweaver静态网页设计实验一》由会员分享,可在线阅读,更多相关《Dreamweaver静态网页设计实验一(9页珍藏版)》请在装配图网上搜索。
1、实验一 Dreamweaver 基本操作 一、实验目的文本是网页的基本组成部分,Dreamweaver提供了多种向网页中添加文本和设置文本格式的方法。通过本实验学习如何建立与制作出编排有序、整齐美观的网页格式文本。二、实验步骤1.文本输入操作步骤:新建或打开网页,将插入点定位到要插入文本的位置;直接输入文本。注意:如果要在文本中输入空格,采用以下方法之一:按Ctrl+Shift+Space键;将中文输入法切换到全角模式,按空格键。 注意观察文本插入时,代码栏的变化。网页的主题放在标签的哪个部分。2.建立段落或换行在输入文字时,若一行长度超过屏幕的显示范围,自动换行,不须另外使用其他按键换行。若
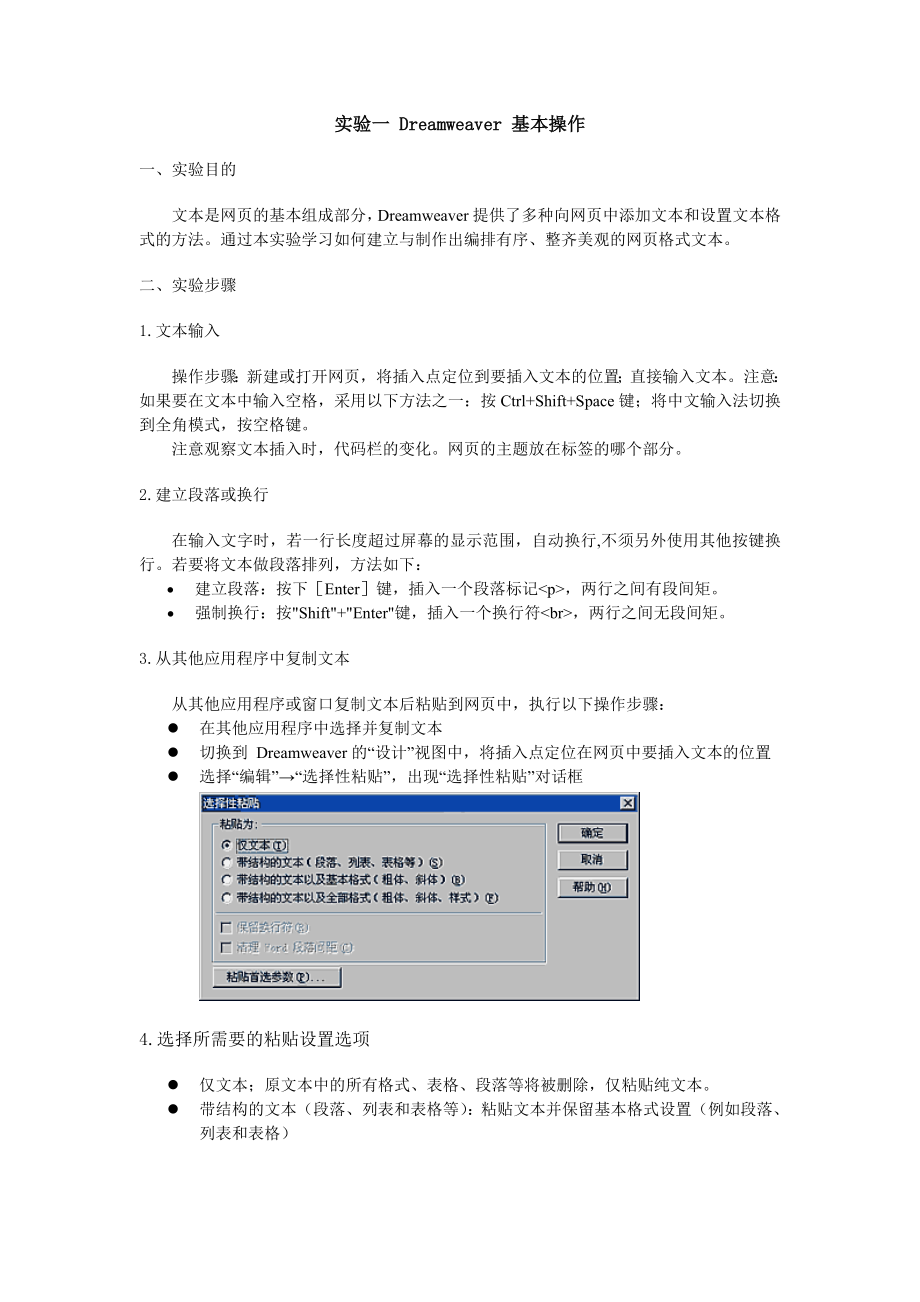
2、要将文本做段落排列,方法如下: 建立段落:按下Enter键,插入一个段落标记,两行之间有段间矩。 强制换行:按Shift+Enter键,插入一个换行符,两行之间无段间矩。 3.从其他应用程序中复制文本从其他应用程序或窗口复制文本后粘贴到网页中,执行以下操作步骤: l 在其他应用程序中选择并复制文本l 切换到 Dreamweaver的“设计”视图中,将插入点定位在网页中要插入文本的位置l 选择“编辑”“选择性粘贴”,出现“选择性粘贴”对话框4.选择所需要的粘贴设置选项l 仅文本;原文本中的所有格式、表格、段落等将被删除,仅粘贴纯文本。 l 带结构的文本(段落、列表和表格等):粘贴文本并保留基本格
3、式设置(例如段落、列表和表格)l 带结构的文本以及基本格式(粗体、斜体):粘贴带段落和表格结构以及带简单格式(例如加粗、倾斜、下划线等)的文本)l 带结构的文本以及全部格式:粘贴文本并保留所有结构、HTML格式设置和CSS 样式。 可以通过设置“粘贴首选参数”,将需要的粘贴选项设置为默认选项。此后再从其它应用程序中复制文本时,可以直接选择菜单“编辑”“粘贴”5. 将word或Excel文档导入网页 l 打开要插入Word或Excel文档的网页 l 确保您处于“设计”视图中。如果不是,单击“设计”视图按钮。在Dreamweaver的“设计”视图中,将插入点定位在网页中要插入文本的位置l 选择菜单
4、“文件”“导入”“Word 文档”或“文件”“导入”“Excel 文档”,出现“导入文档”对话框l 在“导入文档”对话框中,浏览并选择要导入的文件l 在对话框底部的“格式化”框中选择要导入的格式l 点击“打开”按钮,导入的Word或Excel文档插入到页面中。6.格式化文本 格式化文本的基本方法:选择要设置格式的文本,通过属性面板上进行设置。(注:如果“属性”面板未打开,选择菜单“窗口”“属性”,打开属性面板)。1)设置字体选取要设置字体的文本,如果没有文本被选取,这种改变会应用到以后输入的文本上;点击“字体框”打开字体下拉菜单,点击选取所需的字体。如果字体菜单中没有所需的字体可以添加字体。操
5、作步骤如下:点击“字体框”打开字体下拉菜单,点击“编辑字体列表”按钮,显示“编辑字体列表框”。从“可用字体”列表中选择一种字体,然后单击 按钮将该字体移动到“选择的字体”列表中;在使用系统基本字体以外的字体时再从“可用字体”列表中选择一种后备字体,单击 按钮将该字体移动到“选择的字体”列表中;点击“确定”按钮。代码类型:font-family2)设置文字大小设置文字大小,执行以下操作步骤:选取文本;点击“大小”框右边的下拉箭头,打开下拉菜单;选取所需的字体大小,也可以“大小”框中输入一个数值;从“大小”框右边的单位子菜单中选择一种字体单位。代码类型:font-size3)设置文本颜色设置文本颜
6、色,执行以下步骤:选取文本;点击属性面板上的“文本颜色”框,从浏览器安全色色板上选择一种颜色。若要将文本恢复为默认色,执行以下步骤:在属性面板中点击“文本颜色”框,打开浏览器安全色色板;点击“默认色”按钮。代码类型:color4)设置文本加粗或倾斜设置文本加粗或倾斜,执行以下操作步骤:选取文本,点击属性面板上的“粗体”按钮或“倾斜”按钮。取消已设置的文本加粗或倾斜,执行以下操作步骤:选取文本,点击属性面板上的“粗体”按钮或“倾斜”按钮,使按钮弹起。代码类型content5)对齐文本设置文本对齐方式,执行以下操作步骤:选择想要进行对齐的文本或是把光标置于文本的开始处。点击属性面板上的一个对齐选项
7、(左对齐、居中对齐、右对齐或两端对齐 )。代码类型align=center/left/right/justify6)缩进文本和取消缩进设置段落两侧缩进或减少缩进,执行以下操作步骤:将插入点放在要缩进的段落中;单击属性检查器中的“缩进”按钮,段落两侧缩进;单击属性检查器中的“凸出”按钮。段落两侧减少缩进。代码类型: content 7)设置项目编号列表创建新列表,执行以下操作步骤:将插入点放在要添加列表的位置;单击属性检查器中的“项目列表”或“编号列表”按钮;键入列表项文本,然后按 Enter 键创建其它列表项;若要完成列表,按两次 Enter 键。 使用现有文本创建列表,执行以下操作步骤:选择
8、一系列段落组成一个列表;单击属性面板中的“项目列表”或“编号列表”按钮。取消列表,执行以下操作步骤:选择已建立列表的段落或将插入点置于已建立列表的段落中;单击属性面板中的“项目列表”或“编号列表”按钮,使按钮弹起。代码类型 content content练习:创建7.使用CSS样式快速设置文本格式 CSS样式是用来控制网页外观的一组格式,是制作网页时经常使用的工具。利用css样式可以统一定制网页文字格式等多种网页元素;并能够迅速地将样式应用于多个网页上。 1)设置页面属性页面属性用于设置网页默认字体与字号、页面背景图像或颜色、页面默认的链接颜色以及页面与网页元素之间的边距等。设置页面属性执行以
9、下操作步骤:选择菜单“修改”“页面属性”或者在文本属性面板中点击“页面属性”按钮,打开设置页面属性外观窗口。 在“分类”框中选择“外观”选项卡后,进行设置:设置当前网页的默认字体,打开“页面字体”菜单进行选择;设置当前网页的默认字体大小,打开“大小”菜单进行选择;从“大小”框右边的单位子菜单中选择一种字体单位;设置当前网页的默认文本颜色,打开“文本颜色”框的箭头,打开色板进行选择;设置网页背景颜色,点击背景颜色按钮,打开色板选择网页背景颜色;设置页面与网页内容之间的边距,选取边距框,输入要设置的边距值。2)修改页面属性对已设置的页面属性进行修改,执行以下操作步骤:选取修改菜单下的页面属性命令;
10、打开页面属性对话框修改设置(例如:点击背景颜色按钮点击默认颜色按钮取消网页颜色);修改完毕后,点击确定按钮。3)页面属性的CSS样式设置如果要对页面属性进行行距、缩进、对齐等更为复杂的格式设置,需要使用CSS样式设置。对页面属性进行CSS样式设置,执行以下操作步骤:选择菜单“窗口”“CSS样式”,打开CSS样式面板;点击打开“全部”选项卡;在样式表中选择“body”;点击CSS样式面板右下角的“编辑样式”按钮,打开CSS样式面板进行设置。设置行高(行与行之间距离)方法:在样式对话框中的选择“类型”面板;在“行高”栏中输入需要的行高数值(例如:150);在单位框中选取一个计量单位(例如:选择%)
11、(注:设置字体、大小、粗细、字体颜色等,选择指定栏后进行设置);设置文字缩进(段落的首行缩进值)方法:在样式对话框中的点击选择“区块”面板;在“文字缩进”栏中输入需要的文字缩进值;在单位框中选取一个计量单位(例如:在段落首行缩进两个汉字:在文字缩进值框中输入2;在单位框中选择“字体高”)设置完毕后,点击确定按钮。所设置的网页默认格式应用到当前网页。 4)设置标题字体通过页面属性面板可以设置网页中各级标题的字体、字号、颜色等样式。设置页面各级标题样式,执行以下操作步骤:选取修改菜单下的页面属性选项,打开页面属性对话框;在分类框中选取标题;设置标题字体:标题字体默认与页面字体相同;如果要修改标题的
12、字体,点击标题字体框,选取需要的字体;设置各级标题:分别选取标题文本框设置字体大小、字体大小单位、字体颜色。(如果其中某项不进行设置,则使用页面默认字体属性);点击确定按钮。应用页面标题样式,执行以下操作步骤:选取要应用标题的文本;选取属性面板的格式框;选取要应用的标题样式,例如选取style1(如果要取消应用的标题格式;选取已应用格式的文本选取属性面板格式框中的“无”选项)8.导出与附加样式表如果需要在其它文档中应用已建立的样式,可以从文档中导出样式以创建CSS样式表。然后可链接到其他文档以应用这些样式。1)导出CSS样式 从网页中导出已建立的样式并创建CSS样式表,执行以下操作步骤:选择菜
13、单“文件”“导出”“CSS 样式”,出现“导出样式为CSS文件”对话框;输入样式表的名称,然后单击“保存”;样式随即保存为 CSS 样式表,扩展名为.css。2)附加CSS样式表在编辑网页时可以给文档附加或链接一个CSS 样式表来应用样式。 当对CSS样式表进行编辑后,所有使用该CSS样式表链接的文档都会根据修改进行更新。 附加CSS样式表,执行以下操作步骤:选择窗口CSS样式打开CSS样式面板;在 CSS样式面板上,右击窗口从弹出的菜单中选择“附加样式表”。也可以点击 CSS样式面板底部的附加样式表图标;输入文件名或通过浏览查找需要附加的样式表文件;点击确定按钮。9.代码定义将样式表加入网页有三种方式:最接近目标的样式定义优先权越高。高优先权样式将继承低优先权样式的未重叠定义但覆盖重叠的定义。1)定义内部样式块对象,在HTML文档的和标记之间插入一个.块对象。示例如下: 文档标题 2)内联定义,即是在对象的标记内使用对象的style属性定义适用其的样式表属性。示例如下:这一行被增加了左右的外补丁 3)链入外部样式表文件,先建立外部样式表文件(.css),然后使用HTML的link对象。示例如下:文档标题
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
