 实训四-HTML基础知识之表格化网页
实训四-HTML基础知识之表格化网页



《实训四-HTML基础知识之表格化网页》由会员分享,可在线阅读,更多相关《实训四-HTML基础知识之表格化网页(7页珍藏版)》请在装配图网上搜索。
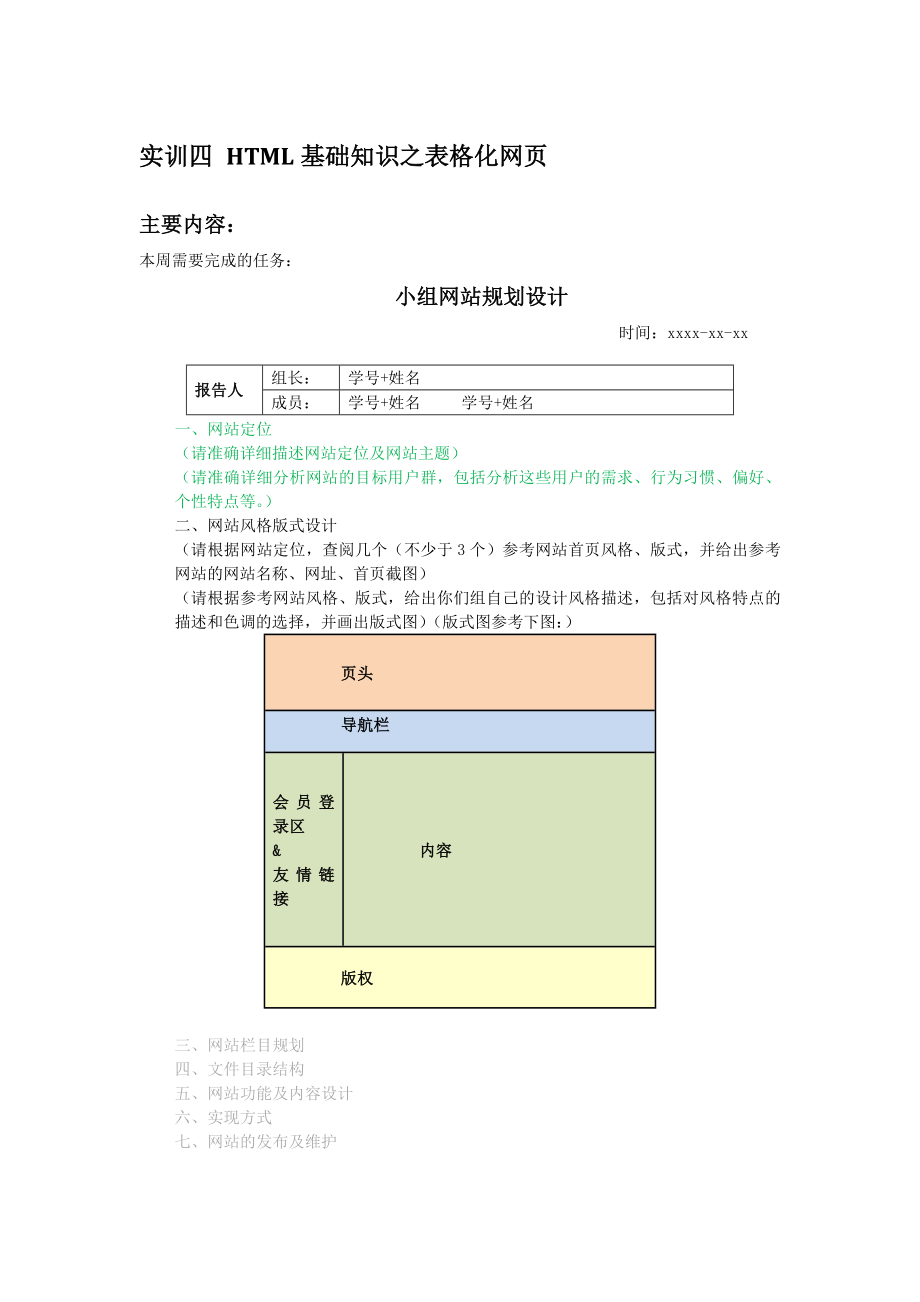
1、实训四 HTML基础知识之表格化网页主要内容:本周需要完成的任务:小组网站规划设计报告人组长:学号+姓名成员:学号+姓名 学号+姓名时间:xxxx-xx-xx一、 网站定位(请准确详细描述网站定位及网站主题)(请准确详细分析网站的目标用户群,包括分析这些用户的需求、行为习惯、偏好、个性特点等。)二、 网站风格版式设计(请根据网站定位,查阅几个(不少于3个)参考网站首页风格、版式,并给出参考网站的网站名称、网址、首页截图)(请根据参考网站风格、版式,给出你们组自己的设计风格描述,包括对风格特点的描述和色调的选择,并画出版式图)(版式图参考下图:)页头 导航栏 会员登录区&友情链接 内容版权 三、
2、 网站栏目规划四、 文件目录结构五、 网站功能及内容设计六、 实现方式七、 网站的发布及维护操作部分:HTML表格的制作提示:请务必做好准备工作。 在硬盘上创建一个自己的文件夹,专门存放网页素材和制作的网页。如在E:/盘创建一个“myweb“文件夹。 将从FTP上下载下来的”images”文件夹(专门存放图片),存放在自己的“myweb”文件夹内,以备制作网页时使用。 在自己的文件夹内新建一个文本文档,保证文件的后缀名“.txt”是显示出来的。方法:文件夹【工具】菜单【文件夹选项】,【查看】选项卡中把“隐藏已知文件的扩展名”勾掉。1. 双击打开记事本,在其中输入代码。个人网页111221222
3、. 保存记事本,并给文件重命名为“first.html”。3. 浏览网页效果,会发现数字显示了,但看不出表格的效果。4. 修改代码,在表格标记中添加属性:,保存后测试。5. 表格边框不明显,我们可以继续添加属性,比如改变表格边框的颜色,改变表格的默认宽度等:,保存后测试。6. 大家现在应该从单词上能猜到这两个属性的作用了。除了表格标记可以加属性外,标记和标记都有相关属性,例如:个人网页11122122保存后测试。7. 表格、表格中的行、每行中的单元格,都可以添加独立的背景颜色(bgcolor)和背景图片(background),请自行测试。知识链接:表格标记: 表格 一行 一列/一个单元格,表
4、格的内容只能放在单元格中 一行分成几列,就出现几对 td 标记 表格需要几行,就出现几对 tr 标记表格标记 table 常用属性:属性名描述width、height分别设置表格的宽度、高度,td也有此属性border设置表格边框线的宽度bordercolor设置表格边框线的颜色bgcolor、background分别设置表格的背景颜色或背景图片,tr、td也有此属性HTML表格的排版作用1. 在前面制作的网页的基础上继续修改,先把网页改成如下效果:要点: 三行三列的表格; 表格宽度 600(px); 表格边框宽度 2(px) 边框颜色 #ff0000; 第一行背景颜色 pink; 第二行背景
5、颜色 yellow; 第三行背景颜色 green;保存后测试,看跟例子效果是否一样。2. 继续修改如下。1213212223313233 保存后测试,能看出来表格起到的布局作用吗。3. 继续修改,先把网页布局做好,例如布局效果如下。怎样实现?要点: 第二行(黄背景的)第一列:要跨两行的空间,也就是第三行(绿背景)第一列(31单元格)被占用了:友情链接2223313233保存测试; 第二行(黄背景的)第二列:要跨两列的空间:友情链接导航条233233保存测试; 最后新添加一行,这一行只有一列,但是要跨三列的空间:友情链接导航条3233页脚 版权保存后测试。4. 布局做好之后,对每一个单元格依次调
6、整宽高、并适当添加内容,要点如下: 友情链接部分:以无序列表的形式,添加三个有效链接;友情链接新浪搜狐百度 导航条部分:适当调整高度;导航条 32部分:添加一张图片,适当调整宽度; 33部分:添加文字,请参考“备用资料.txt”,给文字分段,要求段首有缩进效果,并适当调整文字样式;参考效果: 页脚部分:显示版权所有,并制作站长邮件超链接;文字居中显示。©版权所有 站长信箱知识链接:表格标记 td 重要属性 - 跨行、跨列:属性名描述colspan设置单元格的跨列效果rowspan设置单元格的跨行效果超链接标记 a 常用属性:属性名描述href跳转到的文件的相对路径(网站内文件之间跳转)或URL完整网址(友情链接)或mailto: + 完整的Email地址(电子邮件链接)target打开跳转到的文件的目标窗口,取值_self、_blank等思考操作:1. 各小组根据设计的网站首页版式效果,收集相关素材;2. 使用表格实现首页框架。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
