 前端开发实用技术教程
前端开发实用技术教程



《前端开发实用技术教程》由会员分享,可在线阅读,更多相关《前端开发实用技术教程(14页珍藏版)》请在装配图网上搜索。
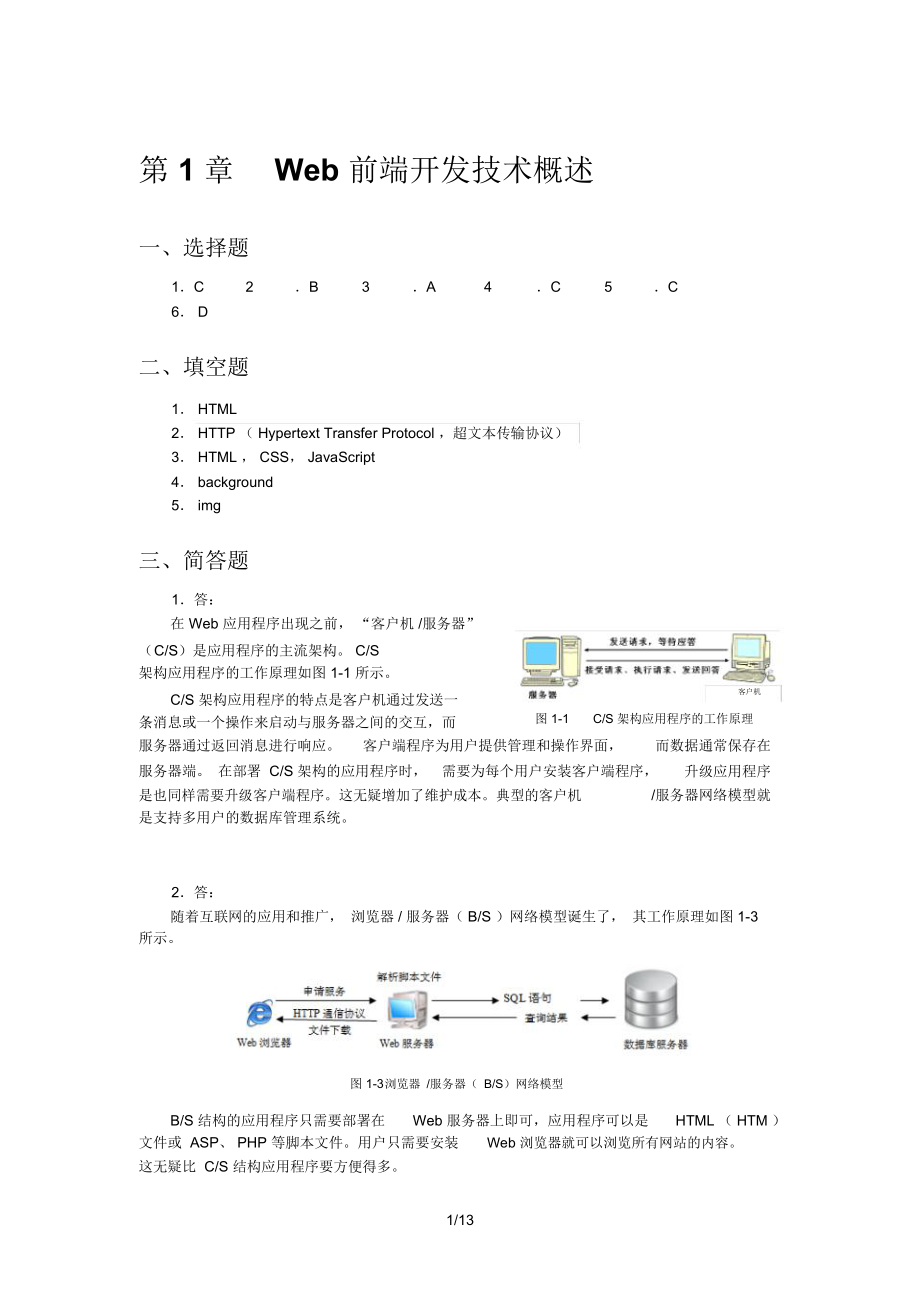
1、第 1 章Web 前端开发技术概述一、选择题1C2B3A4C5C6 D二、填空题1 HTML2 HTTP ( Hypertext Transfer Protocol ,超文本传输协议)3 HTML , CSS, JavaScript4 background5 img三、简答题1答:在 Web 应用程序出现之前, “客户机 /服务器”( C/S)是应用程序的主流架构。 C/S 架构应用程序的工作原理如图 1-1 所示。C/S 架构应用程序的特点是客户机通过发送一客户机条消息或一个操作来启动与服务器之间的交互,而图 1-1C/S 架构应用程序的工作原理服务器通过返回消息进行响应。客户端程序为用户提
2、供管理和操作界面,而数据通常保存在服务器端。 在部署 C/S 架构的应用程序时, 需要为每个用户安装客户端程序,升级应用程序是也同样需要升级客户端程序。这无疑增加了维护成本。典型的客户机/服务器网络模型就是支持多用户的数据库管理系统。2答:随着互联网的应用和推广, 浏览器 / 服务器( B/S )网络模型诞生了, 其工作原理如图 1-3 所示。图 1-3浏览器 /服务器( B/S)网络模型B/S 结构的应用程序只需要部署在Web 服务器上即可,应用程序可以是HTML ( HTM )文件或 ASP、 PHP 等脚本文件。用户只需要安装Web 浏览器就可以浏览所有网站的内容。这无疑比 C/S 结构
3、应用程序要方便得多。1/133答:Web 服务器通常需要有固定的IP 地址和永久域名,其主要功能如下:存放 Web 应用程序。接受用户申请的服务。如果用户申请浏览ASP、 PHP 等脚本文件,则Web 服务器会对脚本进行解析,生成对应的临时HTML ( HTM )文件。如果脚本中需要访问数据库,则将 SQL 语句传送到数据库服务器,并接收查询结果。将 HTML ( HTM )文件传送到Web 浏览器。4答:Web 浏览器的主要功能如下:由用户向指定的Web 服务器(网站)申请服务。申请服务时需要指定Web 服务器的域名或地址以及要浏览的HTML ( HTM )文件或ASP、 PHP 等脚本文件
4、。从 Web 服务器下载申请的HTML ( HTM )文件。解析并显示HTML ( HTM )文件,用户可以通过Web 浏览器申请指定的Web 服务器Web 浏览器和Web 服务器使用HTTP 协议进行通信。5答:在完成需求分析和总体设计的情况下,开发Web 应用程序的基本流程如图1-4 所示。2/13图 1-4开发 Web 应用程序的基本流程1设计 Web 应用程序中包含的模块和页面在开始开发Web 应用程序之前,应由项目组长或系统分析员将Web 应用程序划分成若干模块,并定义每个模块包含的页面以及模块间的接口。这是项目组成员分工合作的前提。2配置 Web 服务器运行 Web 应用程序需要一
5、个载体,即 Web 服务器。 一个 Web 服务器可以放置多个Web应用程序,也可以把Web 服务器称为Web 站点。通常服务器有两层含义,一方面它代表计算机硬件设备,用来安装操作系统和其他应用软件;另一方面它又代表安装在硬件服务器上的相关软件。要配置Web 应用程序,首先需要准备一台硬件服务器,如果没有特殊需要,选择普通的 PC 服务器即可。 PC 服务器的组件与普通计算机相似,只是 PC 服务器比普通计算机拥有更高的性能和更好的稳定性。 在开发和测试阶段, 或者比较小的网络环境下, 也可以使用普通计算机作为 Web 服务器。Web 服务器应用程序可以响应用户通过浏览器提交的请求。常用的We
6、b 服务器应用程序包括 IIS 和 Apache 等。数据库服务器用来存储网站中的数据, 例如注册用户的信息、用户发贴的信息等。常用的数据库产品包括 SQL Server、 Access、 Oracle 和 MySQL 等。3前端开发通常需要根据总体设计文档将每个功能模块划分成若干个网页文件;前端开发的主要任务是设计网页的架构、 显示风格、 特效和一些客户端功能。 通常由美工设计网页中需要使用的图片和 flash 等资源,再使用 DreamWeaver 设计网页的界面,包括网页的基本框架和网页中的静态元素,例如表格、静态图像和静态文本等,然后使用JavaScript 程序实现网页特效和客户端功
7、能。关于Web 前端开发实用技术的具体情况将在1.2 小节介绍。4后端开发在完成需求分析和总体设计后,程序员(通常项目组里有专门负责数据库管理和编程的人员) 需要根据总体设计的要求设计具体的数据库结构,包括创建数据库、决定数据库中包含哪些表和视图、设计表和视图结构等。在设计数据库结构后,可以通过编写数据库脚本来创建这些数据库对象。在安装应用程序时就可以执行这些数据库脚本来创建数据库对象了。后端开发的重点还在于程序员在网页中添加ASP、PHP 或 ASP.NET 代码,访问数据库、完成网页的具体功能。5集成在很多情况下, 前端开发和后端开发是由一个人完成的。此时就不存在前端和后端的集成问题了。如
8、果有专门的前端开发人员,则需要在开发前期约定好网页的框架和数据接口,然后分别开发, 最后将前端开发和后端开发的成果集成在一起。完成集成工作的程序员需要同时熟悉前端开发技术和后端开发技术。通常可以由前端开发人员在实现了后端开发功能的网页中添加前端开发的代码,实现网页特效。 后端开发的主要职责是准备数据,前端开发的主要职责是丰富行为。6测试 Web 应用程序,通过测试后上线运行在 Web 应用程序开发完成后,需要测试其具体功能的实现情况。在通过测试达到实际应用的需求后, 可以将 Web 应用程序布署到 Web 服务器上。 通常需要准备一个备份 Web 服务器,以便实现数据备份,并且在增加新功能时提
9、供测试环境。3/13第 2 章 JavaScript 语言基础一、选择题1B2A3A二、填空题1 js2 =3 continue4 break三、简答题1答:类型具体描述Undefined当声明的变量未初始化时,该变量的默认值是undefinedNull空值,如果引用一个没有定义的变量,则返回空值Boolean布尔类型,包含 true 和 falseString字符串类型,由单引号或双引号括起来的字符Number数值类型,可以是32 位、 64 位整数或浮点数2答:4/133答 :for(表达式 1; 表达式 2; 表达式 3) 循环体程序在开始循环时计算表达式1 的值,通常对循环计数器变量进
10、行初始化设置;每次循环开始之前,计算表达式2 的值,如果为True,则继续执行循环,否则退出循环;每次循环结束之后, 对表达式3 进行求值, 通常改变循环计数器变量的值,使表达式2 在某次循环结束后等于 False,从而退出循环。第 3 章 javaScript 函数一、选择题1B2B3D二、填空题1 confirm()2 escape()3 return4 . js5/13三、简答题1. 答:可以使用 function 关键字来创建自定义函数,其基本语法结构如下:function 函数名 (参数列表 )函数体参数列表可以为空,即没有参数;也可以包含多个参数,参数之间使用逗号(,)分隔。函数体
11、可以是一条语句,也可以由一组语句组成。2. 答:1在 JavaScript 中使用函数名来调用函数2在 HTML 中使用 javascript: 方式调用JavaScript 函数3与事件结合调用JavaScript 函数3. 答:在函数中也可以定义变量, 在函数中定义的变量被称为局部变量。 局部变量只在定义它的函数内部有效, 在函数体之外, 即使使用同名的变量, 也会被看作是另一个变量。 相应地,在函数体之外定义的变量是全局变量。 全局变量在定义后的代码中都有效, 包括它后面定义的函数体内。 如果局部变量和全局变量同名, 则在定义局部变量的函数中, 只有局部变量是有效的。4. 答:在 HTM
12、L 文件中引用函数库 js 文件的方法如下:/ 引用 js 文件中的函数第4章 操作 HTML 元素一、选择题1A2B3B4A5B二、填空题1 document.getElementById()2 . attr()3 has()6/13三、简答题面向对象程序设计思想可以将一组数据和与这组数据有关操作组装在一起,形成一个实体,这个实体就是对象。具有相同或相似性质的对象的抽象就是类。因此,对象的抽象是类,类的具体化就是对象。例如,如果人类是一个类,则一个具体的人就是一个对象。第 5 章 jQuery 插件一、选择题1A2C3A4D二、填空题1 jquery. 插件名 .js2 jQuery. ex
13、pr3 jQuery 对象 .封装的 jQuery 对象方法4jQuery. 全局函数名 ()5 waypoint()三、简答题1答 :jQuery 插件可以分为下面3 种类型。(1)封装 jQuery 对象方法:把一些常用功能定义为函数,绑定到jQuery 对象上,从而扩展了 jQuery 对象。( 2)全局函数:把自定义函数附加到 jQuery 命名空间下,从而作为一个公共的全局函数使用。( 3)自定义选择器:编写一个自定义函数,返回满足指定条件的HTML元素对应的jQuery 对象。2答:(function($)/ 这里放插件代码)(jQuery);7/13第6章表单编程一、选择题1C2
14、B3A4B5A二、填空题1 提交按钮( submit );重置按钮(reset);普通按钮(button )2 type3 textarea4 submit ; reset ;button5 blur三、简答题1答1使用 document.getElementById() 方法获取表单对象2使用 document.getElementsByName() 方法获取表单对象3使用 document. getElementsByTagName () 方法获取表单对象4使用 document.forms 数组获取表单对象2答:使 用document.getElementById()方 法 、 docu
15、ment.getElementsByName()方 法 和document.getElementsByTagName () 方法获取表单元素对象。除此之外, 还可以使用下面的方法获取表单元素对象。1使用表单的elements 数组属性获取表单元素对象2以表单元素名作为表单对象的属性获取表单元素对象8/13第 7 章 JavaScript 编辑和调试工具一、填空题1工作区2工作台( workbench )3开发人员工具4 Console二、练习题略第 8章设置 CSS样式一、选择题1C2A3D4B二、填空题1 Cascading Style Sheet(层叠样式表)2 border-radius
16、3 box-shadow4 document.styleSheets三、简答题1答:CSS 是 Cascading Style Sheet(层叠样式表)的缩写,它可以扩展HTML的功能,重新定义 HTML 元素的显示方式。CSS 所能改变的属性包括字体、文字间的空间、列表、颜色、背景、页边距和位置等。使用CSS 的好处在于用户只需要一次性定义文字的显示样式,就可以在各个网页中统一使用了, 这样既避免了用户的重复劳动, 也可以使系统的界面风格统一。CSS 是一种能使网页格式化的标准,使用CSS 可以使网页格式(由CSS 定义)与内容(由 HTML 定义)分开,先决定文本的格式是什么样的,然后再确
17、定文档的内容。2答:在 CSS3 中,设置边框颜色的属性如下。9/13border-bottom-colors :定义底边框的颜色;border-top-colors: :定义顶边框的颜色;border-left-colors: :定义左边框的颜色;border-right-colors: :定义右边框的颜色。第 9 章 Ajax 编程一、选择题1A2B3B4A二、填空题1 XMLHttpRequest2 onreadystatechange3 getResponseHeader()4 timeout三、简答题1答使用 XMLHttpRequest对象可以实现下面的功能:在不重新加载页面的情况
18、下更新网页;在页面已加载后从服务器请求数据;在页面已加载后从服务器接收数据;在后台向服务器发送数据。2答method :用于请求的HTTP 方法。值包括GET 、 POST 和 HEAD 。url :所调用的服务器资源的URL 。async:布尔值,指示这个调用使用异步还是同步,默认为true(即异步)。username:可选参数,为url 所需的授权提供认证用户。password:可选参数,为url 所需的授权提供认证密码。第 10 章JavaScript HTML5编程一、选择题1A2C3D4C5A10/136 A二、填空题1拖拽( drag);放开( drop)2 dataTransfe
19、r3 Geolocation API4 Audio5 Loop6 17 source三、问答题1答:标签具体描述mark用于定义带有记号的文本time用于定义公历的时间( 24 小时制)或日期,时间和时区meter用于定义度量衡。仅用于已知最大和最小值的度量。浏览器会使用图形方式表现meter 标签,例如,在 Google Chrome 中 meter 标签的表现如图 10-2 所示progress用于定义一个进度条,例如,在Google Chrome 中 progress 标签的表现如图10-3 所示2答:在 HTML5 中可以通过下面的方法进行绘图:使用 Canvas API 动态地绘制各
20、种效果精美的图形;绘制可伸缩矢量图形( SVG )。3答:位置信息的通常来源包括。GPS(全球定位系统) :这种方式可以提供很精确的定位,但需要专门的硬件设备,定位效率也不高。IP 地址:多用于计算机设备,定位并不准确。RFID ( Radio Frequency Identification ,无线射频标签) :可以通过读卡器的信号、报文到达时间或定位器等等数据确定标签的位置。WiFi :无线上网时,可以通过WiFi 热点( AP 或无线路由器)来定位客户端设备。GSM/CDMA小区标识码:可以根据手机用户的基站数据定位手机设备。用户输入:除了以上方法外,还可以允许用户自定义位置信息。第 1
21、1 章 最流行的 JavaScript 脚本库jQuery一、选择题11/131D2C3D4B二、填空题1 src2 $(*)3 :first4 attr()5 Animate()6 fx三、简答题1答( 1) ancestor descendant(祖先 后代)选择器ancestor descendant选择器可以选取指定祖先元素的所有指定类型的后代元素。例如,使用 $(form input) 可以选择表单中的所有 input 元素。( 2) parent child (父 子)选择器parent child 选择器可以选取指定父元素的所有子元素,子元素必须包含在父元素中。例如,使用 $(f
22、orm input) 可以选择表单中的所有input 元素。( 3) prev + next (前 + 后)选择器prev + next 选择器可以选取紧接在指定的prev 元素后面的next 元素。例如,使用 $(label+ input) 可以选择所有紧接在 label 元素后面的 input 元素。( 4) prev siblings (前 兄弟)选择器prev siblings 选择器可以选取指定的 prev 元素后面根据 siblings 过滤的元素。例如,使用 $(#prev div) 可以选择所有紧接在名称为 prev 的元素后面的 div 元素。2答load 事件当加载文档时触
23、发,ready 事件当 DOM 元素都被加载时触发。3答使用 fadeIn() 方法可以实现淡入效果。使用 fadeOut () 方法可以实现淡出效果。使用 fadeTo()方法可以直接调节HTML 元素的透明度。使用 fadeToggle() 方法可以淡入淡出的效果切换显示和隐藏HTML 元素。4答使用 SlideDown () 方法可以滑动效果显示HTML 元素。使用 SlideUp() 方法可以滑动效果隐藏HTML 元素。使用 SlideToggle() 方法可以滑动效果切换显示和隐藏HTML 元素。12/13第 13 章 jQuery Mobile一、选择题1A2C3B4A5C二、填空题1 js; CSS2 $.mobile.loading()3 navbar4 listview三、简答题1答jQuery Mobile是基于jQuery 的针对触屏智能手机与平板电脑Web 开发框架, 是兼容所有主流移动设备平台的、支持HTML5的用户界面设计系统。2答默认情况下, 网页中的按钮都是块级元素,按钮可以填充屏幕的宽度。可以在定义按钮时使用 data-inline=true 属性将按钮指定为 内联按钮。内联按钮的宽度等于其内部的文本和图标的宽度之和。13/13
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
