 制作一个简单的Flash文字组合游戏
制作一个简单的Flash文字组合游戏



《制作一个简单的Flash文字组合游戏》由会员分享,可在线阅读,更多相关《制作一个简单的Flash文字组合游戏(10页珍藏版)》请在装配图网上搜索。
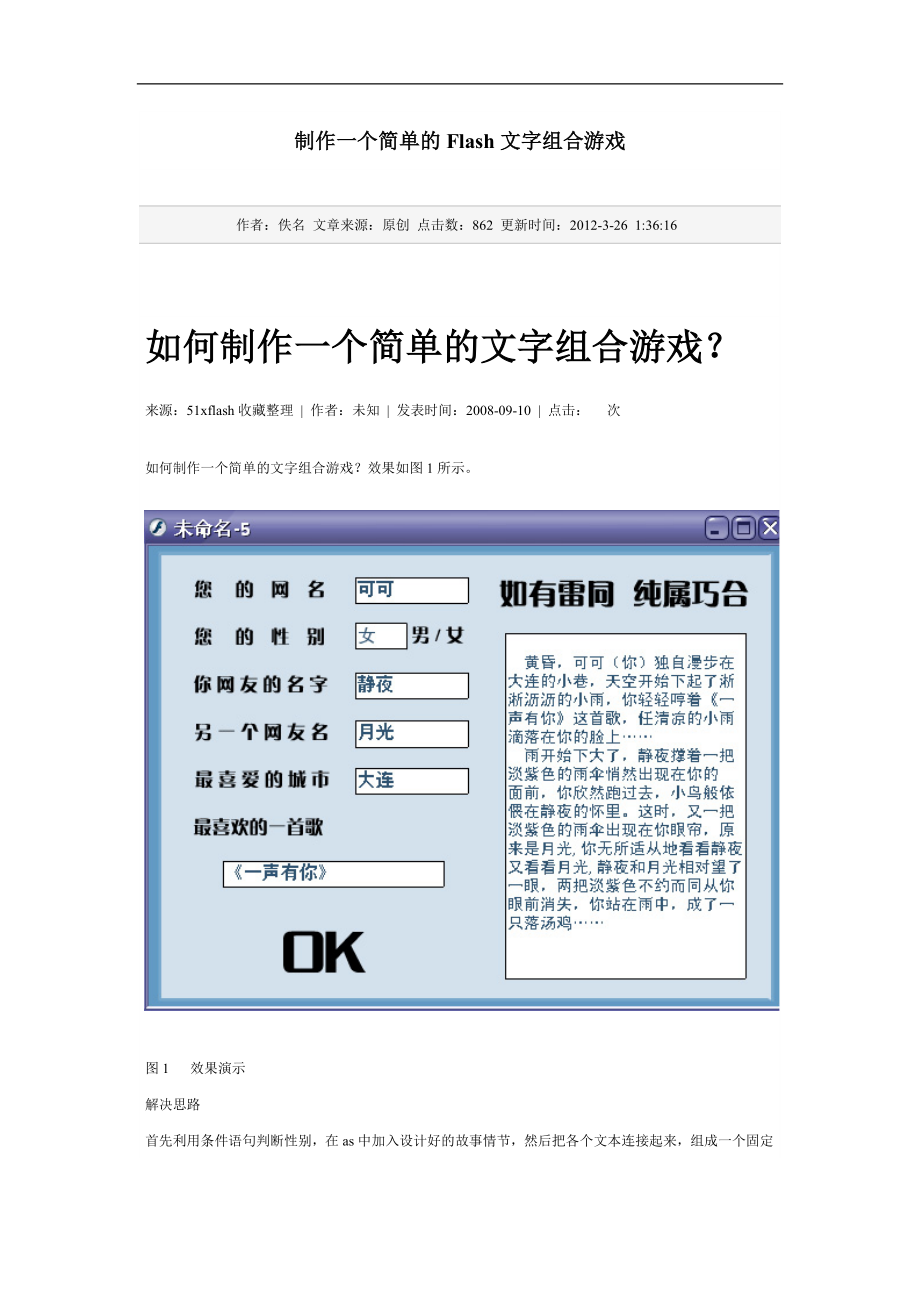
1、制作一个简单的Flash文字组合游戏作者:佚名 文章来源:原创 点击数:862 更新时间:2012-3-26 1:36:16 如何制作一个简单的文字组合游戏?来源:51xflash收藏整理 | 作者:未知 | 发表时间:2008-09-10 | 点击: 次如何制作一个简单的文字组合游戏?效果如图1所示。 图1效果演示 解决思路 首先利用条件语句判断性别,在as中加入设计好的故事情节,然后把各个文本连接起来,组成一个固定的故事情节。 具体步骤 1,运行flashmx,文档属性默认。 2,绘制一个与场景大小的矩形,填充适当的颜色。可以适当的添加修饰边框。如图2所示。 图2绘制背景 3,利用工具栏中
2、的文本工具,输入静态文本,分别为“您的网名”,“您的性别”,“男女”“你网友的名字”,“另一个网友的名字”,“最喜爱的城市”,“最喜欢的一首歌”,“OK”,“如有雷同,纯属巧合”等静态文本。注意此处所输入的文本类型都是静态文本,字号16像素,颜色自选。并且每一句话都是单独文本。如图3所示。 图3输入静态文本 4,【窗口】|【对齐】,打开对齐面板。取消“相对于舞台”,选中部分要排列的文本,利用面板中的“垂直水平间隔”和“水平平均间隔”来排列文本,使之对齐。如图4所示。 图4排列文本 5,中工具栏里面的文本工具,然后在下面的属性面板中选择文本类型为输入文本,字号同样是16像素,颜色为深蓝色,黑体。
3、参数设置完成以后在场景中单击,创建一个输入文本。并选中属性面板中的“在文本周围显示边框”按钮。 6,拷贝并复制5个同样的输入文本。设置文本的长度以及排列位置。利用步骤4或者使用【查看】|【标尺】,利用标尺来进行整齐排列。如图5所示。 图5输入文本 7,利用鼠标选择第1个输入文本,在下面的属性面板中输入实例名称为“wangming”。如图6所示。 图6设置输入文本实例名 8,第3个,第4个,第5个和第6个输入文本按照步骤7的方法来设置。实例名称分别为“wangyou1”,“wangyou2”,“chengshi”和“gequ”。 9,特殊的地方在第2个输入文本,也就是“您的性别”这一项。因为在这
4、个文本中我们只限制输入“男”或者“女”两个字,所以我们先选中这个输入文本,在下面的属性面板中的变量框中输入此文本变量:xingbie。如图7所示。 图7设置变量 10,然后单击变量框右边的“字符”按钮,打开“字符选项”面板,选择“仅”,在下面输入“男女”。意思是说在这个输入文本框中只允许用户输入“男”或者“女”,而不允许输入其他字符。如图8所示。 图8设置字符选项 11,利用文本工具在场景的右侧创建一个大的文本框,文本类型为动态文本,实例名称为“gushi”。具体参数如图9所示。 图9设置gushi动态文本参数 12,好了,绘制工作全部完成。下面我们要创建一个按钮,并添加as语句。 13,选中
5、我们创建的静态文本“OK”,鼠标右键“转化为元件”,类型选择按钮,确定。双击场景区中的按钮“OK”,进入按钮编辑区。 14,在按钮的时间线的第4帧插入一个关键帧,绘制与文字边框等大的矩形,颜色随意。如图10所示。 图10绘制按钮反映区 15,回到主场景,选中按钮,打开AS面板。添加如下语句: on(press)if(xingbie=男) gushi.text=r+一个风轻云淡的秋日,+wangming.text+(你)和+wangyou1.text+从喧哮的+chengshi.text+这个城市来到郊外一个幽静的小树林里。+n+ 天是那么的蓝,你们躺在草地上,仰望着天空,尽情享受着大自然 +n
6、+这时从远处飘来一阵悠扬的歌声,那是以前+wangyou2.text+常常唱给你听的+gequ.text+,你渐渐的沉醉在那美妙的歌声中,眼前浮现出+wangyou2.text+的影子,嘴里情不自禁的轻轻叫出了 +wangyou2.text+的名字+n+突然一阵乌鸦的叫声把你从梦幻中惊醒,你扭头一看,+wangyou1.text+不知道什么时候已经不见踪影了!; elsegushi.text=r+黄昏,+wangming.text+(你)独自漫步在+chengshi.text+的小巷,天空开始下起了淅淅沥沥的小雨,你轻轻哼着+gequ.text+这首歌,任清凉的小雨滴落在你的脸上+n +雨开始
7、下大了,+wangyou1.text+撑着一把淡紫色的雨伞悄然出现在你的面前,你欣然跑过去,小鸟般依偎在+wangyou1.text+的怀里。这时,又一把淡紫色的雨伞出现在你眼帘,原来是+wangyou2.text+,你无所适从地看看+wangyou1.text+又看看+wangyou2.text+,+wangyou1.text+和+wangyou2.text+相对望了一眼,两把淡紫色不约而同从你眼前消失,你站在雨中,成了一只落汤鸡; 这段AS的解释如下: on(press)if(xingbie=男)/当按钮单击的时候,判断条件,这个条件是xingbie文本框中输入的是否是“男”,如果是的话,
8、就执行下面的语句。 gushi.text=r+./在gushi文本框中显示下面的文字。这些文字是由输入文本框中的文字和as里面的文字组成的。 elsegushi.text=r+./else是与if联用的。当按钮单击时,上面的条件不满足,也就是xingbie文本框中输入的不是“男”,那么执行else下面的语句。当然就是女了,因为只有两个选择。先是另外一个故事。 16,保存,测试。发给你的朋友试试吧。请参考源文件“文字游戏”。 注意在制作过程中一定要注意文本框的类型,当你输入不了文字的时候,就意味着你的文本框的类型不是输入文本。 提示第5步骤中,一定要注意文字的颜色不要与背景色相同。虽然我们只创建
9、了一个文本框,并没有写入文字,但是文本框属性中的字体颜色决定了用户输入文字的颜色。 试一试这是一个精心编辑的两个故事,朋友们也可以换一下故事的各个组成因素,组成一个捧腹大笑的小故事。 特别说明我们通过这个事例,了解了许多关于文本框的知识。在例子中我们应用了文本框的所有类型,并且了解了一个简单的判断语句的执行顺序。在as中,gushi是动态文本框的对象名,gushi.text是这个对象的text属性。 r/是一个特殊的字符,表示一个换行动作。可以得到一个空行。 n/也是一个特殊的字符,可以使光标转到下一行。 +/字符串连接符。 一,在制作过程中还要注意几个问题: 1,如果无法输出故事,那么首先看
10、你得as是否添加到按钮上。然后再看一下各个文本的类型和名称是否正确。 2,除了“xingbie”文本的字符选择为“仅”以外,其他文本的字符选择都是“无”,因为这你制作的效果是否成功。 3,无法输入字符的情况很可能你的文本颜色设置与背景色相同。 4,一定要分清给文本命名实例名和变量名的区别。本例中出来xingbie文本添加的是变量名以外,其余的文本都是用了实例名。 二,动态文本显示文字还有另外一种方法。上例中是使用动态文本实例名来显示文字的,我们还可以利用动态文本的变量名来实现。 首先,取消动态文本gushi的实例名,在变量框中写入“gushi”,这个名字就是他的变量名。然后修改按钮上的as语句
11、, on(press)if(xingbie=男) gushi.text=r+一个风轻云淡的秋日 改为: on(press)if(xingbie=男) gushi=r+一个风轻云淡的秋日. 去掉了gushi后面的文本格式。我们发布测试一下吧。效果是一样的。 三,利用动态文本调用text文件内容,可以实现flash动画再不修改源文件的基础上动态的控制动画显示的问题。这个功能是常用的,下面我们就来介绍一下。 首先,利用文本工具在场景建立一个动态文本。在下面的变量框中写入他的变量名称为“z”。然后在时间线的第1帧加入as: loadVariablesNum(z.txt,0);/载入外部名字叫text.
12、txt的文本文件,加载级别为0 注意:在实际应用中,一定要改变家在文本的层级别,不然他会把场景中的物体遮盖的。 保存。在这个flash的同一文件夹下,我们建立一个*.text文本文件,命名为“z”。在里面输入:z=欢迎光临我要学flash!然后选择另存为,在最下面的编码中选择UTP-8,确认。 测试一下,外部的文本就加载在FLASH中了。 四,在所调入的文本中,如何创建internet超级连接?也就是说,flash中显示的调用文本可以单击打开一个网页。下面我们来试着做一下。在text文本中,我们在文本中添加: txt= ahref= 请参看文件夹load。 相关问题动态文本如何改变部分文字属性
13、? 大家都知道在使用动态文本的时候,要想改变调用的文本颜色和字体的大小.只能通过改变 动态文本框的属性来改变.这种方法在改动的时候整个调用进来的文本全部内容全部都随着变了。 (这是废话).那么能不能只改变几个文自的颜色和大小呢?答案是肯定的, 现在就进入正题了.使用html语言编写就可以了。 首先,打开你的FLASHMX,建立一个多行动态文本框,变量名称为test。如图11所示。 图11设置文本变量 因为我们要调用的是html,所以选择属性面板中的“将文本呈现为HTML”按钮。如图12所示。 图12设置文本参数 然后,在帧中加入AS语句: system.useCodepage=true;/解读中文文本 loadVariablesNum(test.txt,0);/加载文本 上面的test.txt就是你要调用的txt文件名称。 新建一个txt格式的文本文档在里面写 test= 我要学flash 我要学flash 好了,保存测试。
- 温馨提示:
1: 本站所有资源如无特殊说明,都需要本地电脑安装OFFICE2007和PDF阅读器。图纸软件为CAD,CAXA,PROE,UG,SolidWorks等.压缩文件请下载最新的WinRAR软件解压。
2: 本站的文档不包含任何第三方提供的附件图纸等,如果需要附件,请联系上传者。文件的所有权益归上传用户所有。
3.本站RAR压缩包中若带图纸,网页内容里面会有图纸预览,若没有图纸预览就没有图纸。
4. 未经权益所有人同意不得将文件中的内容挪作商业或盈利用途。
5. 装配图网仅提供信息存储空间,仅对用户上传内容的表现方式做保护处理,对用户上传分享的文档内容本身不做任何修改或编辑,并不能对任何下载内容负责。
6. 下载文件中如有侵权或不适当内容,请与我们联系,我们立即纠正。
7. 本站不保证下载资源的准确性、安全性和完整性, 同时也不承担用户因使用这些下载资源对自己和他人造成任何形式的伤害或损失。
